Homepolish / Collection_2
The following covers phase 2 of 3 for this project. Where the first phase kept the tool exclusive to designers, this second phase adds a layer of interactivity with the client.
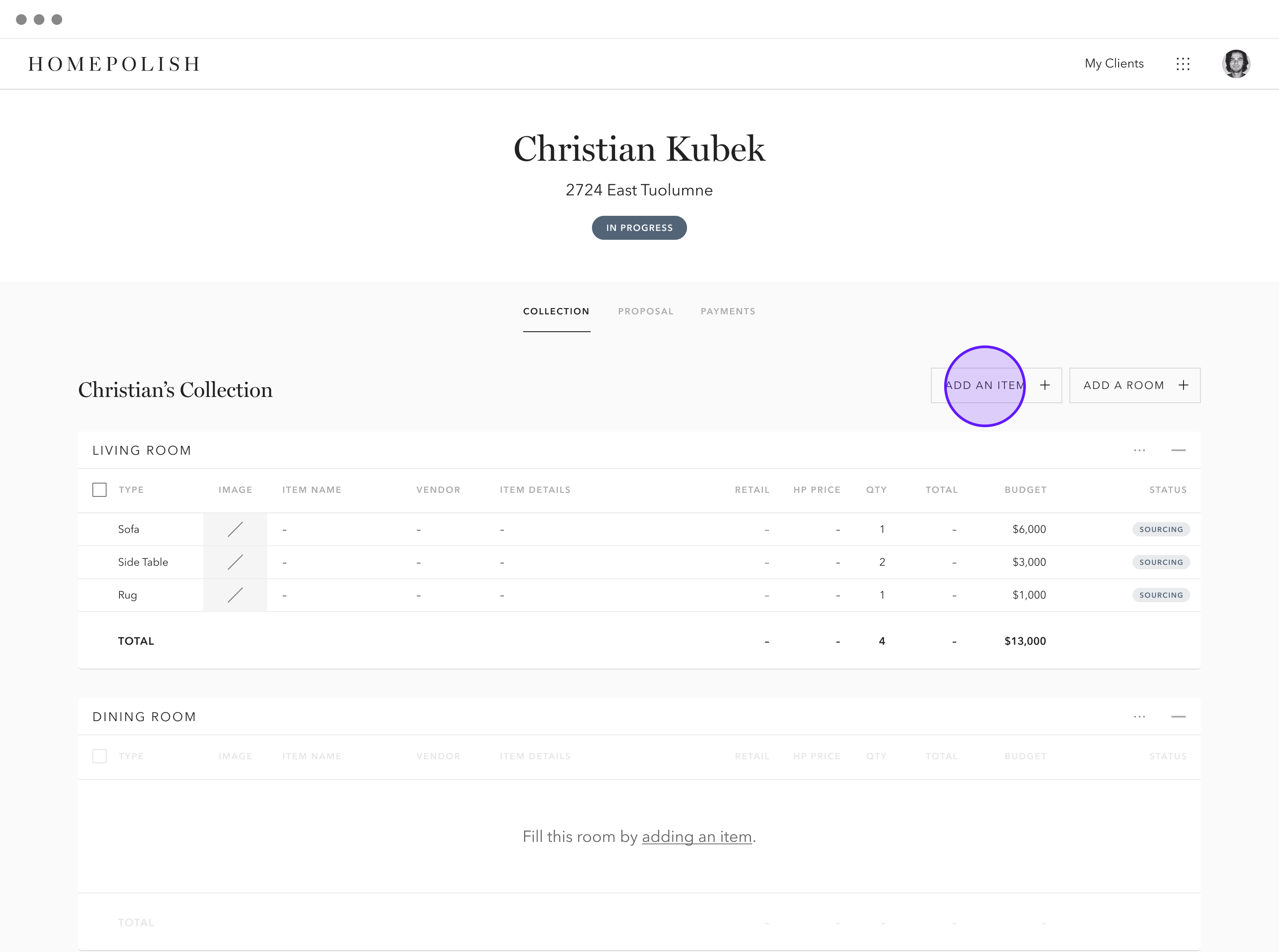
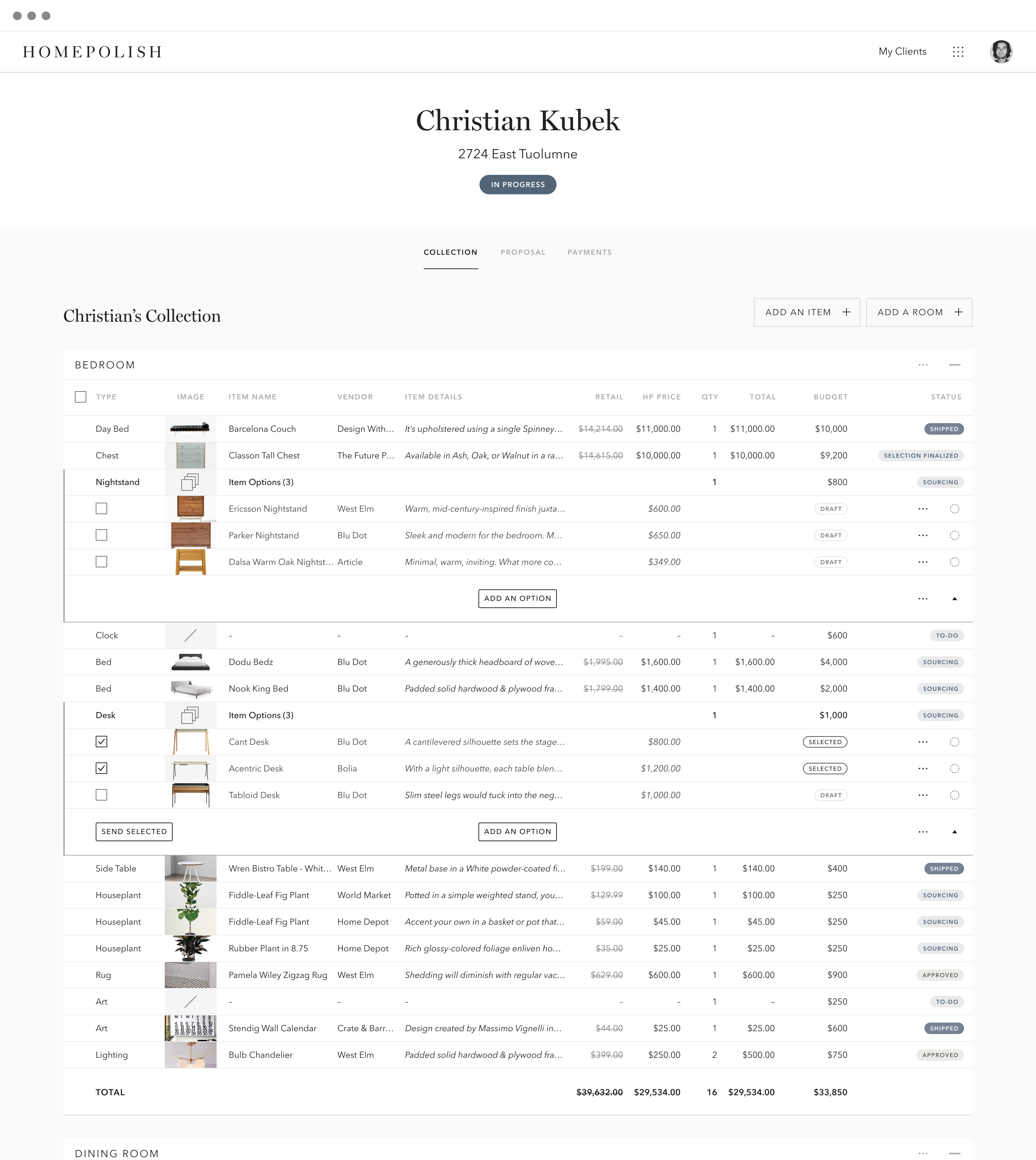
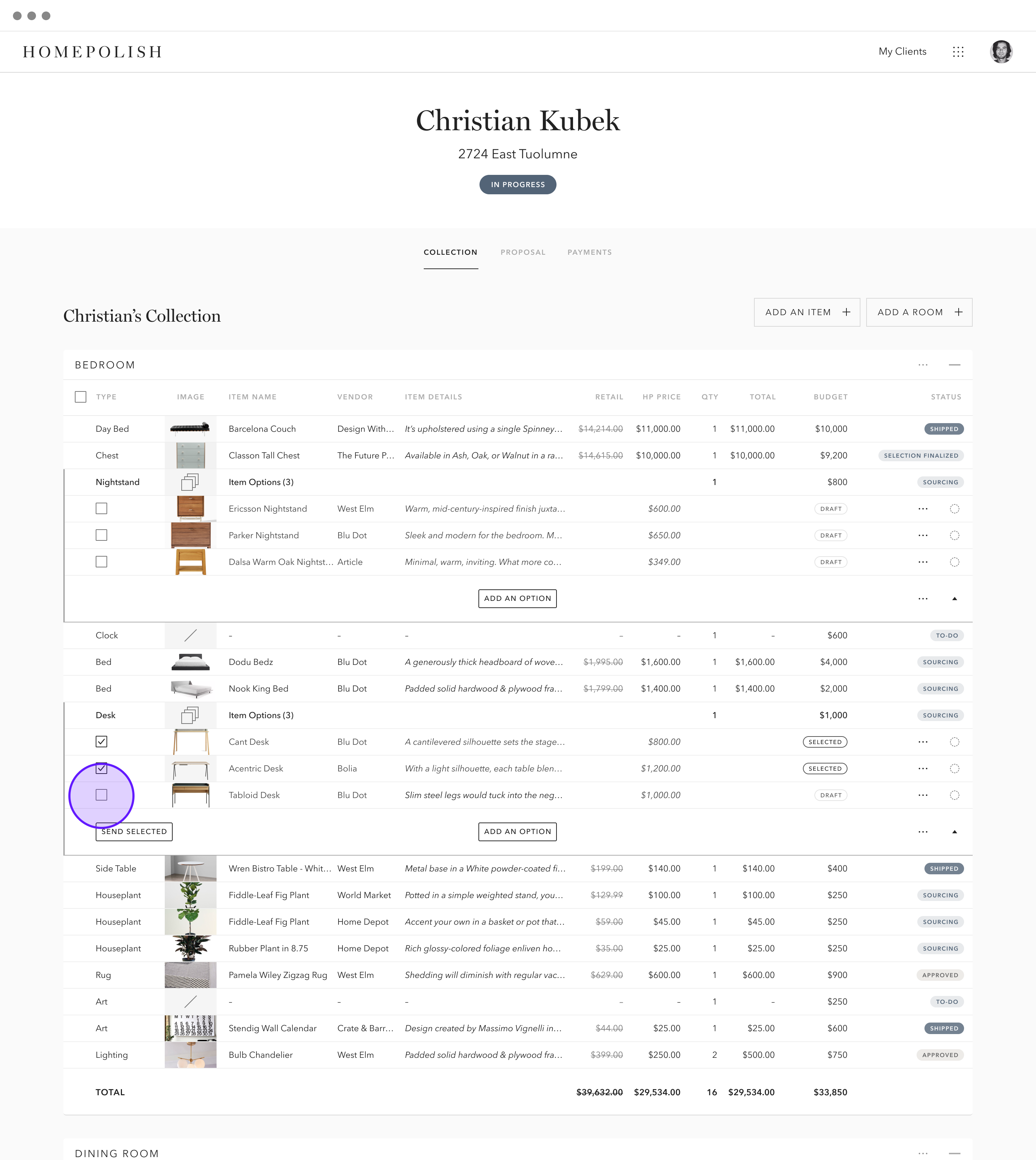
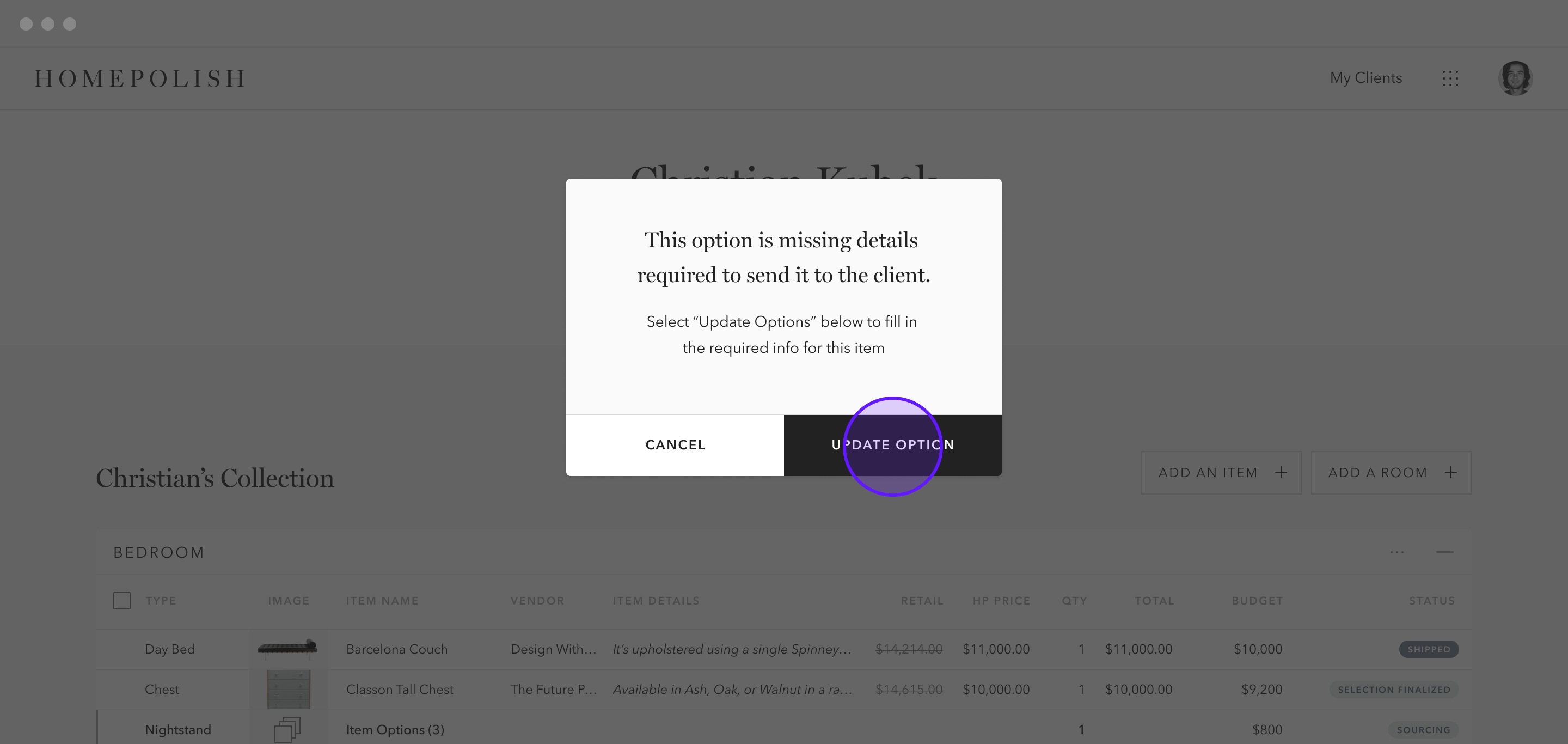
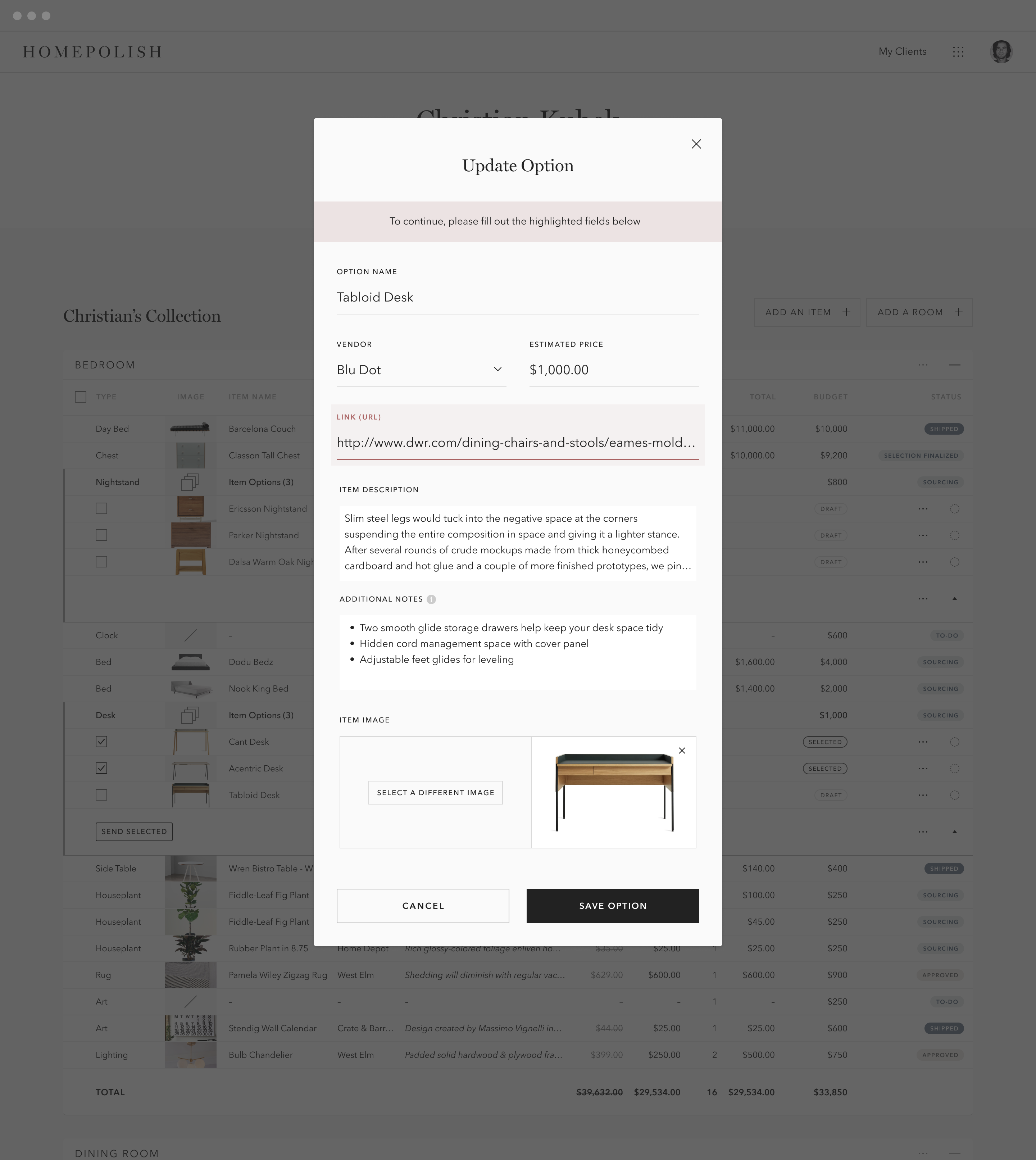
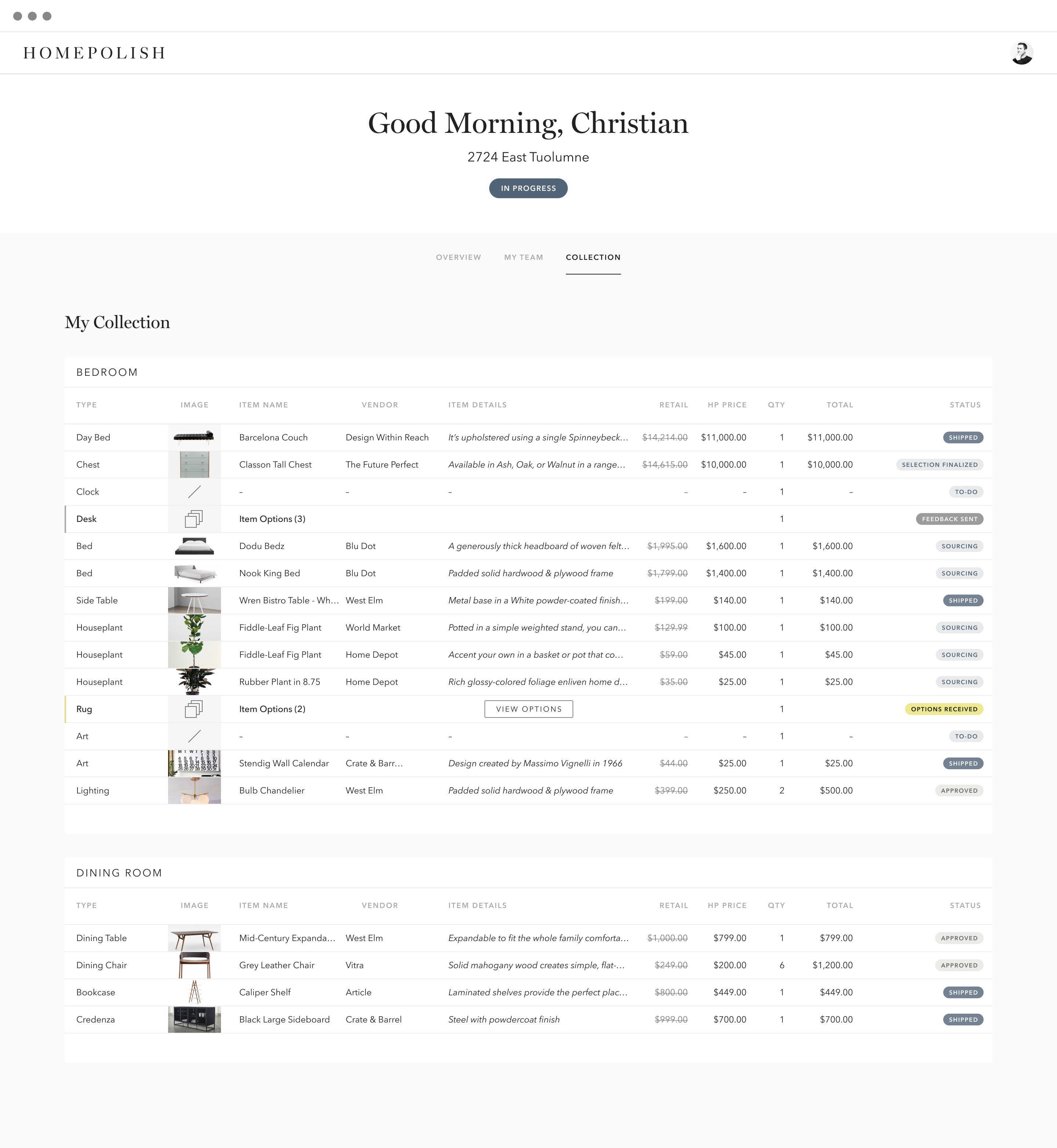
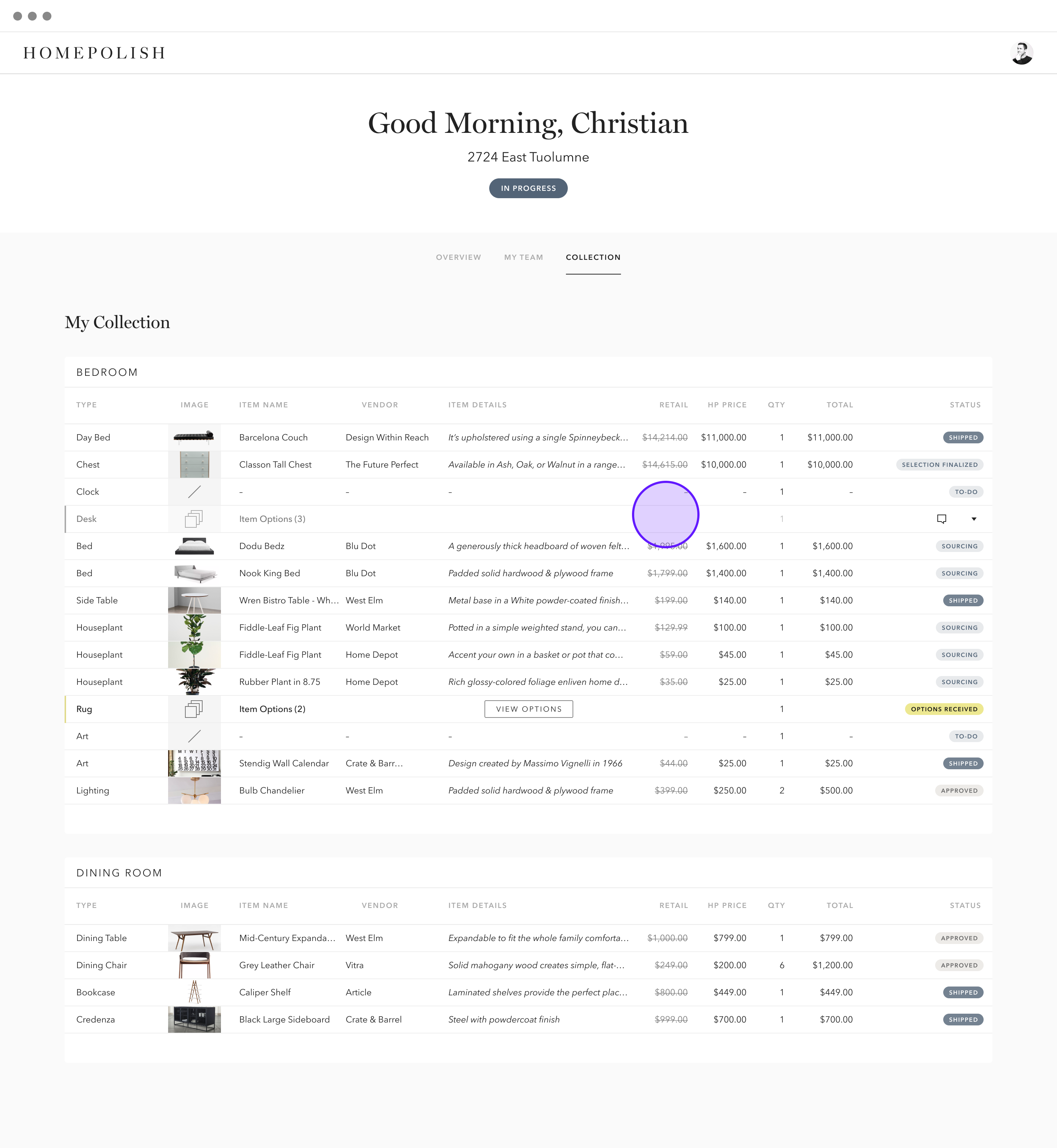
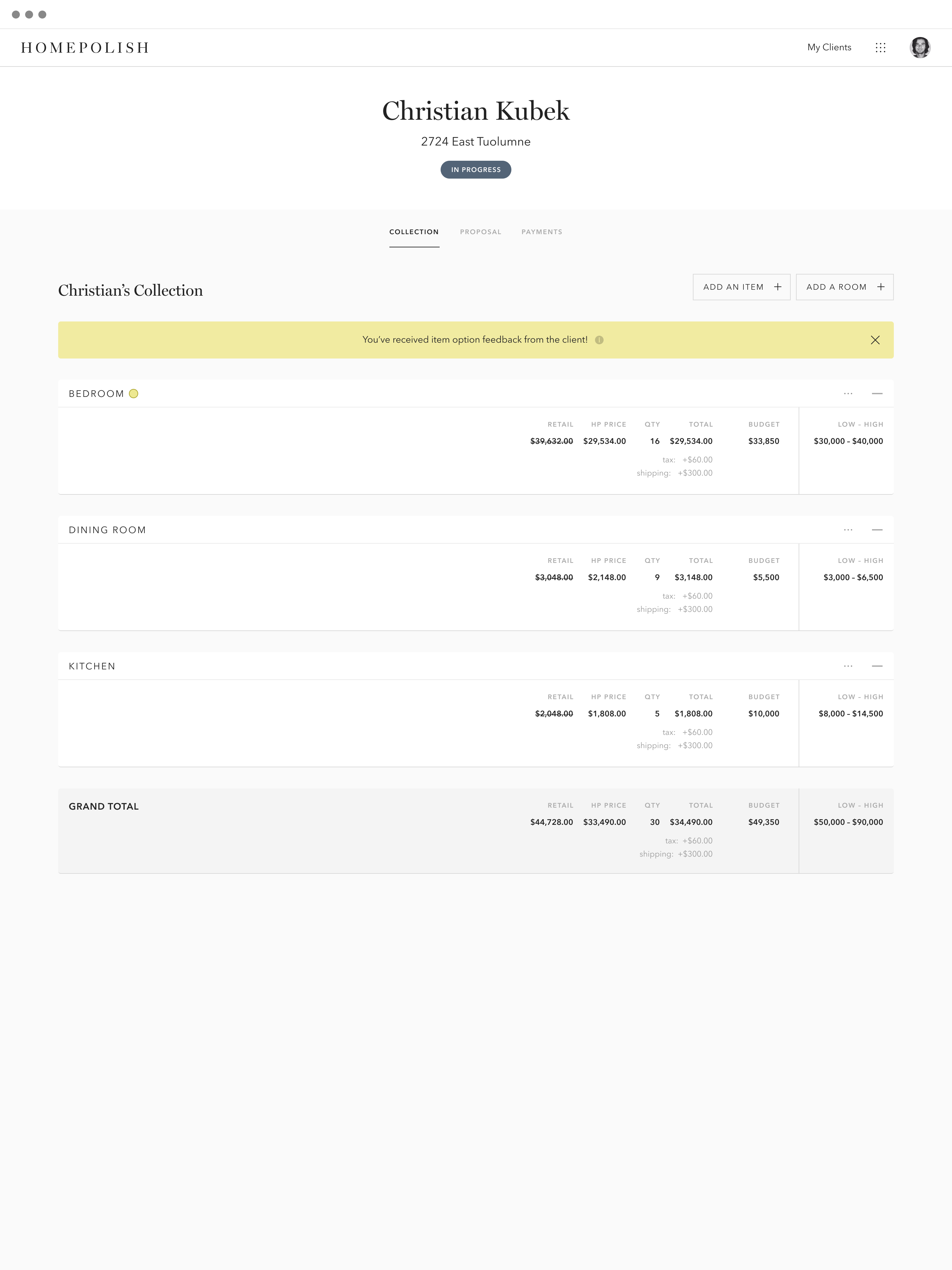
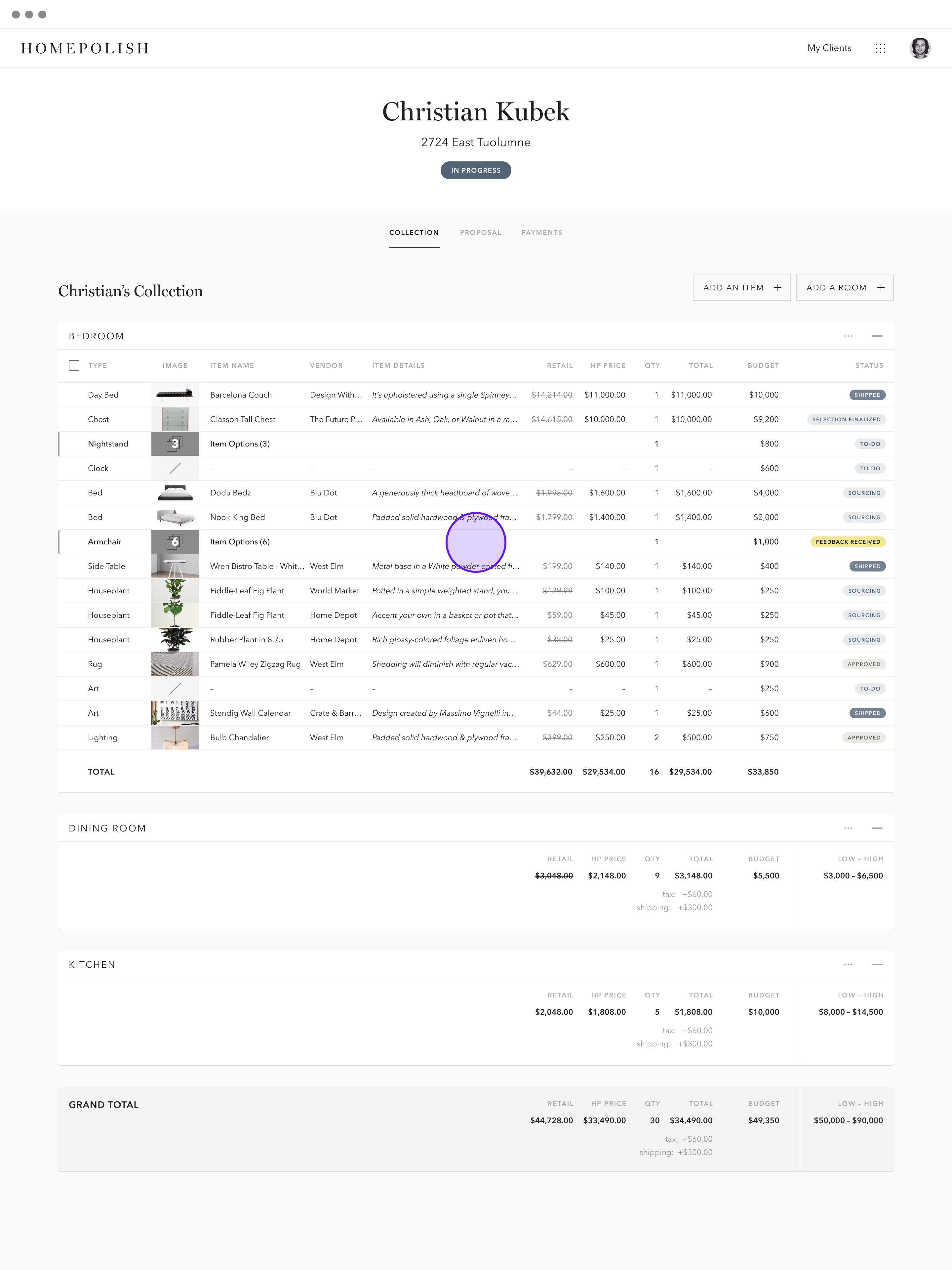
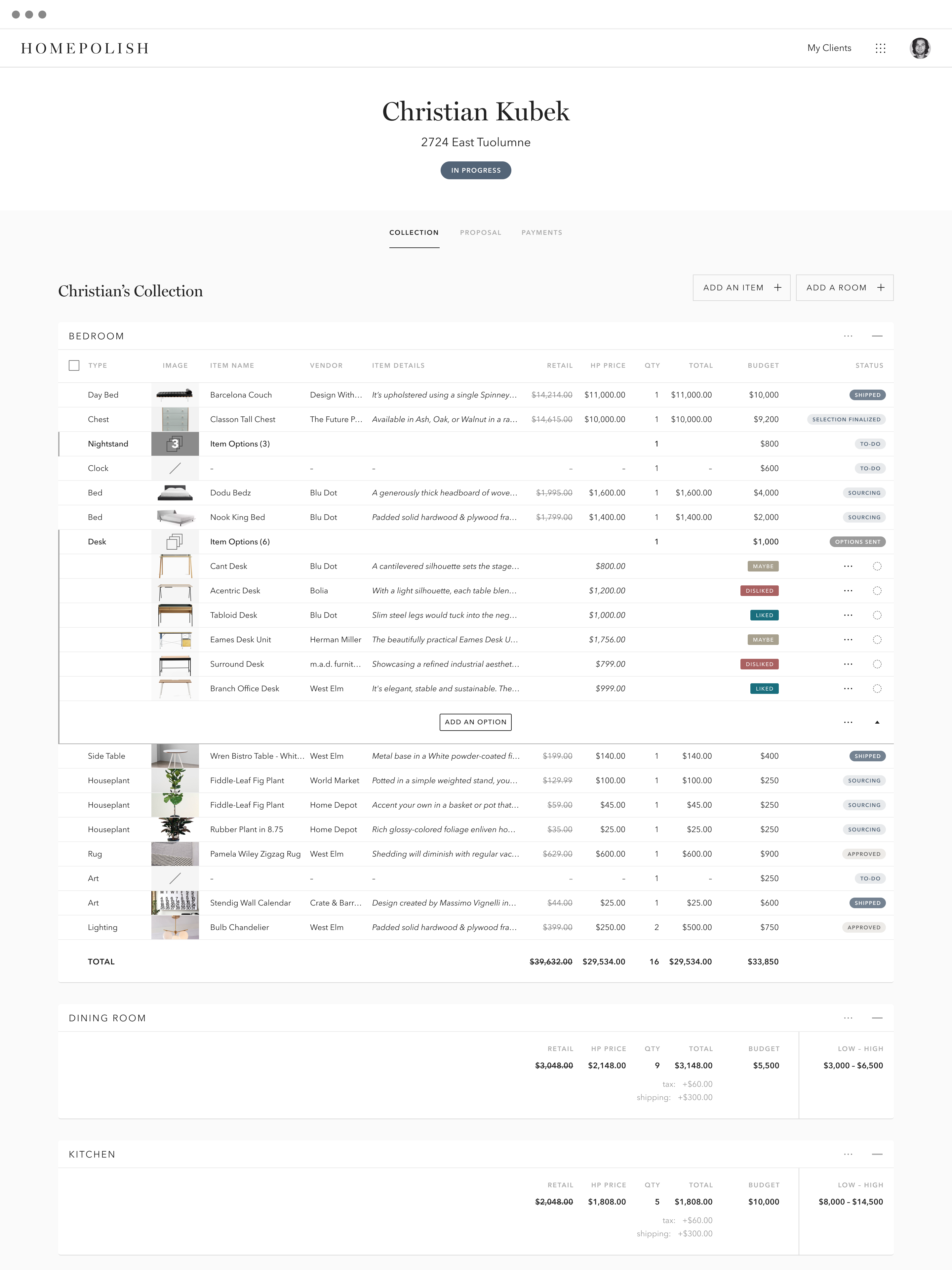
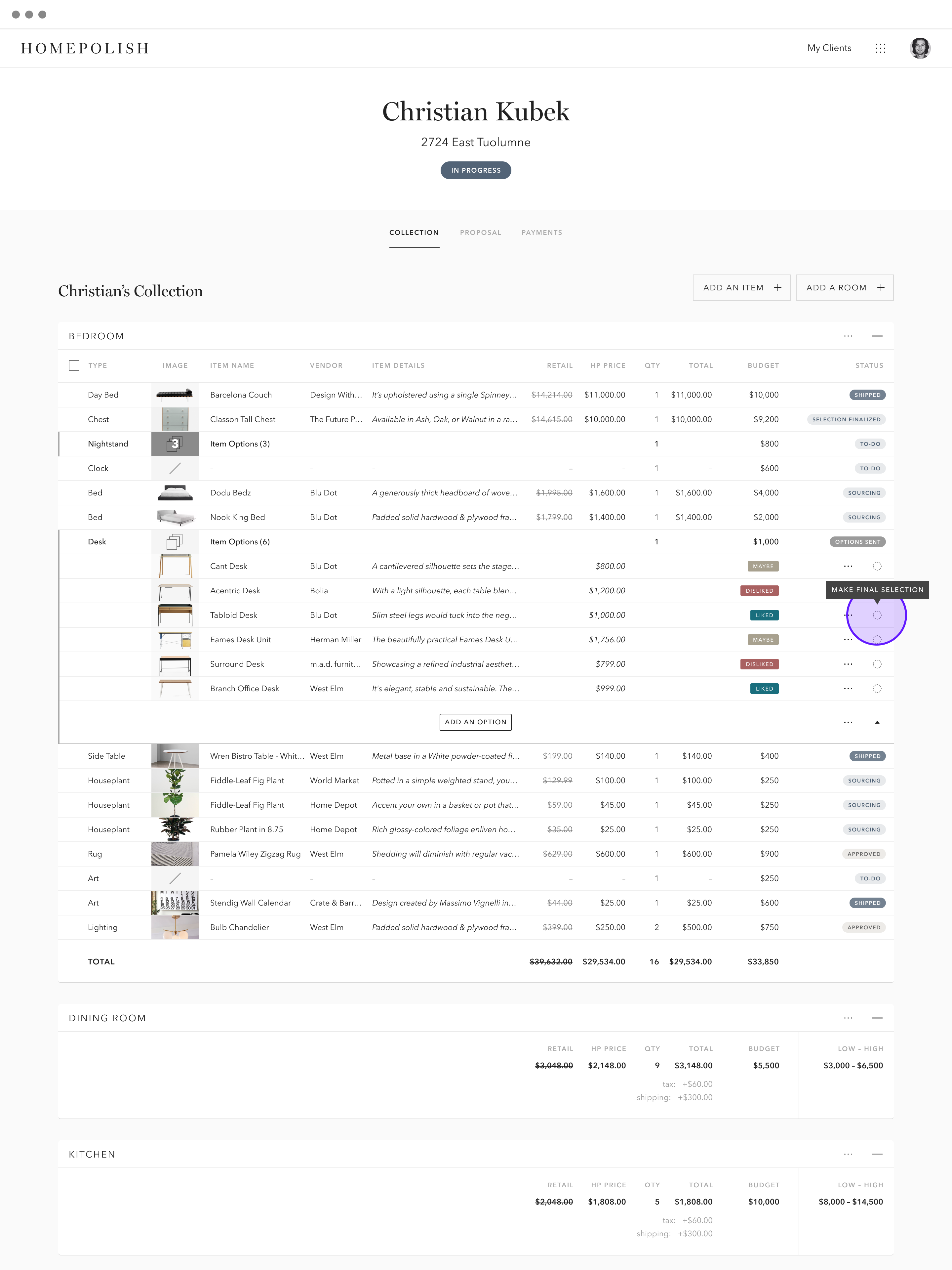
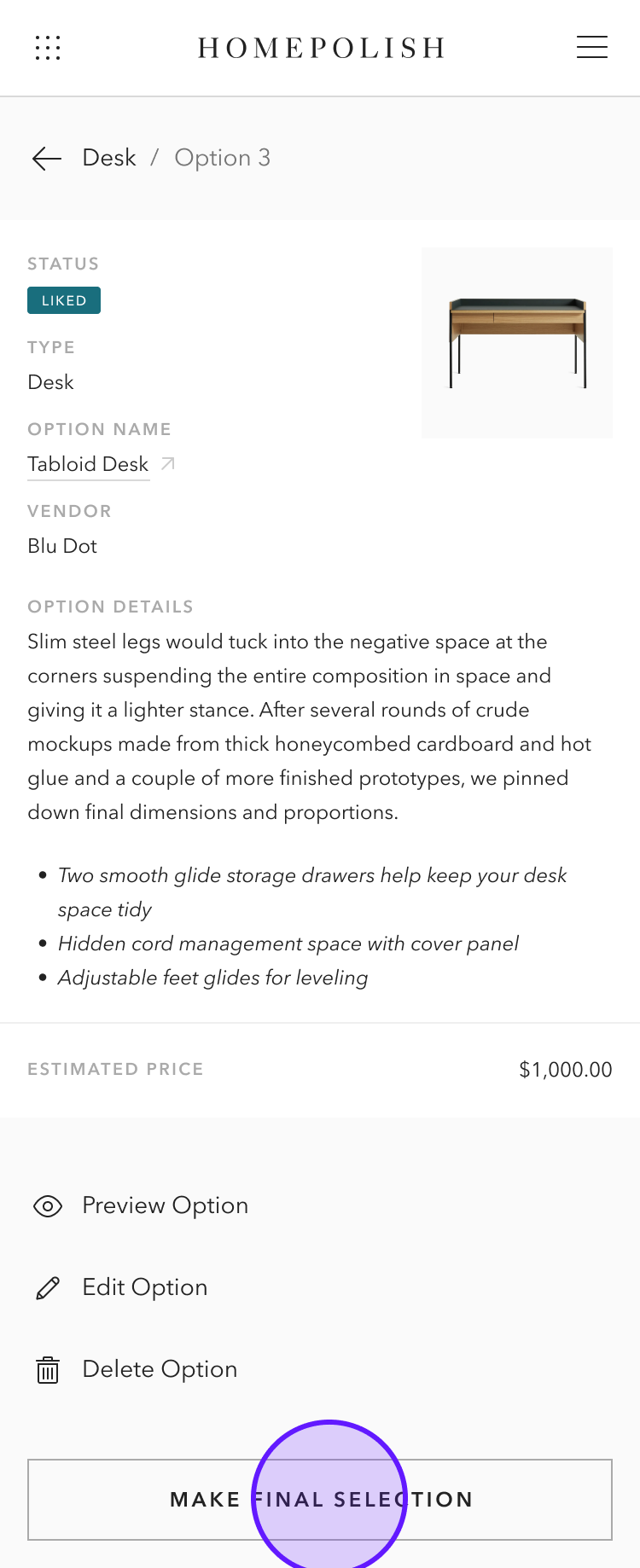
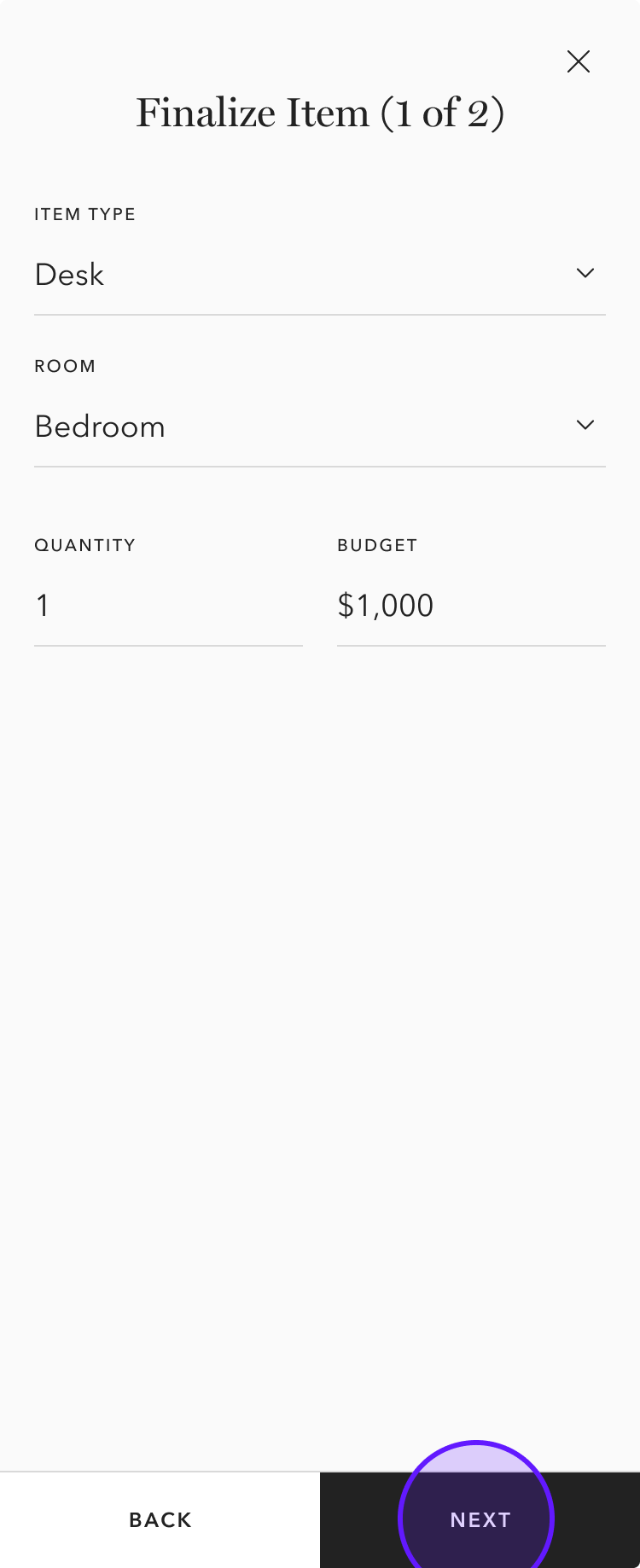
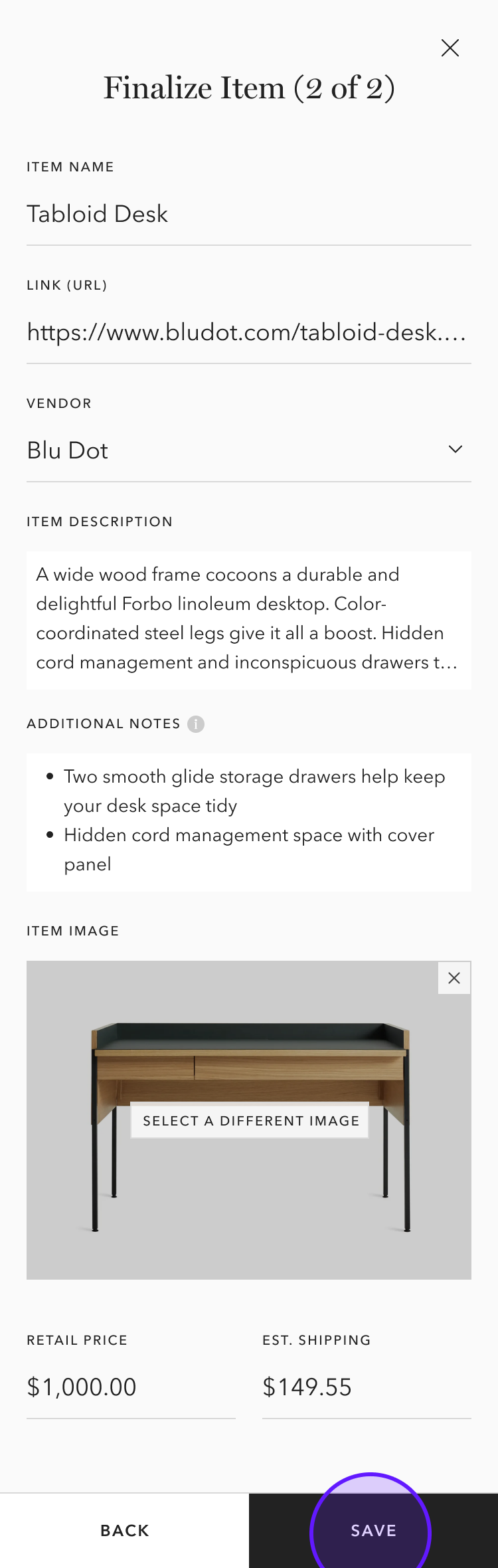
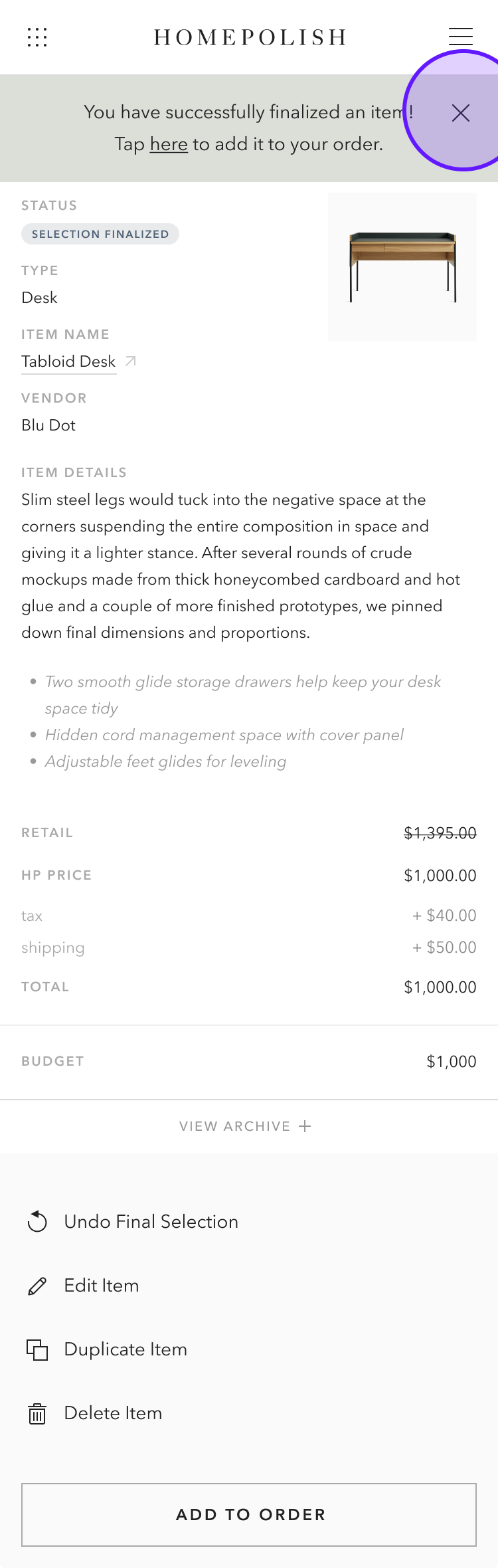
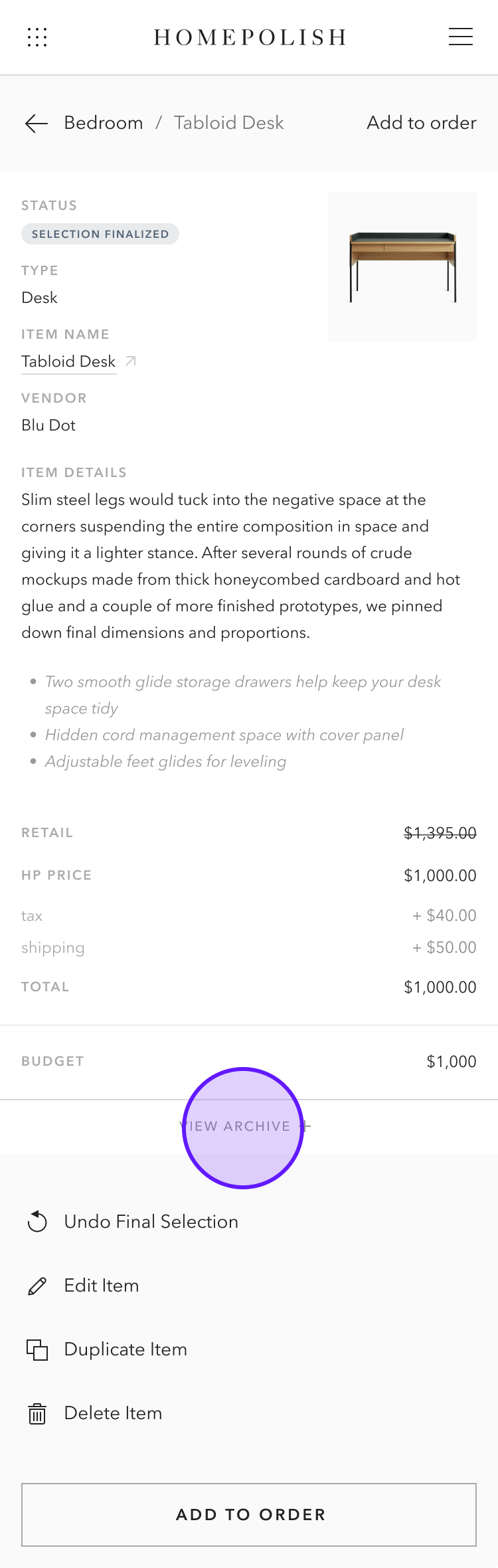
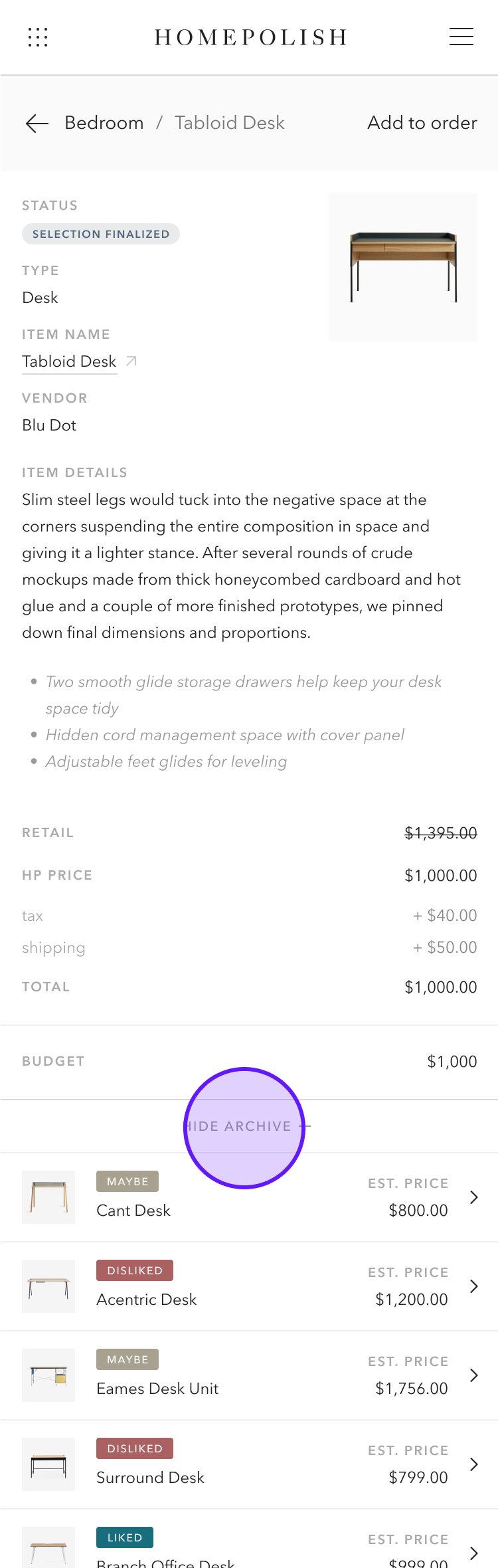
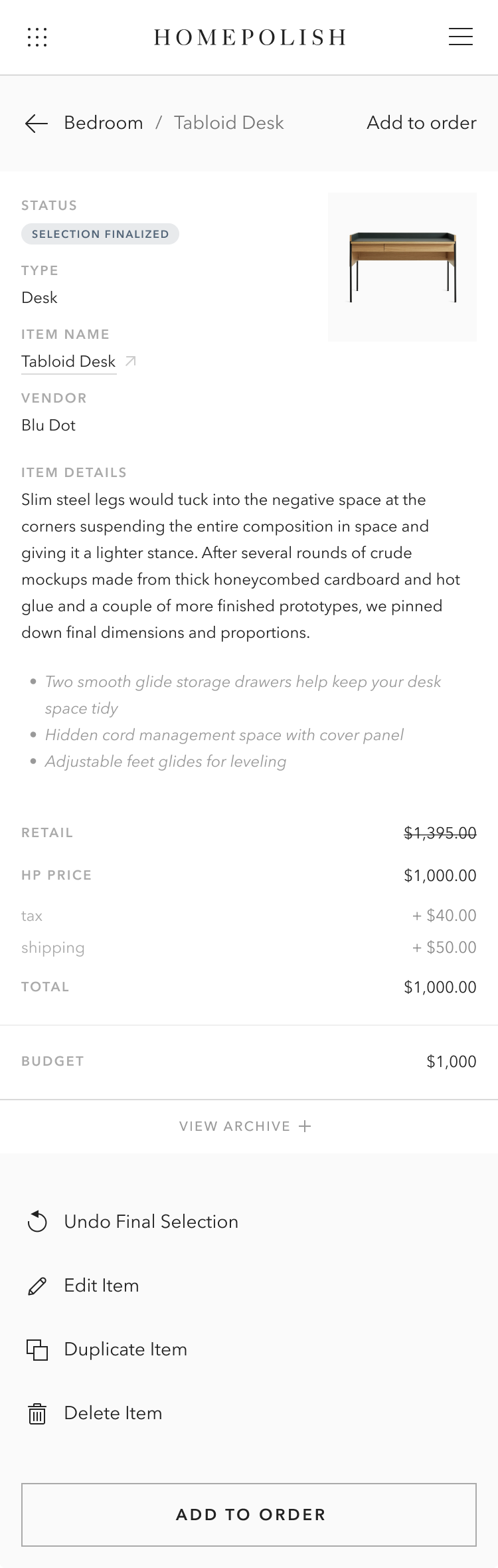
Homepolish was a company that connected clients with interior designers for various sized renovation and design projects. The work included tools to help gauge price bracket – making sure scope complemented the designer’s availability – and a comprehensive tool that allowed seamless collaboration when parties were working remotely. It was a lot of fun designing tools for other designers and the CEO was a great like-minded collaborator.Designer View
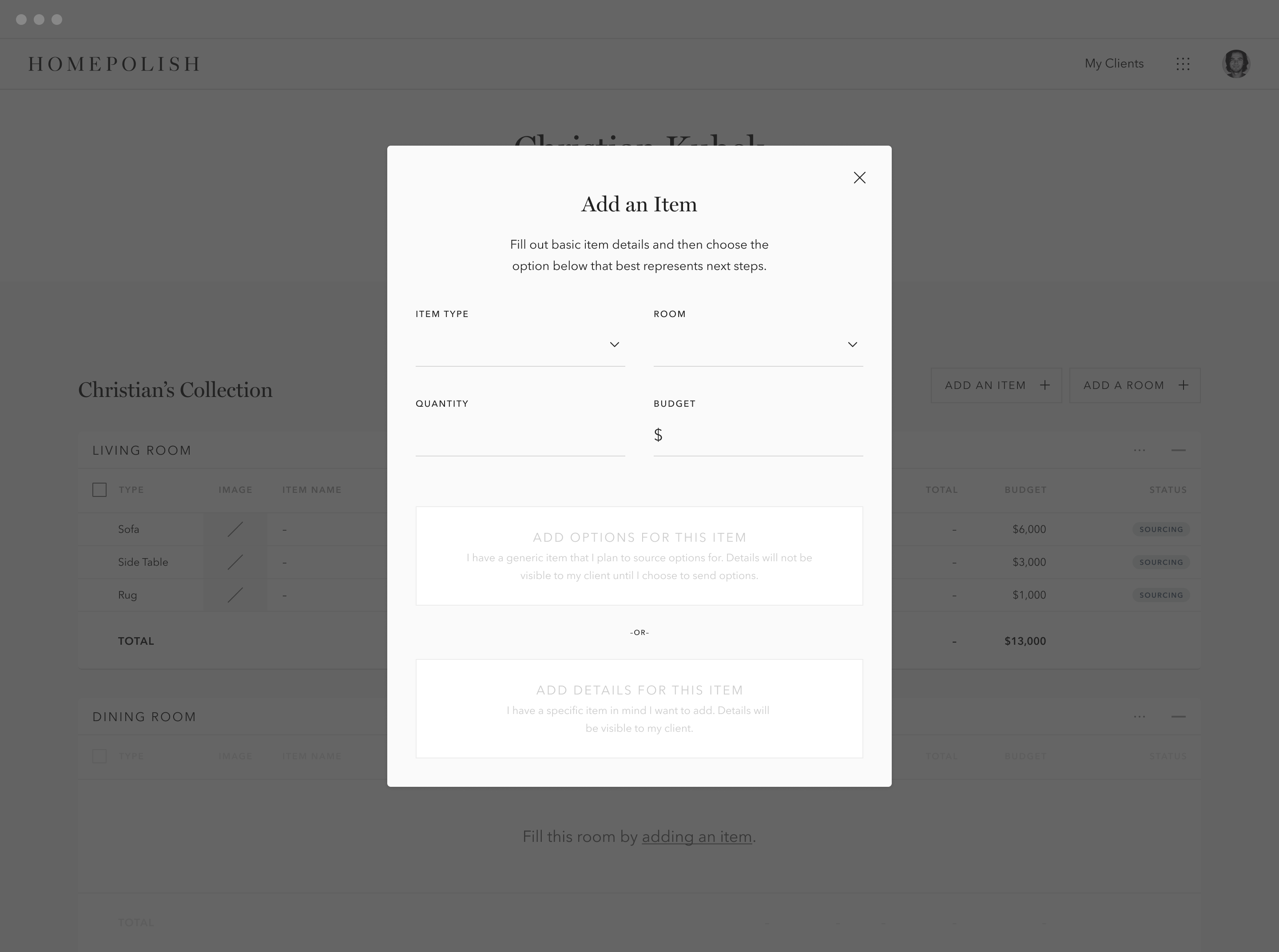
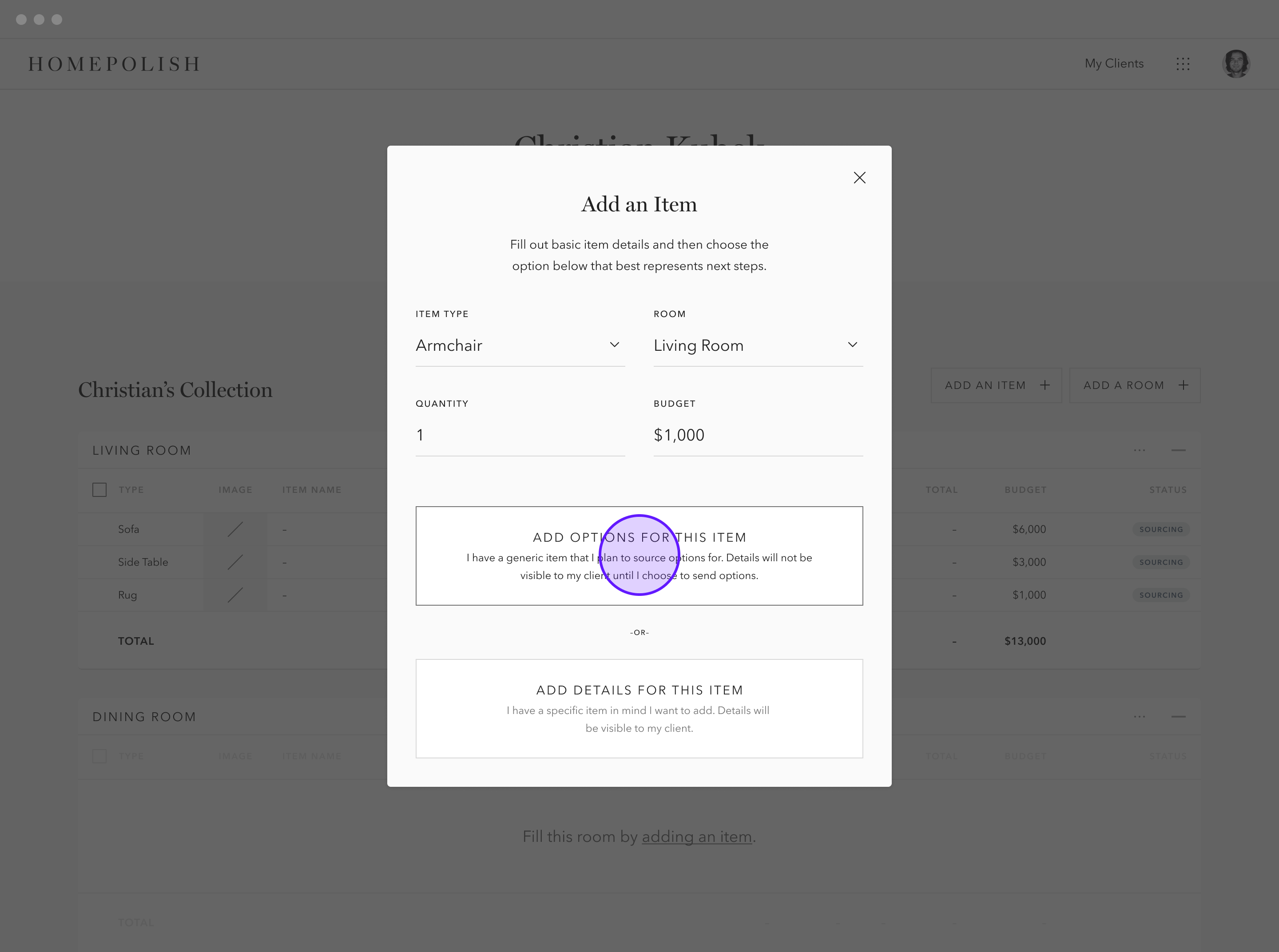
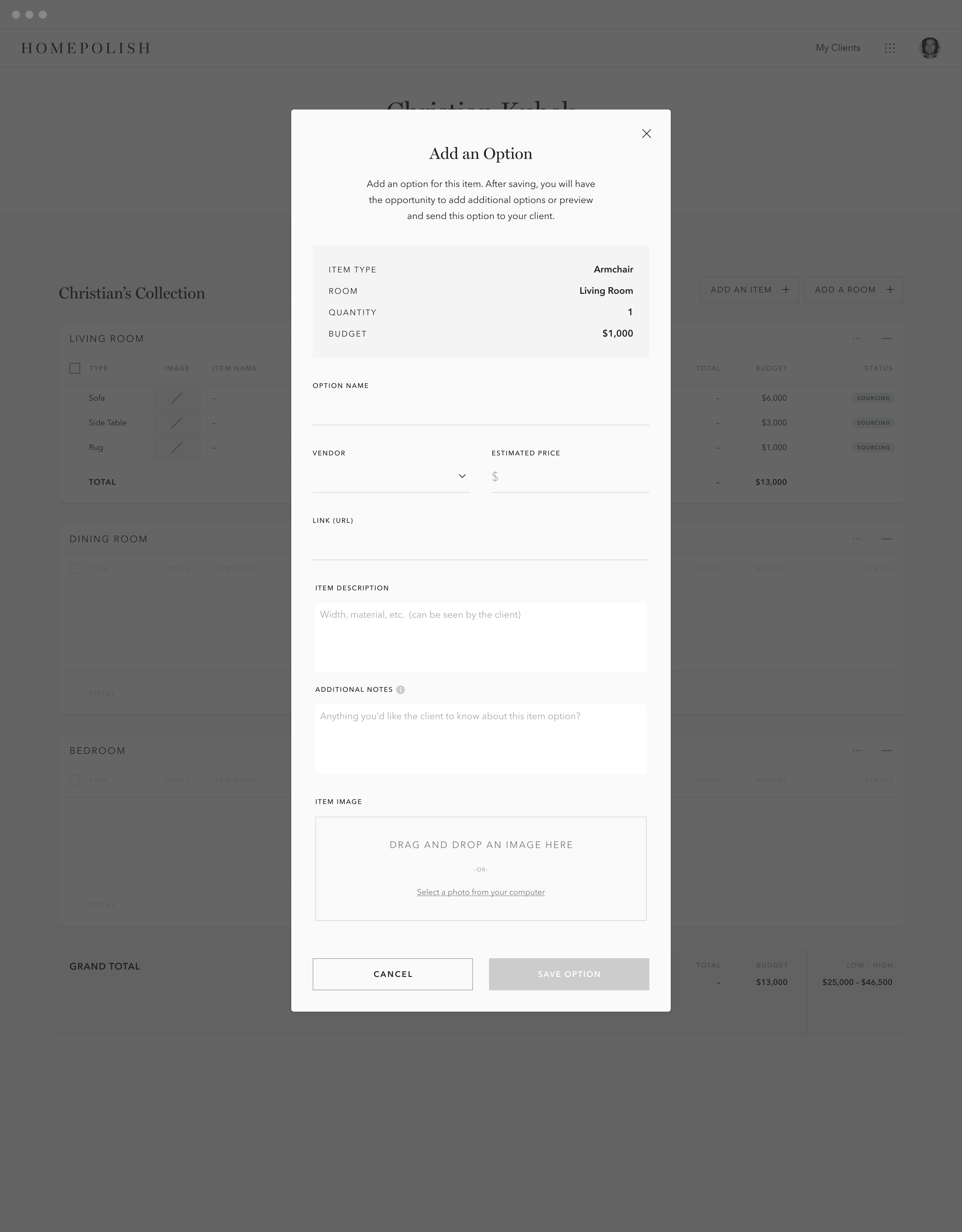
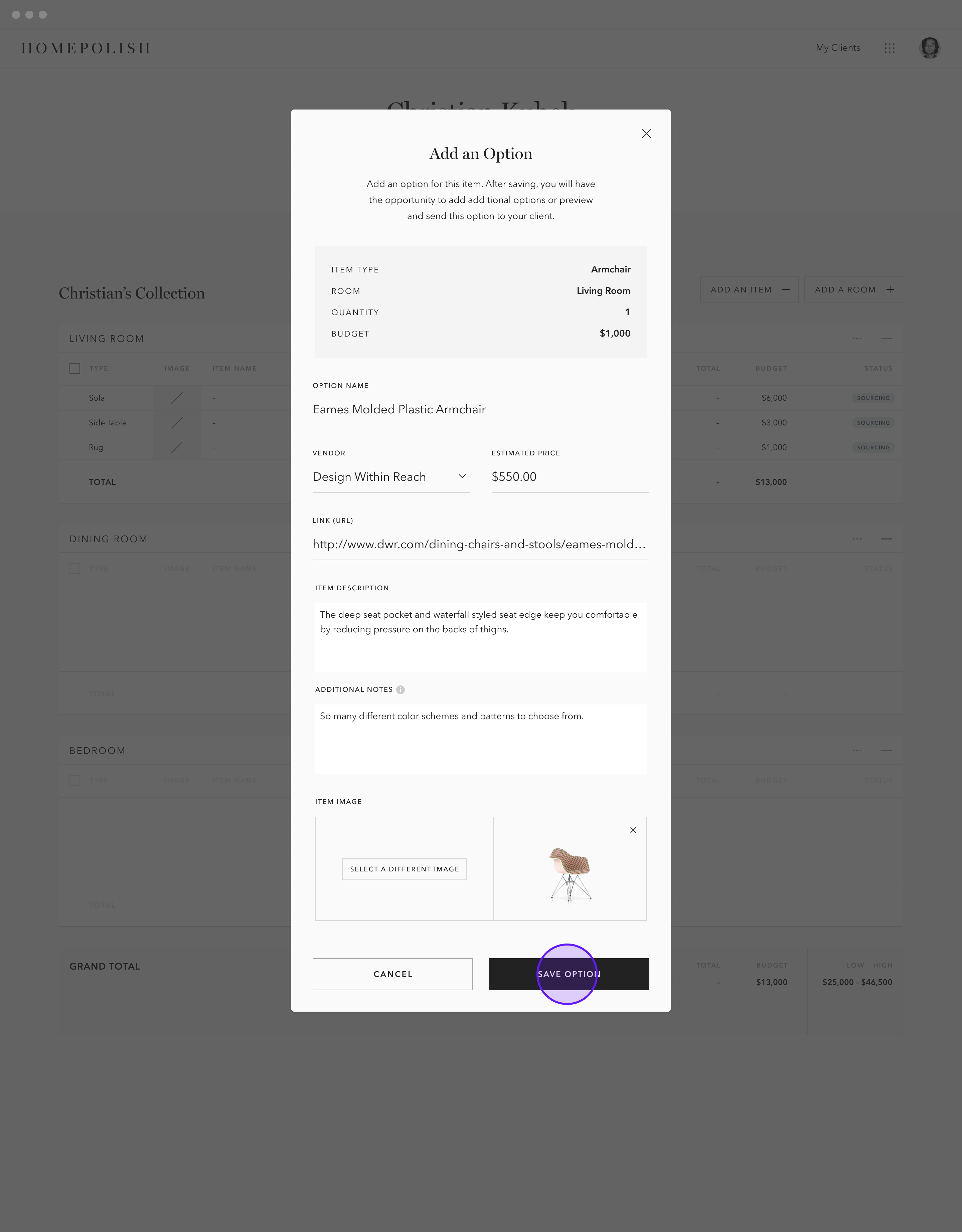
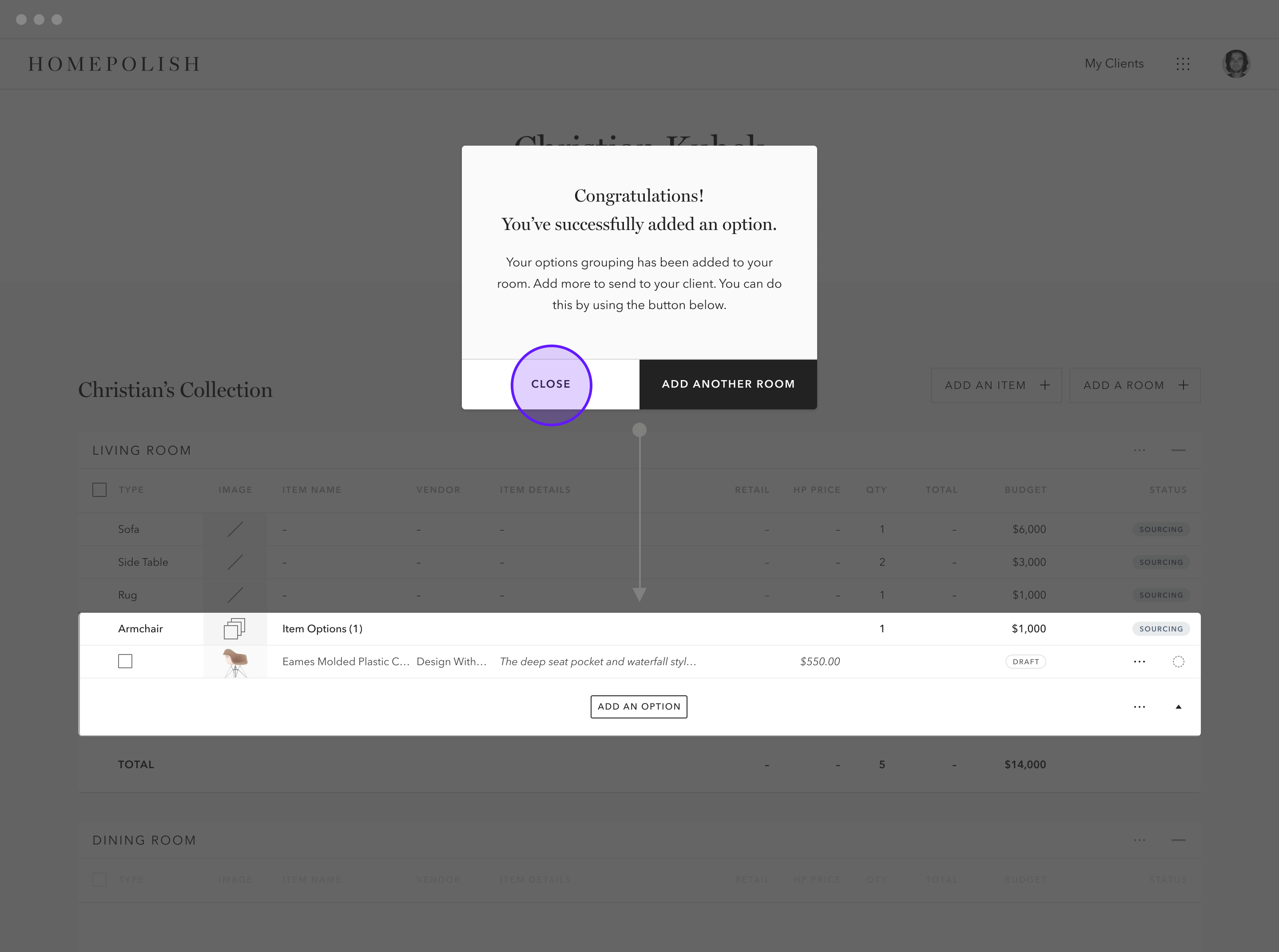
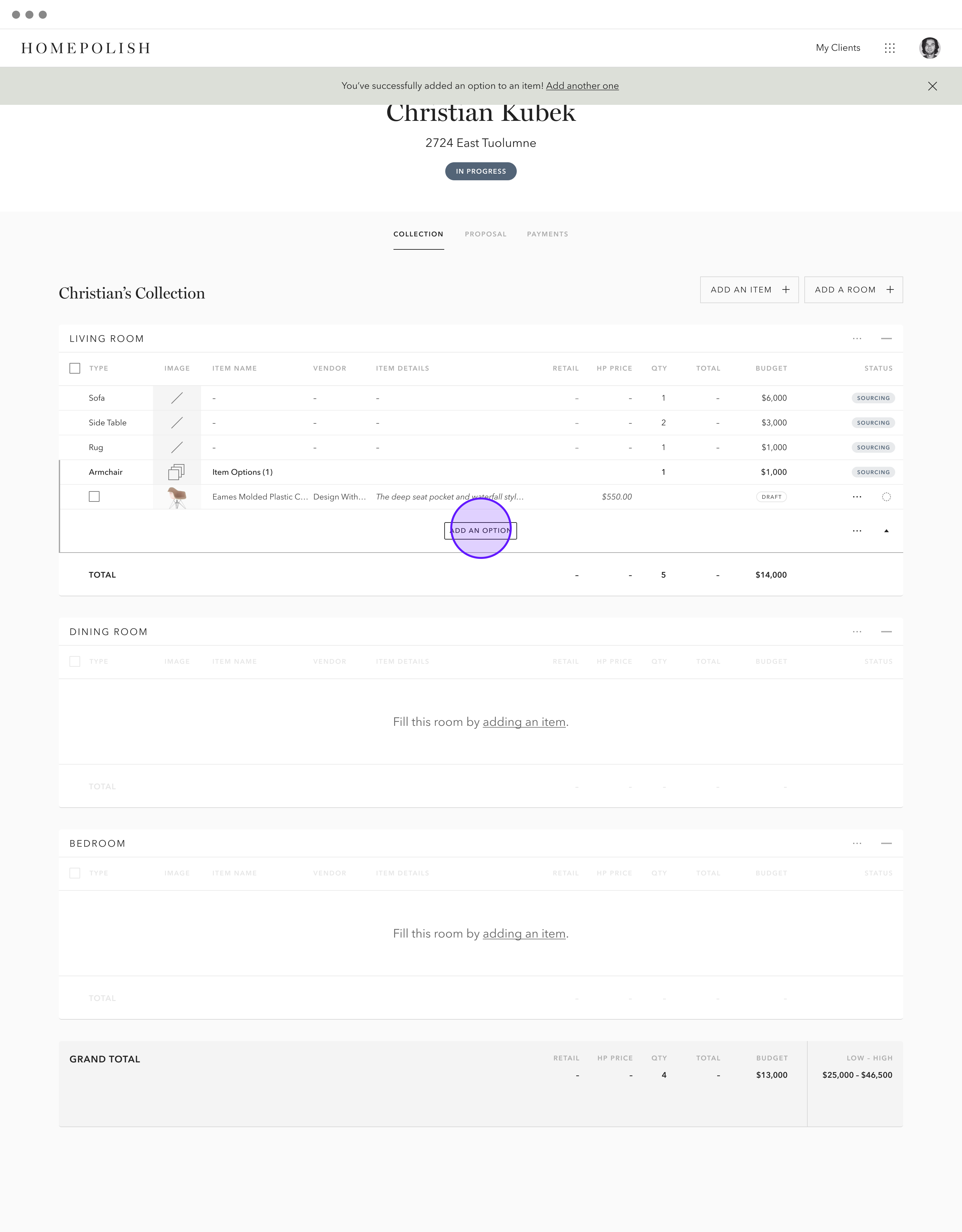
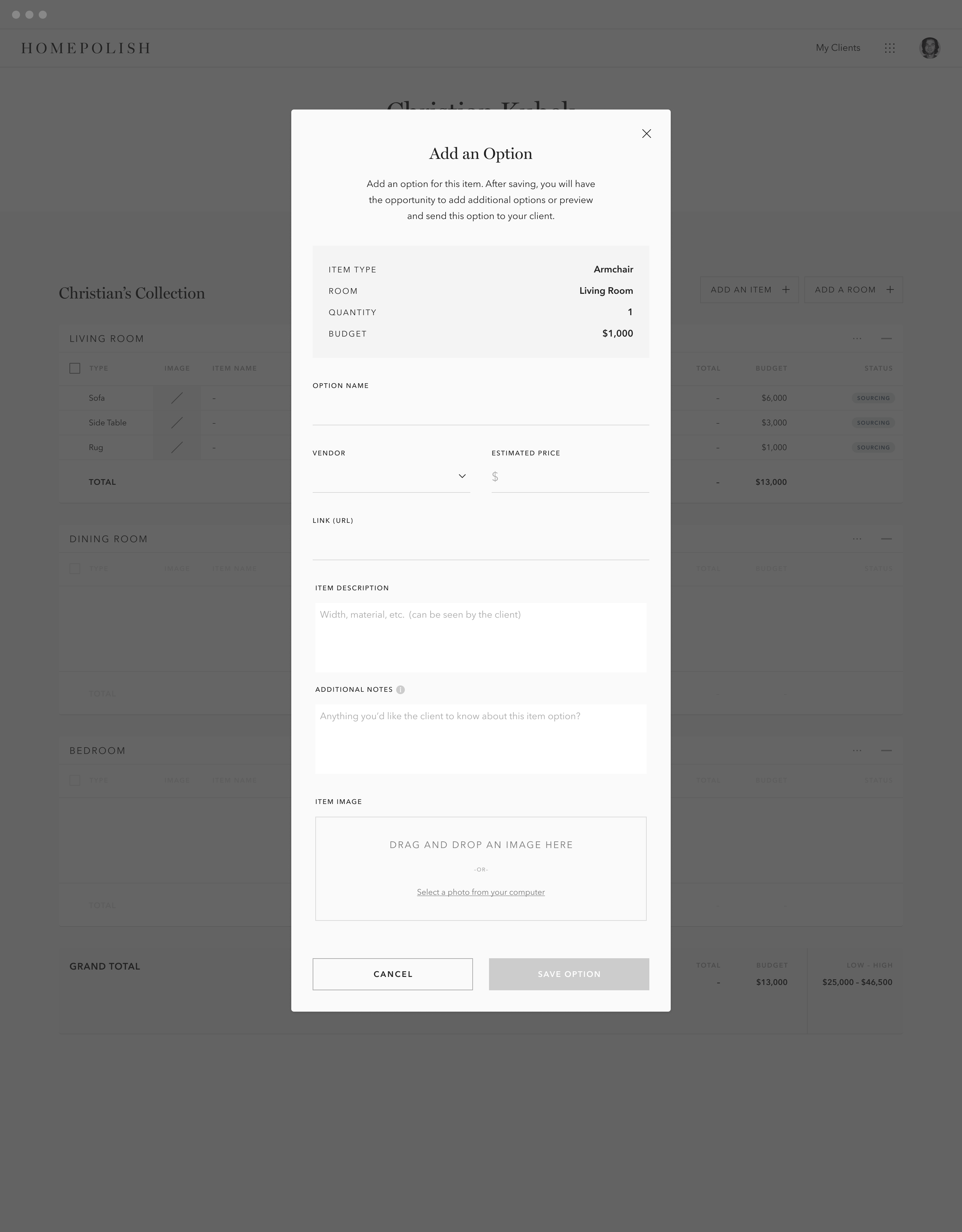
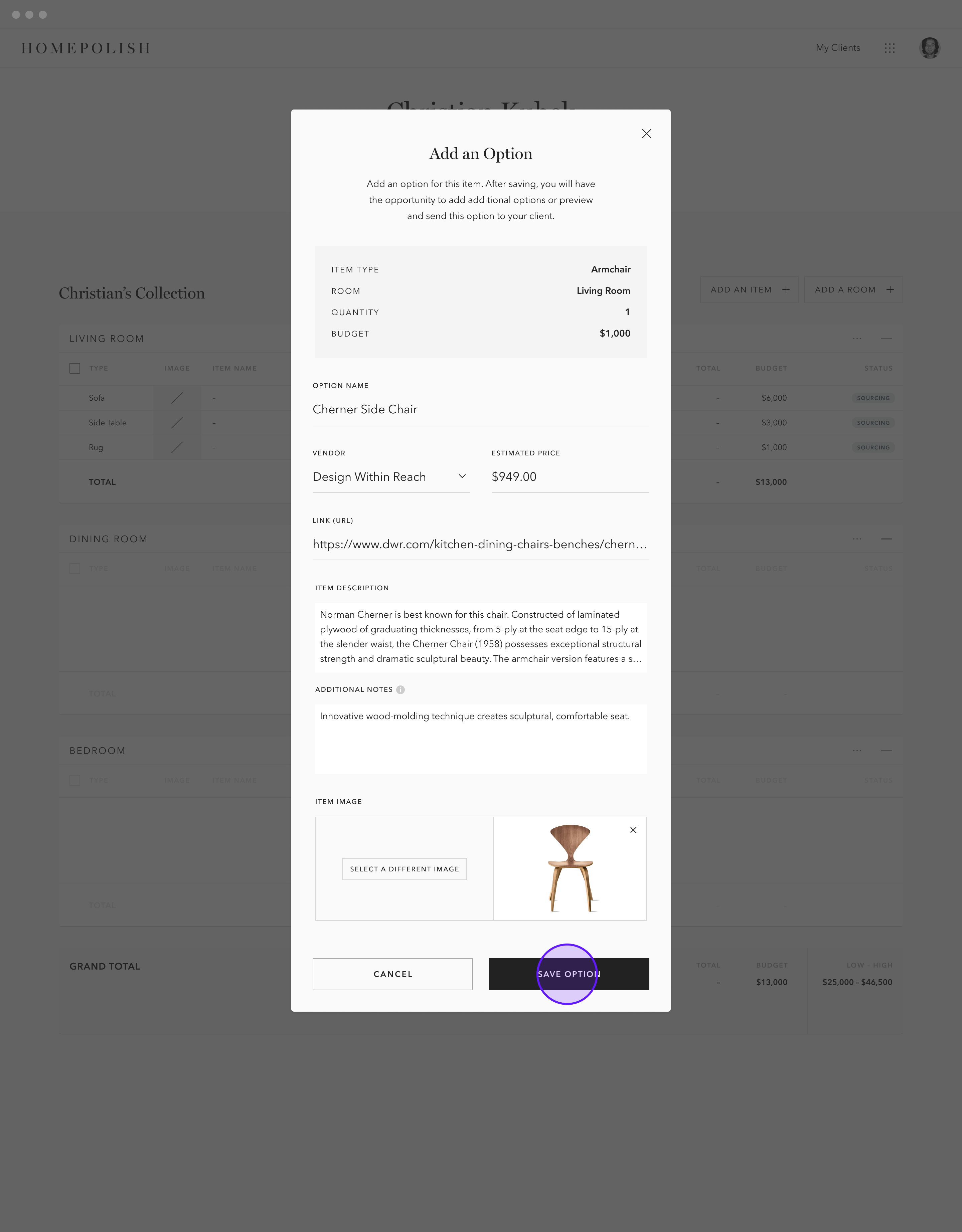
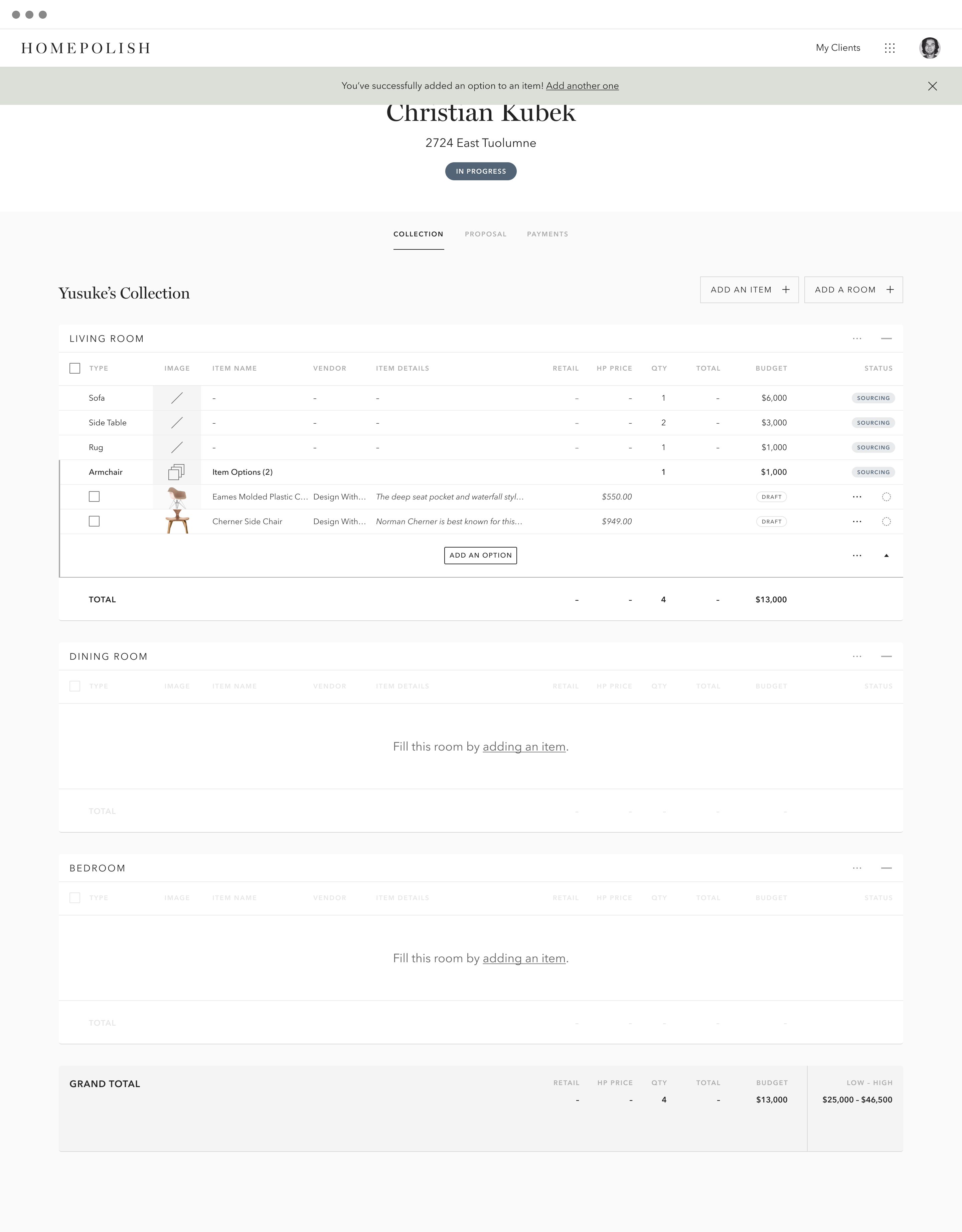
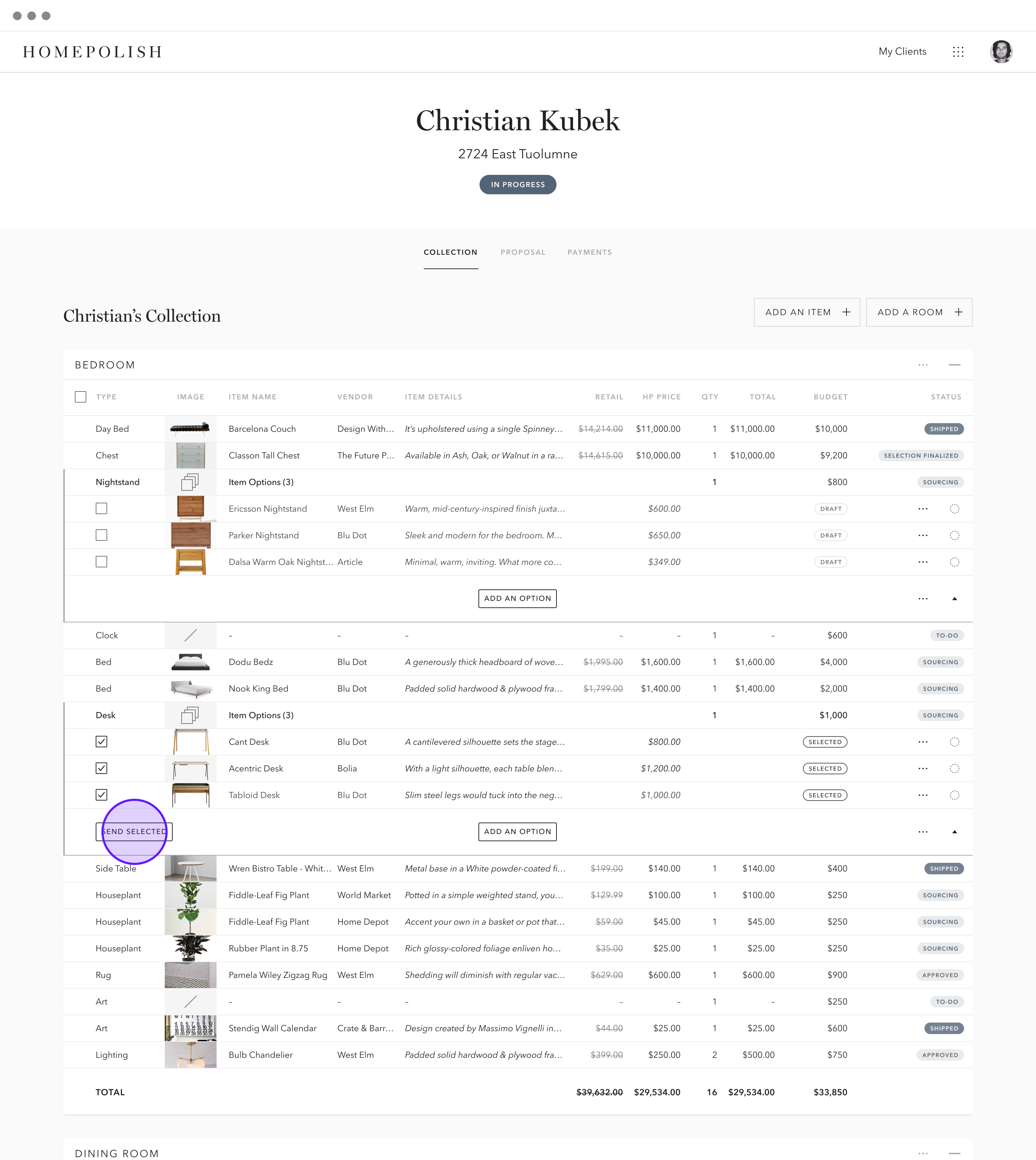
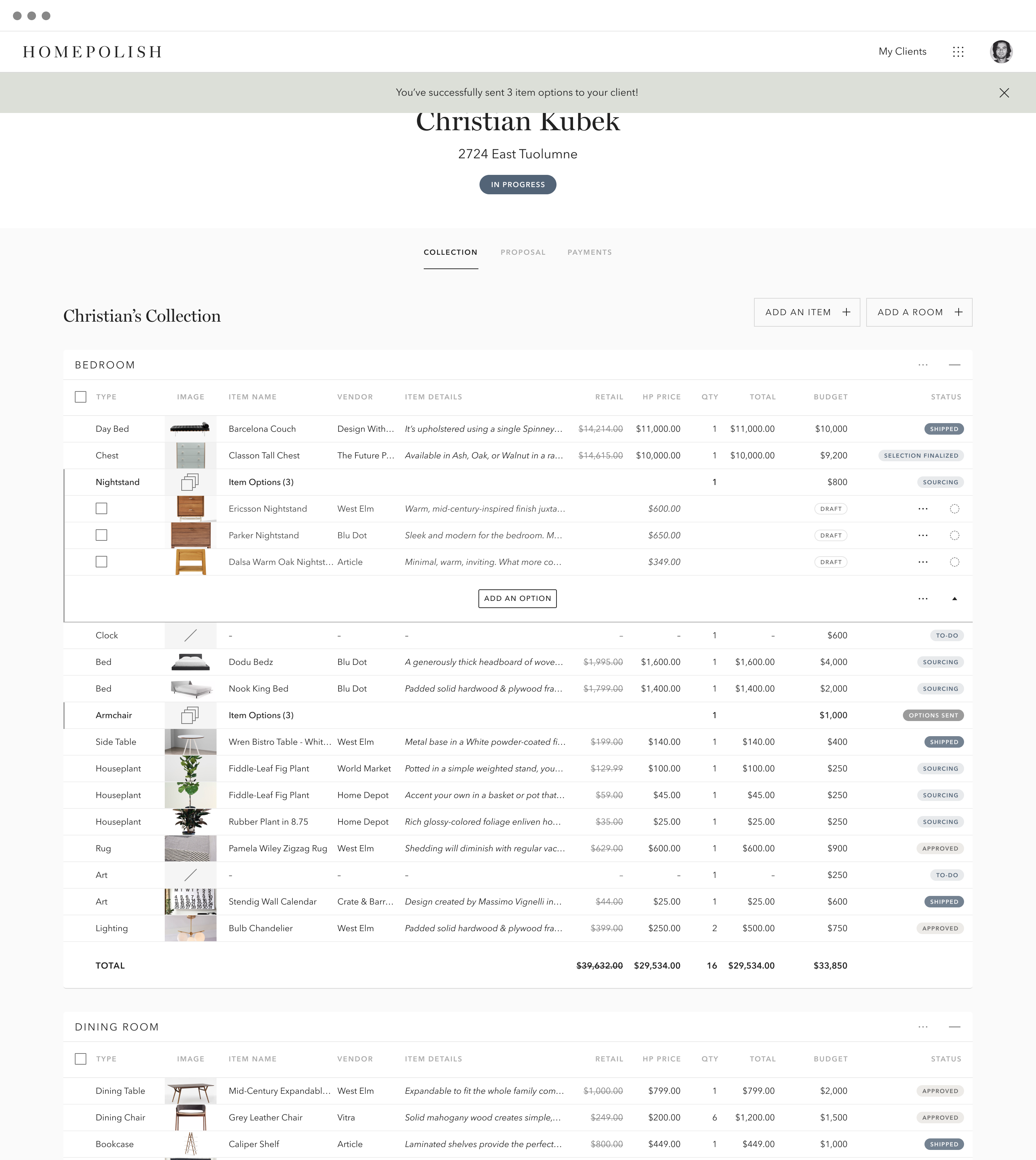
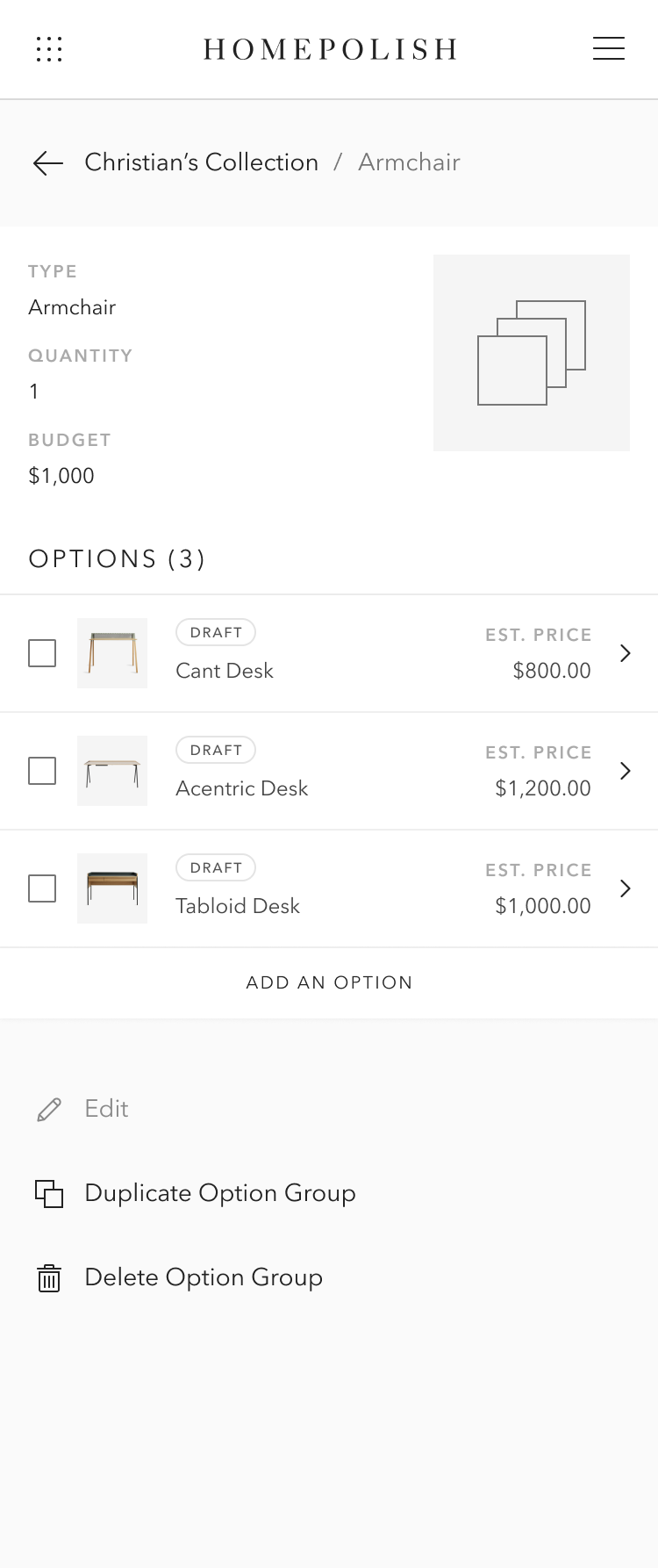
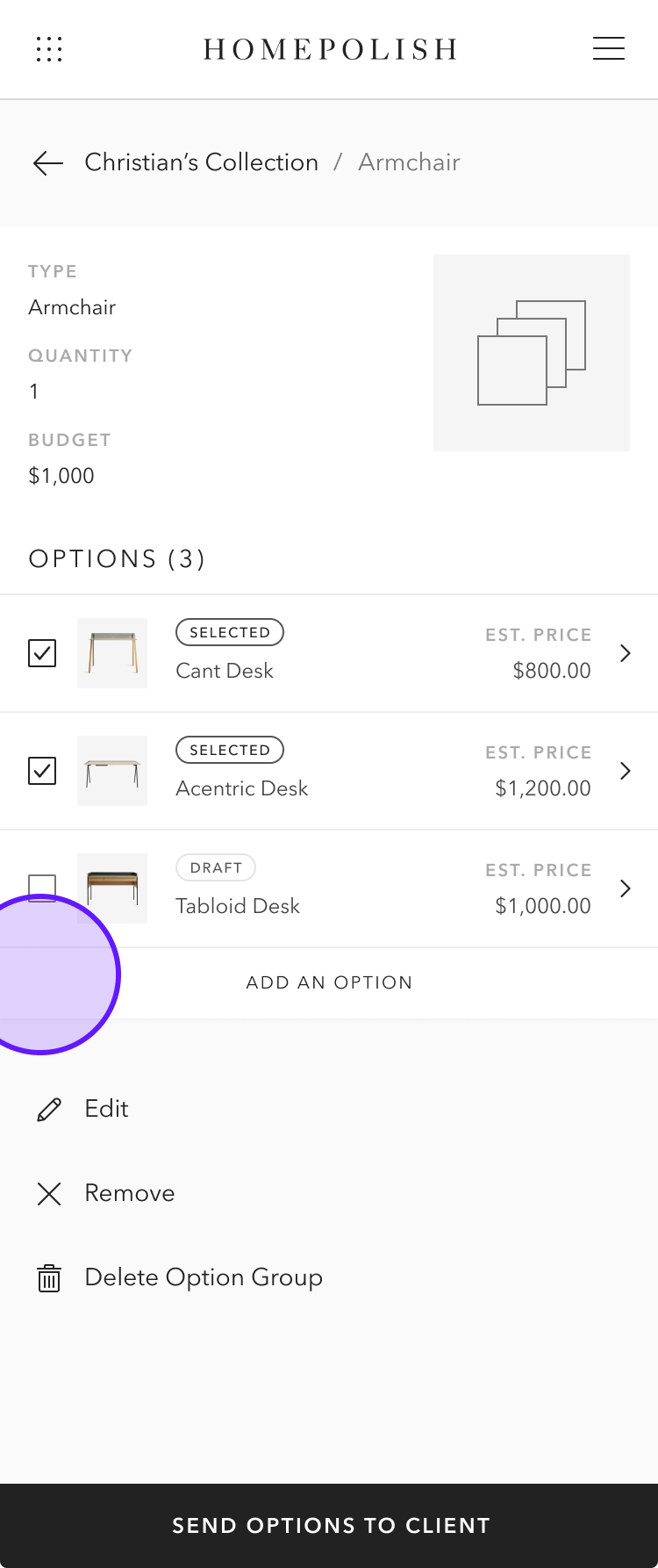
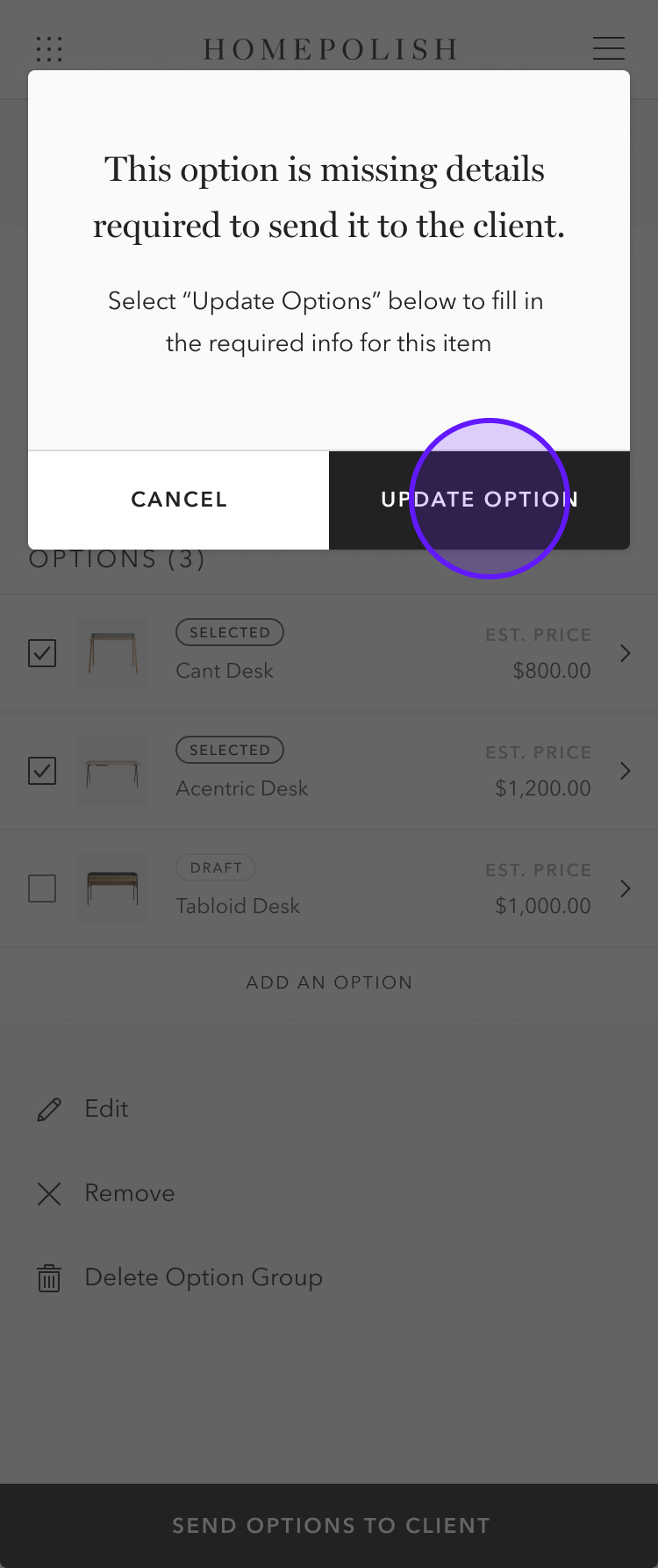
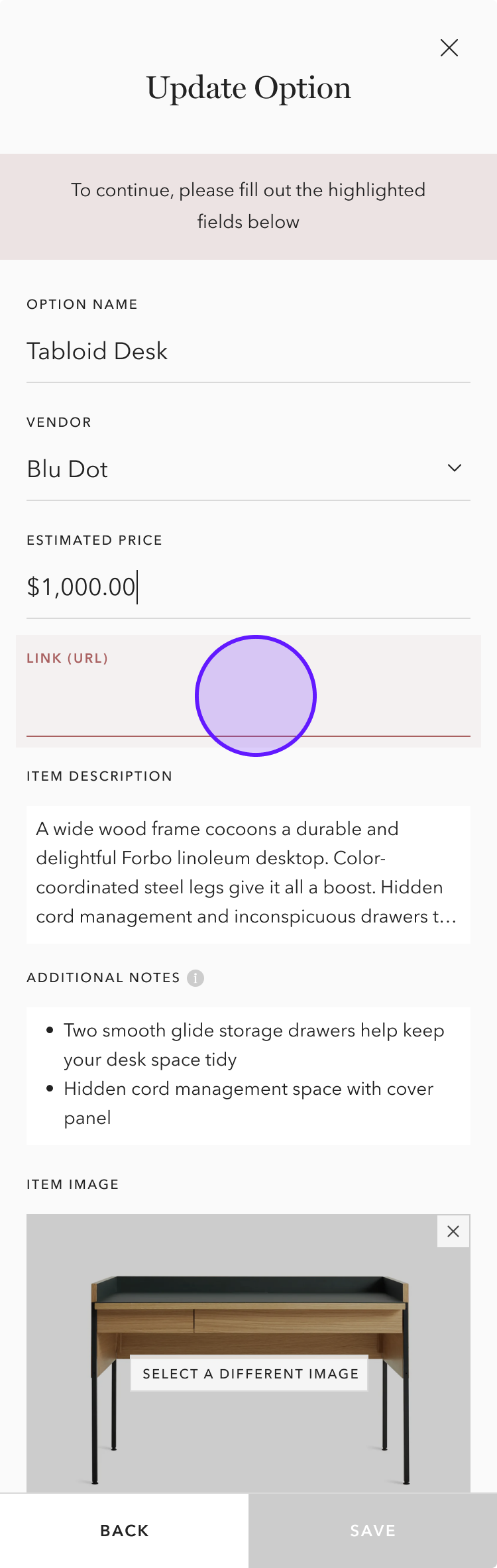
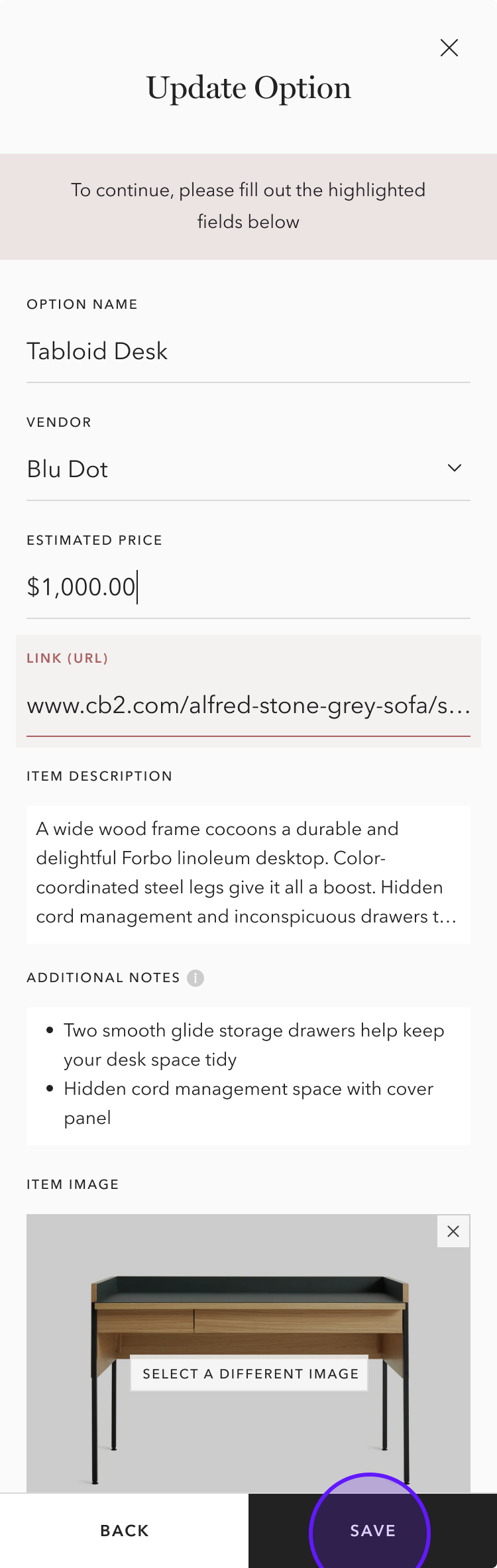
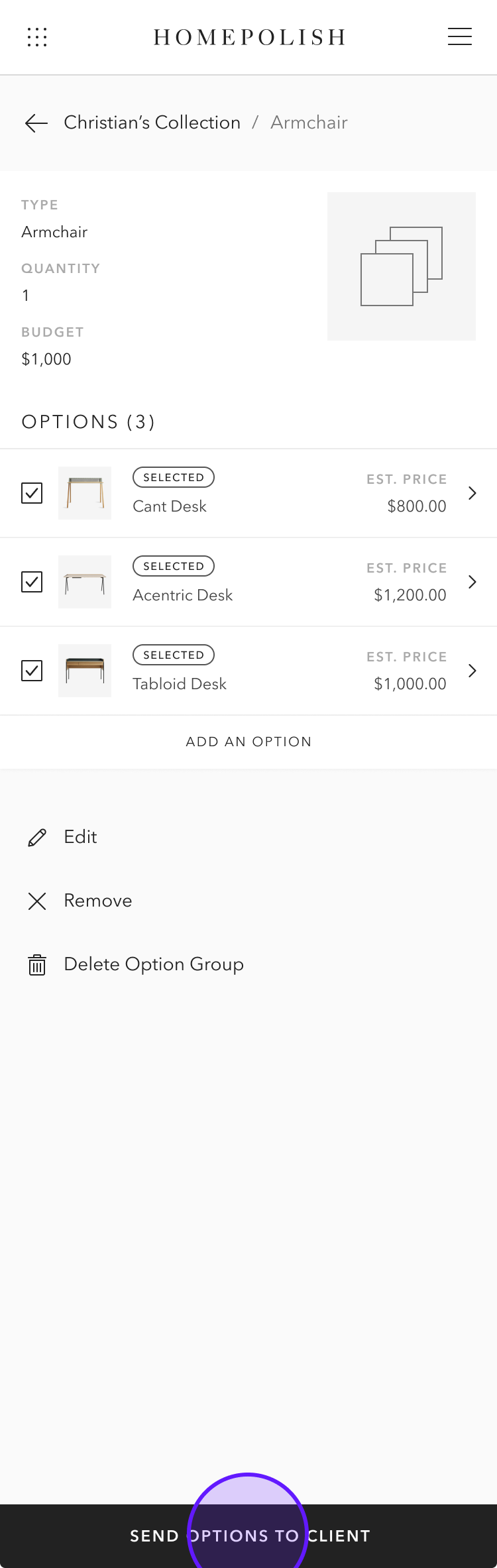
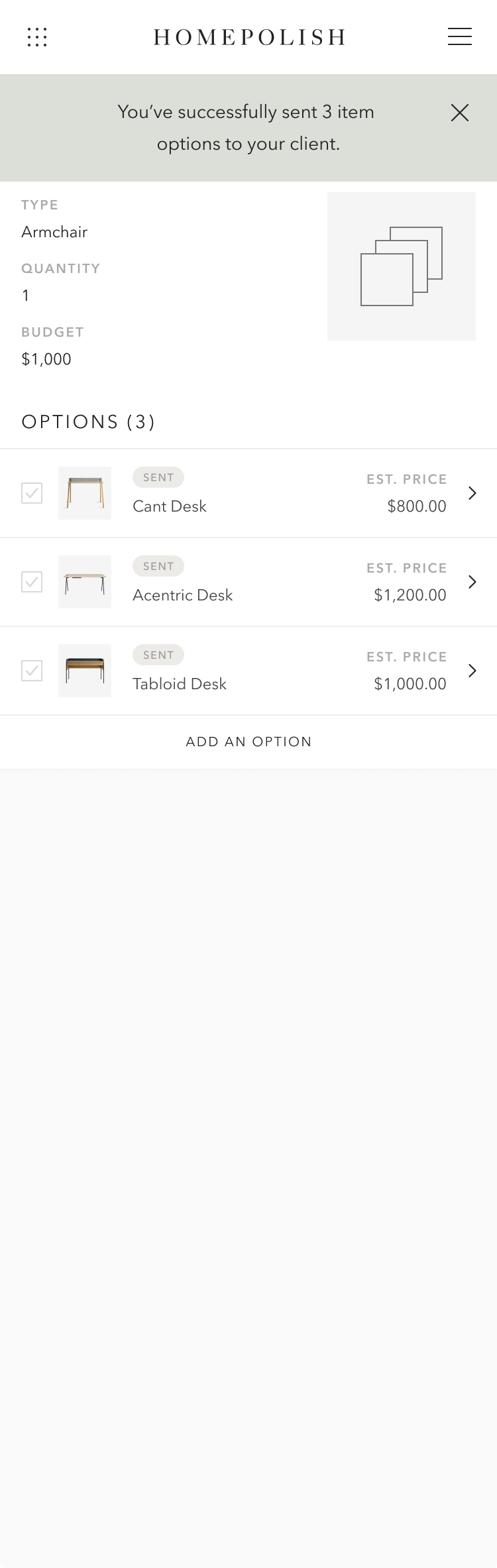
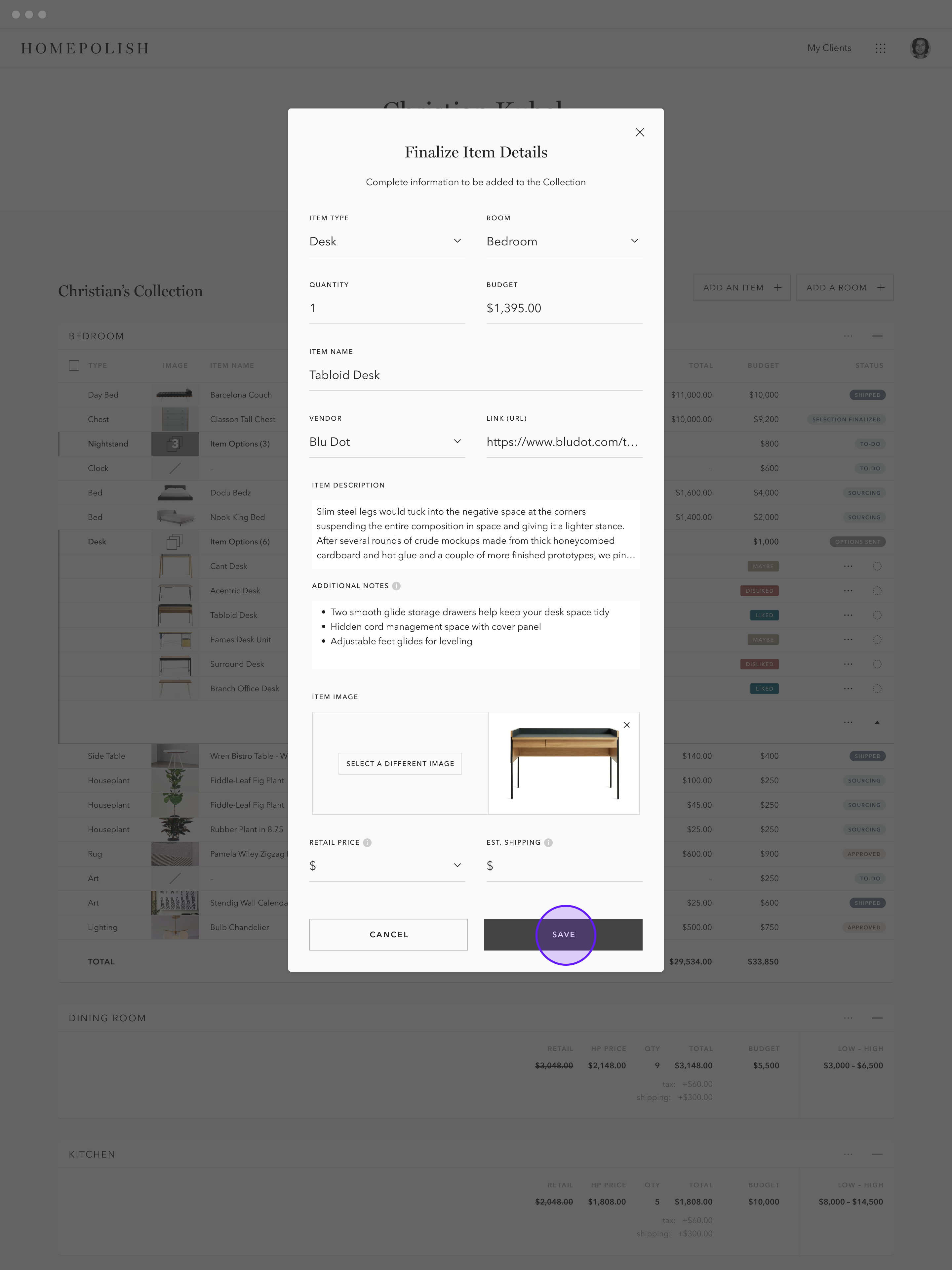
+ Adding / Sending Options
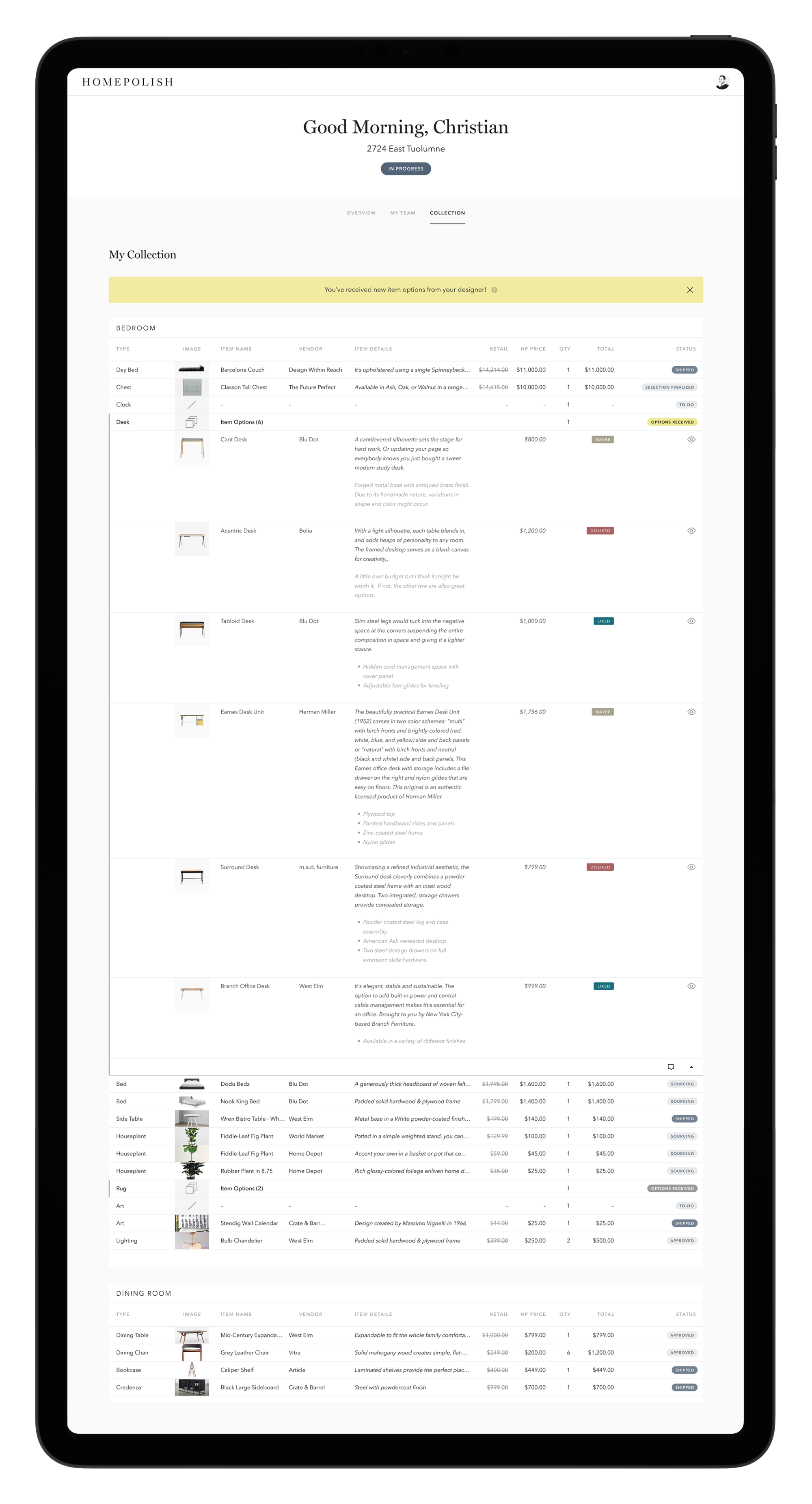
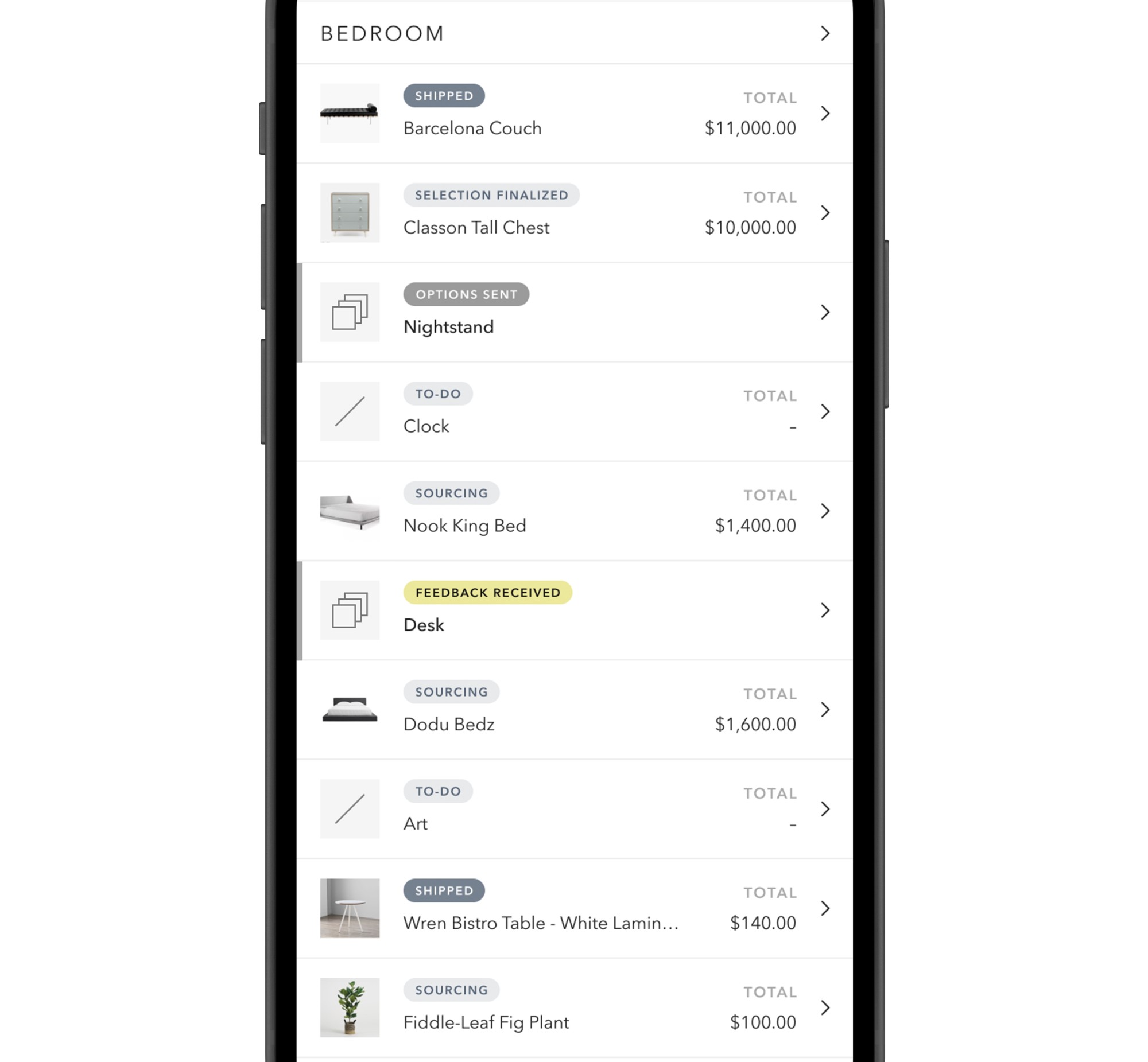
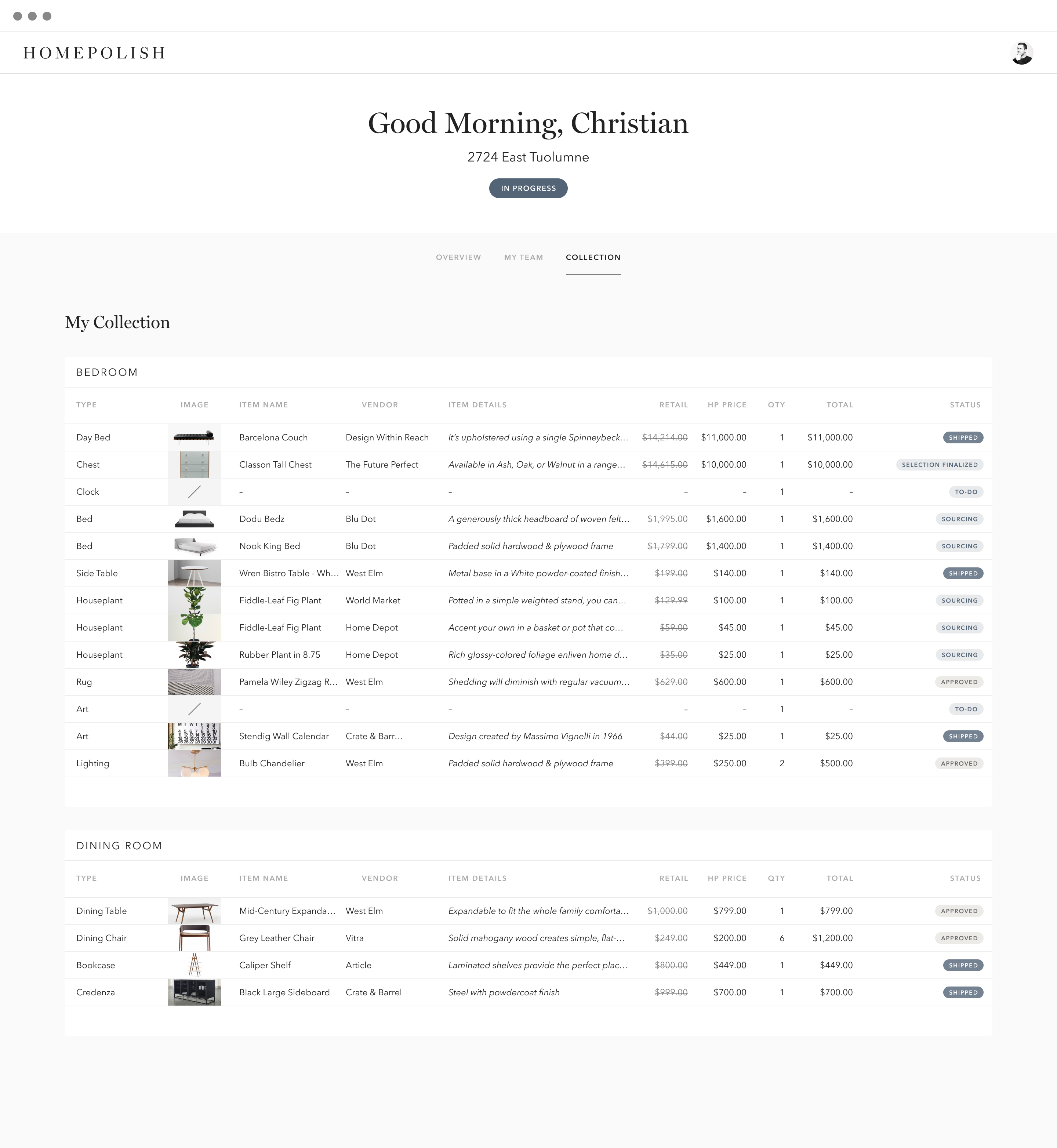
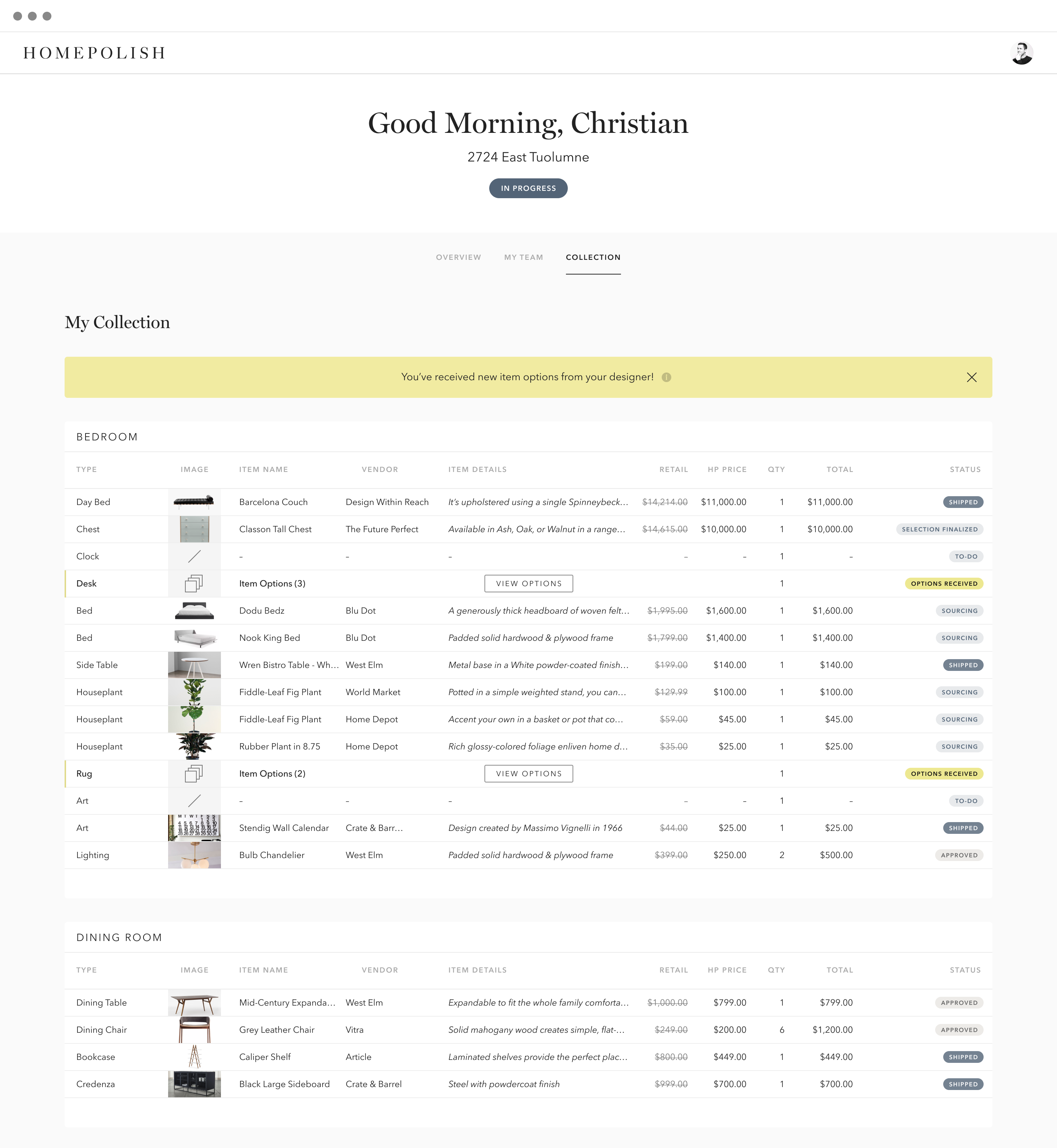
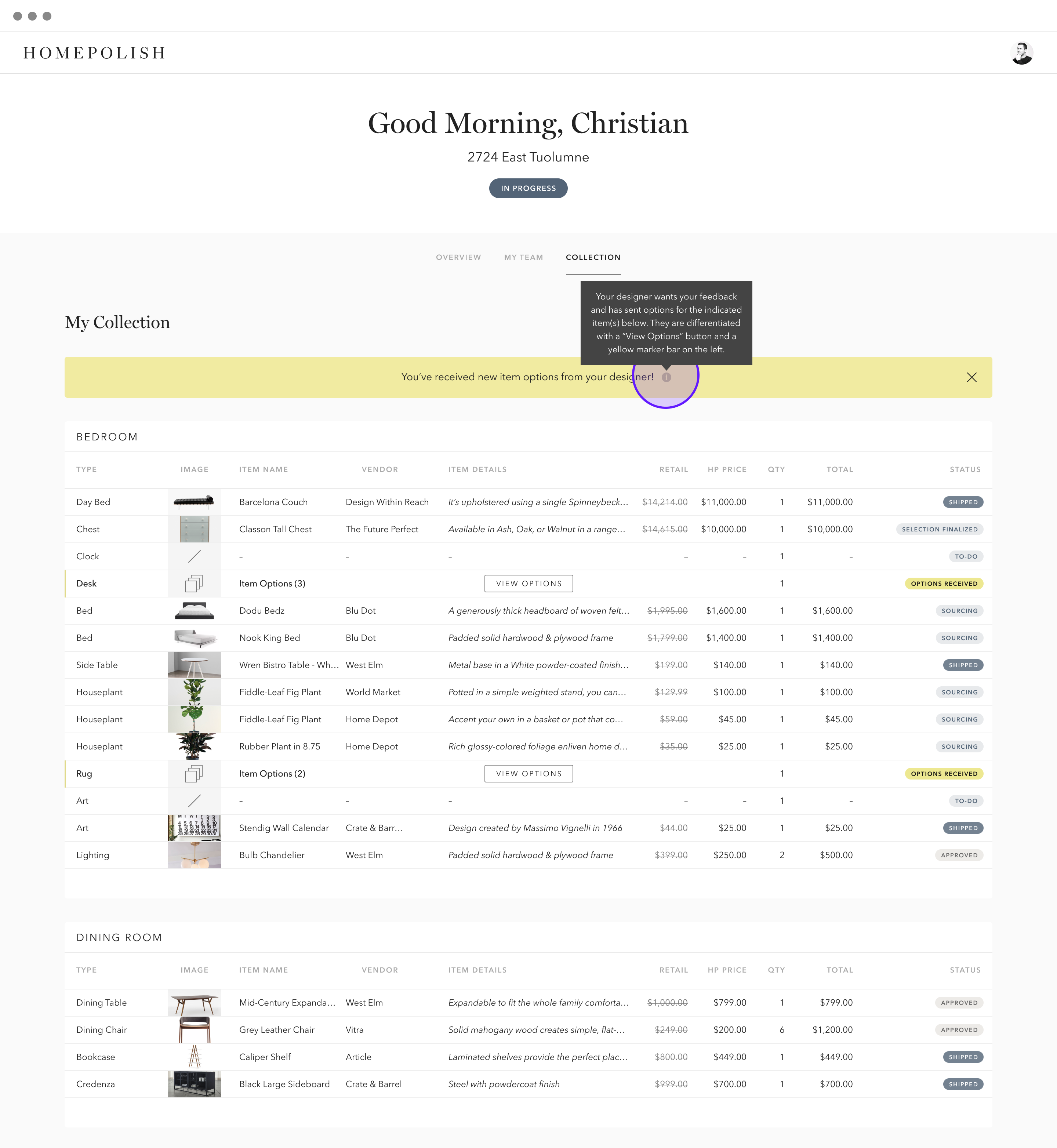
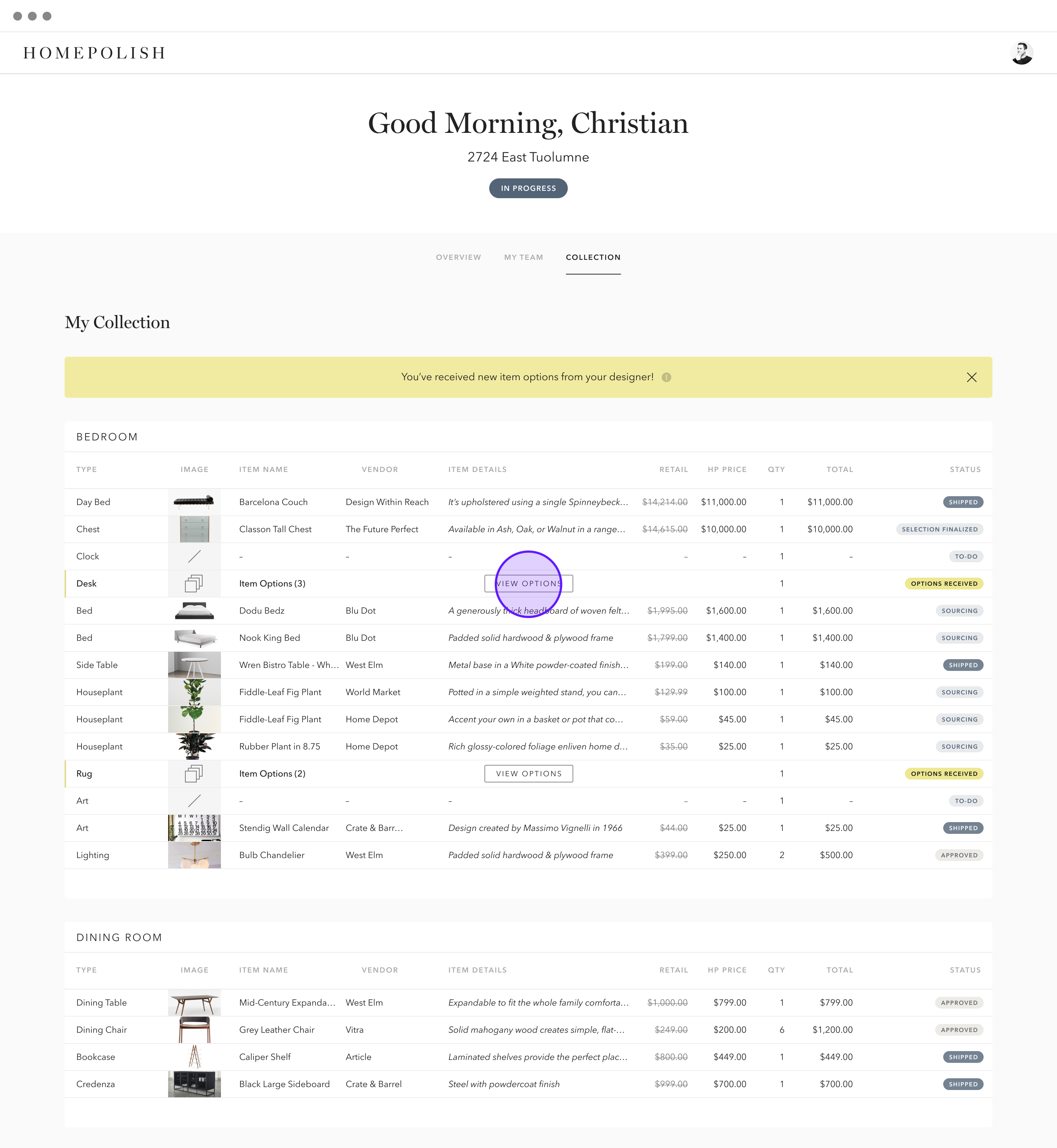
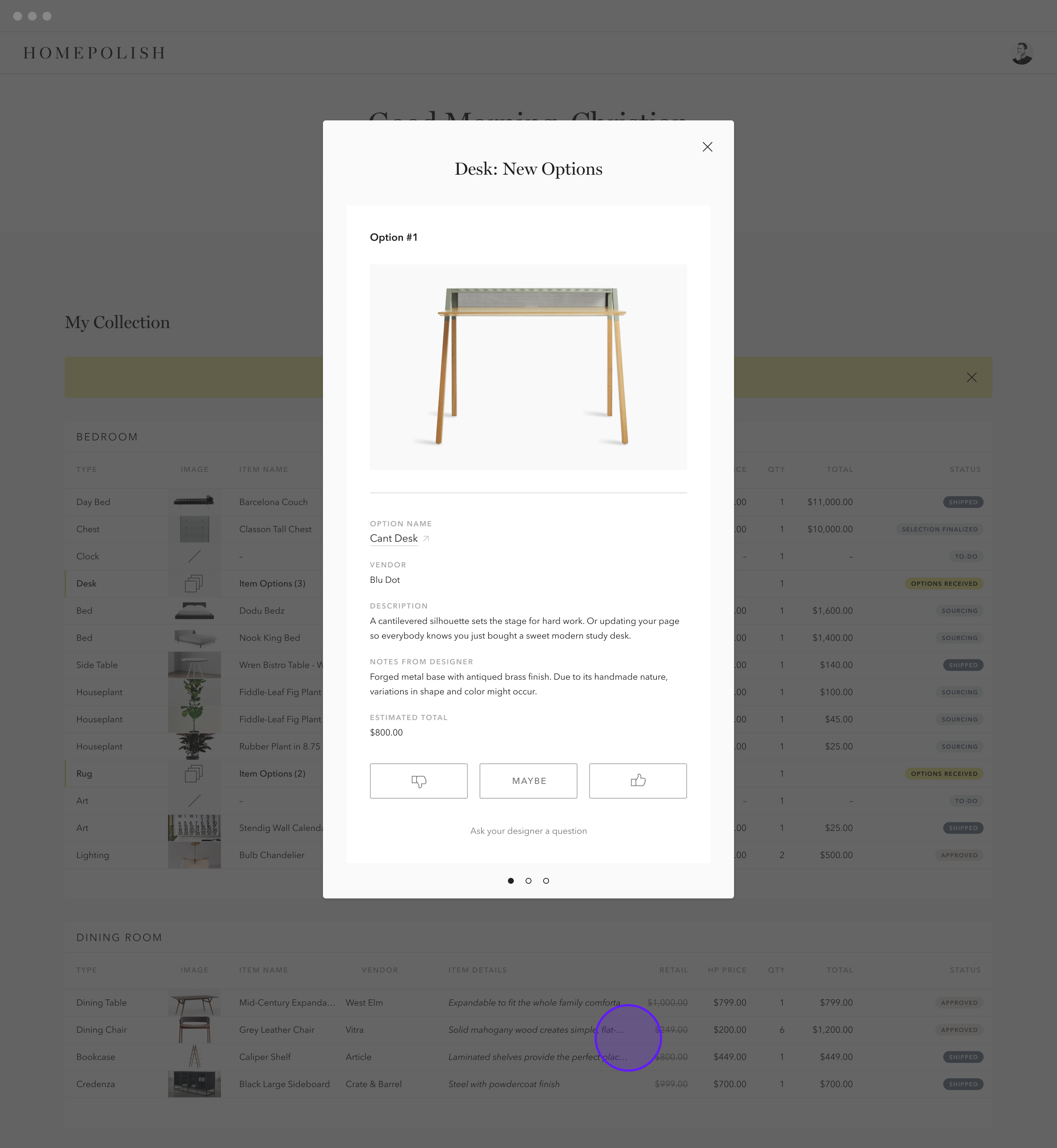
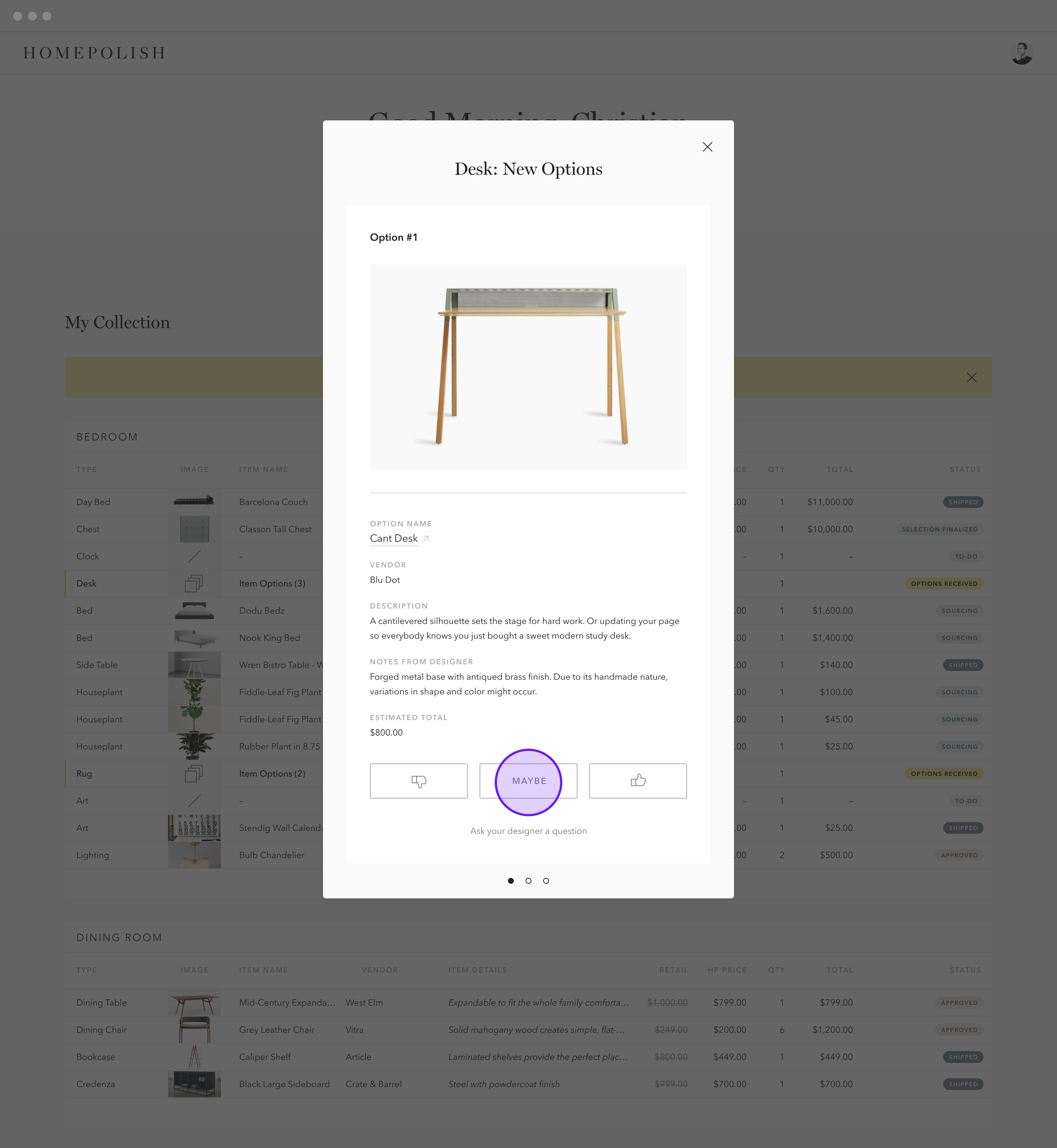
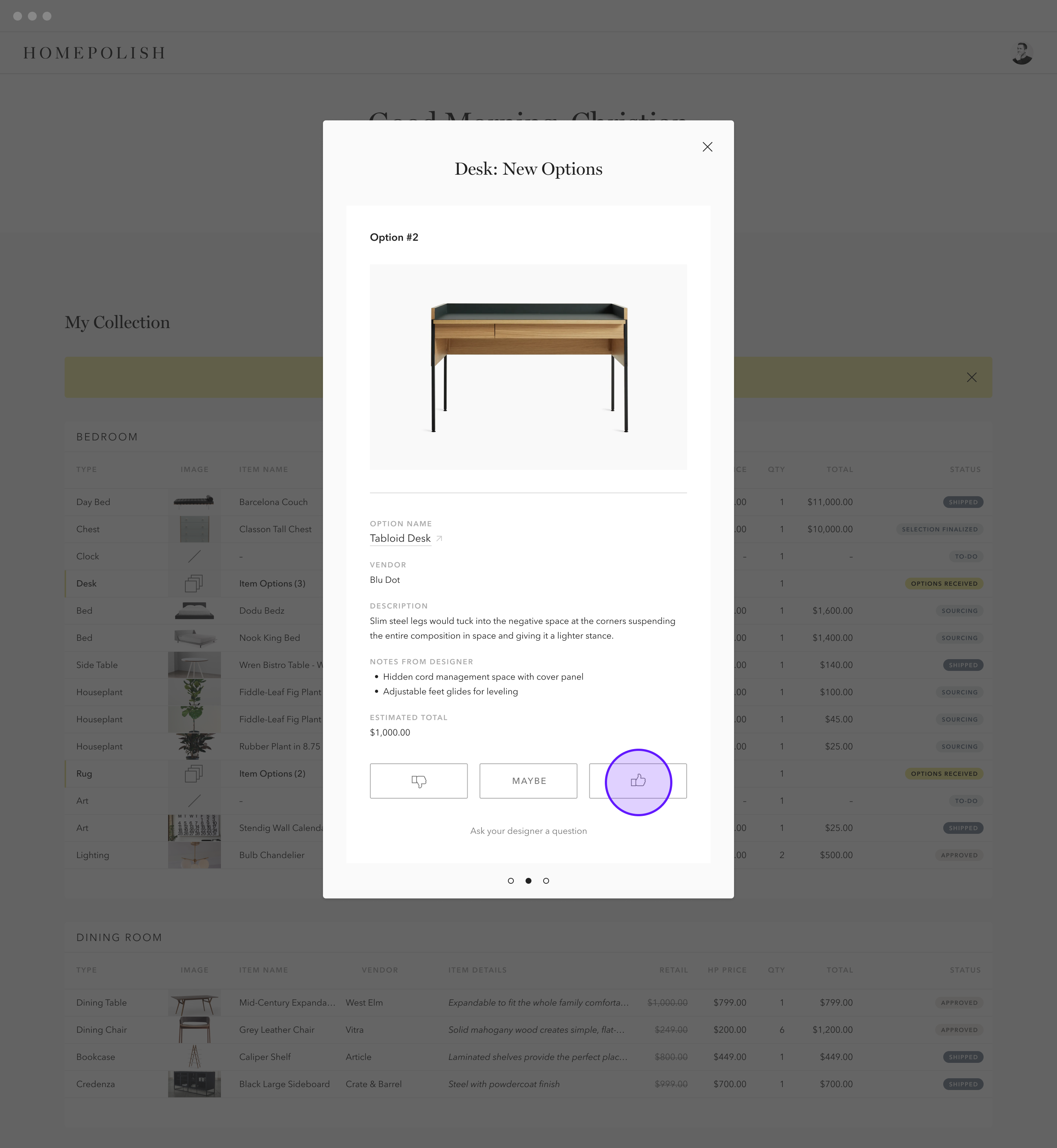
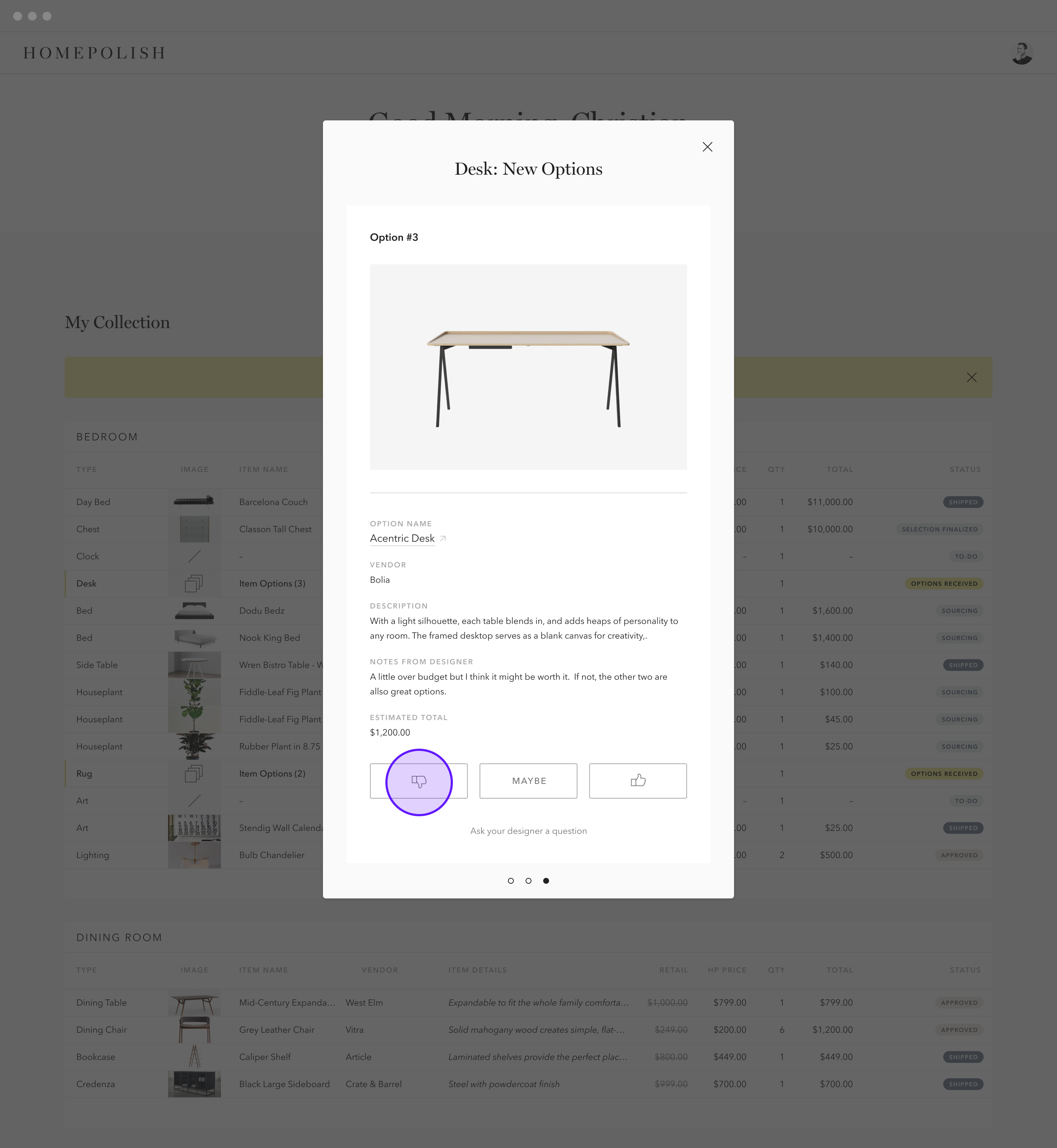
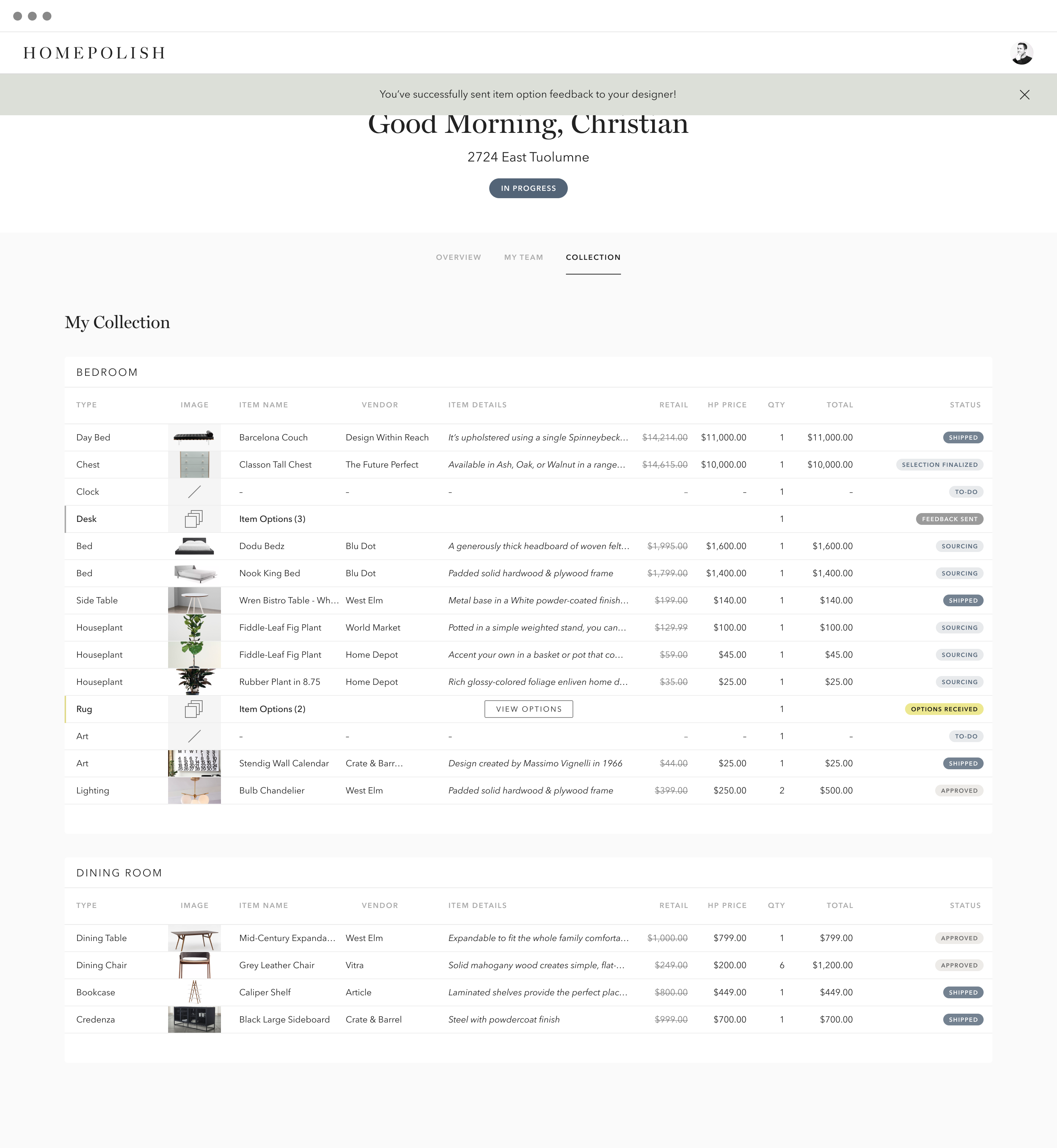
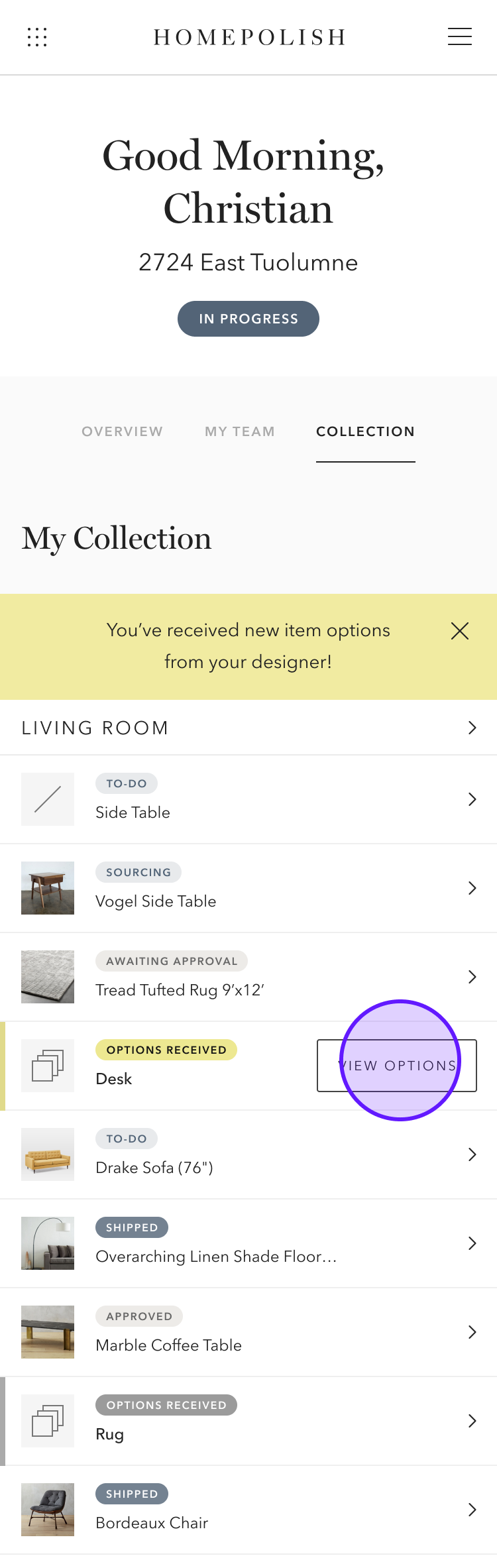
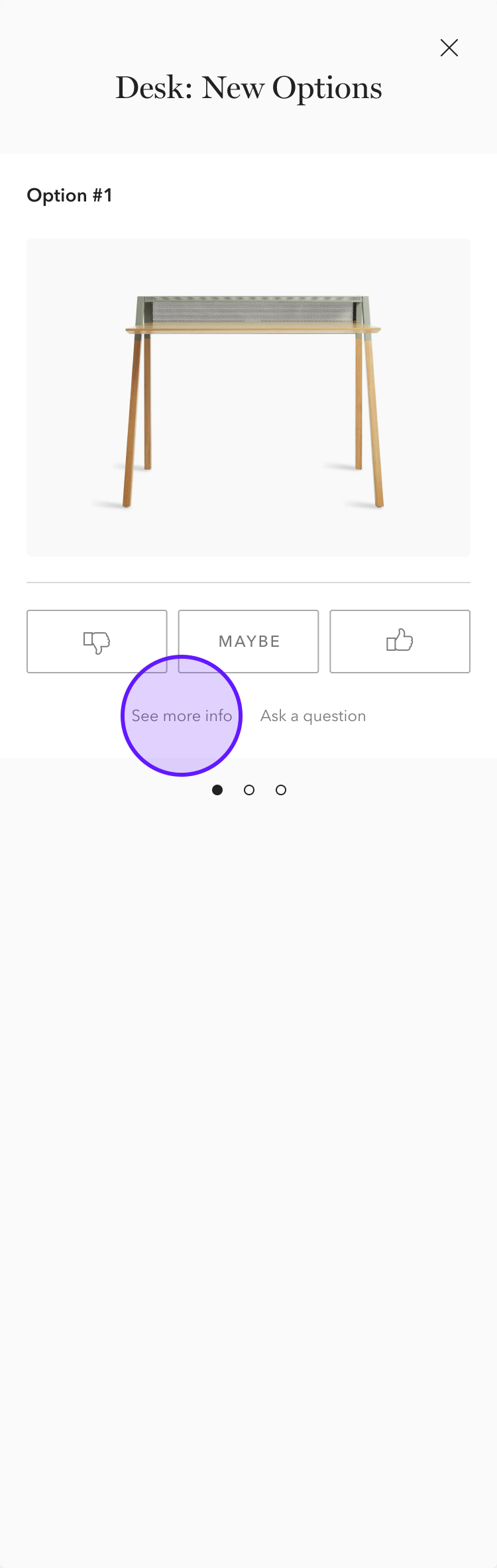
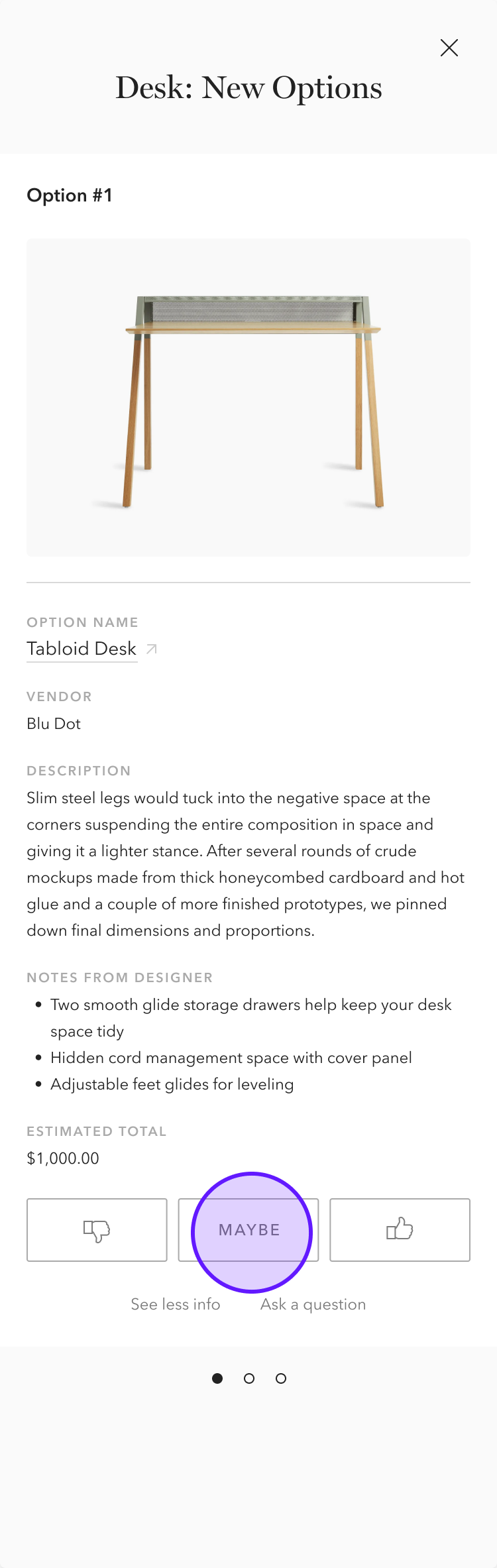
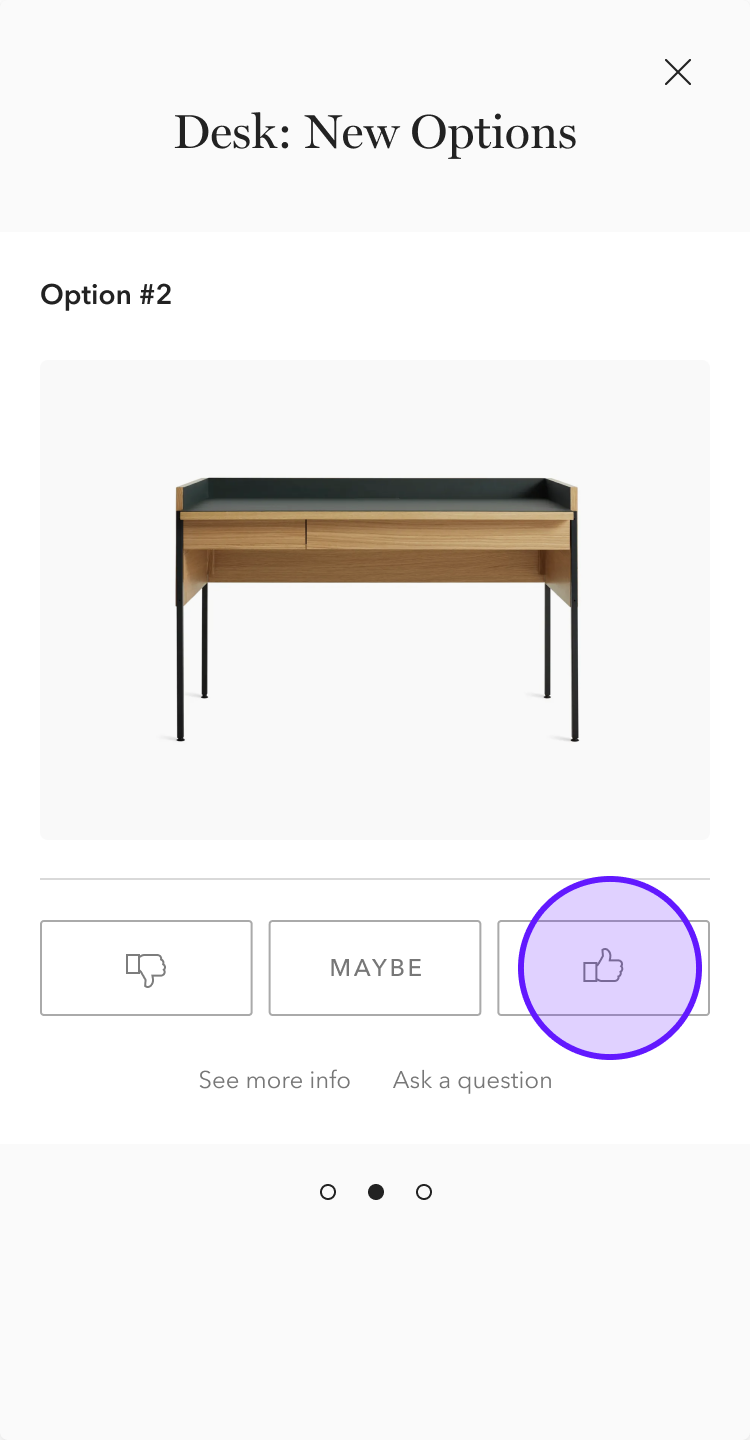
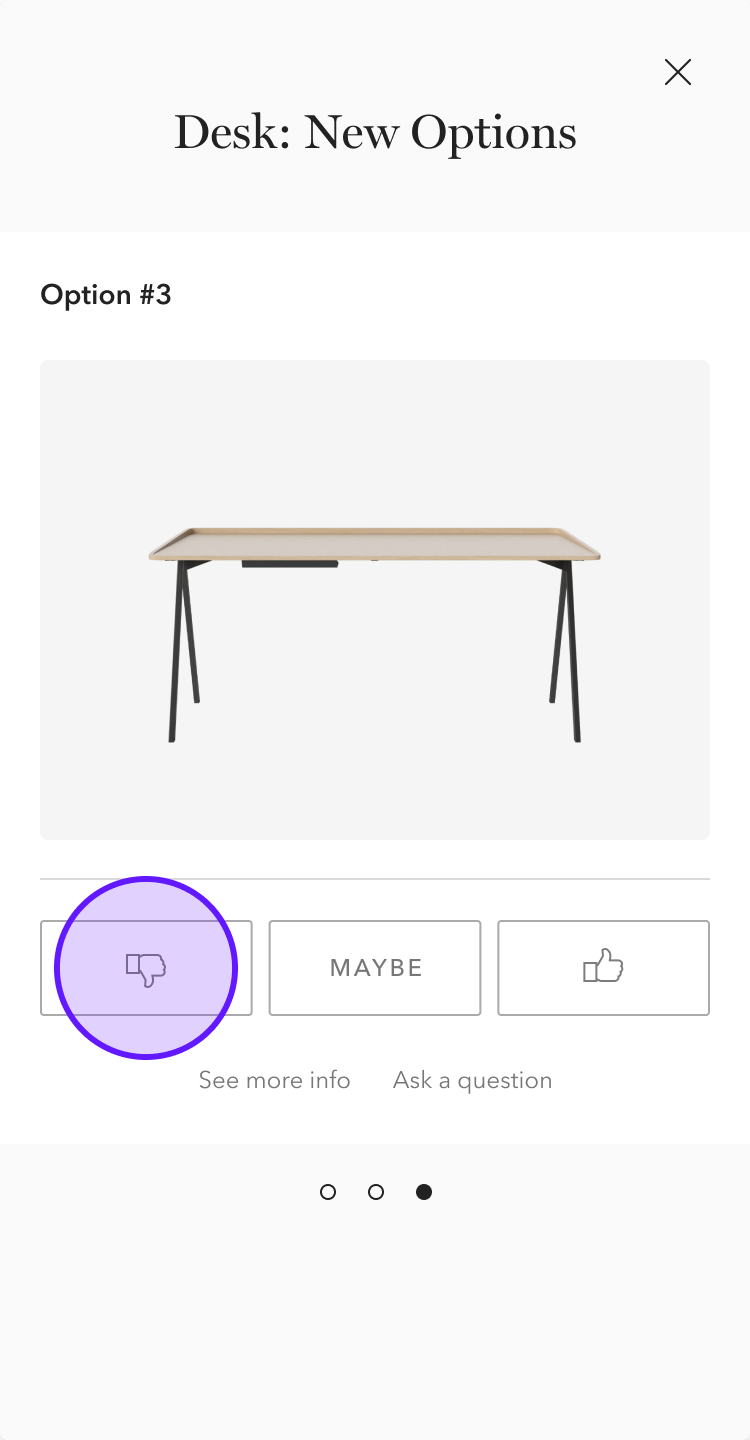
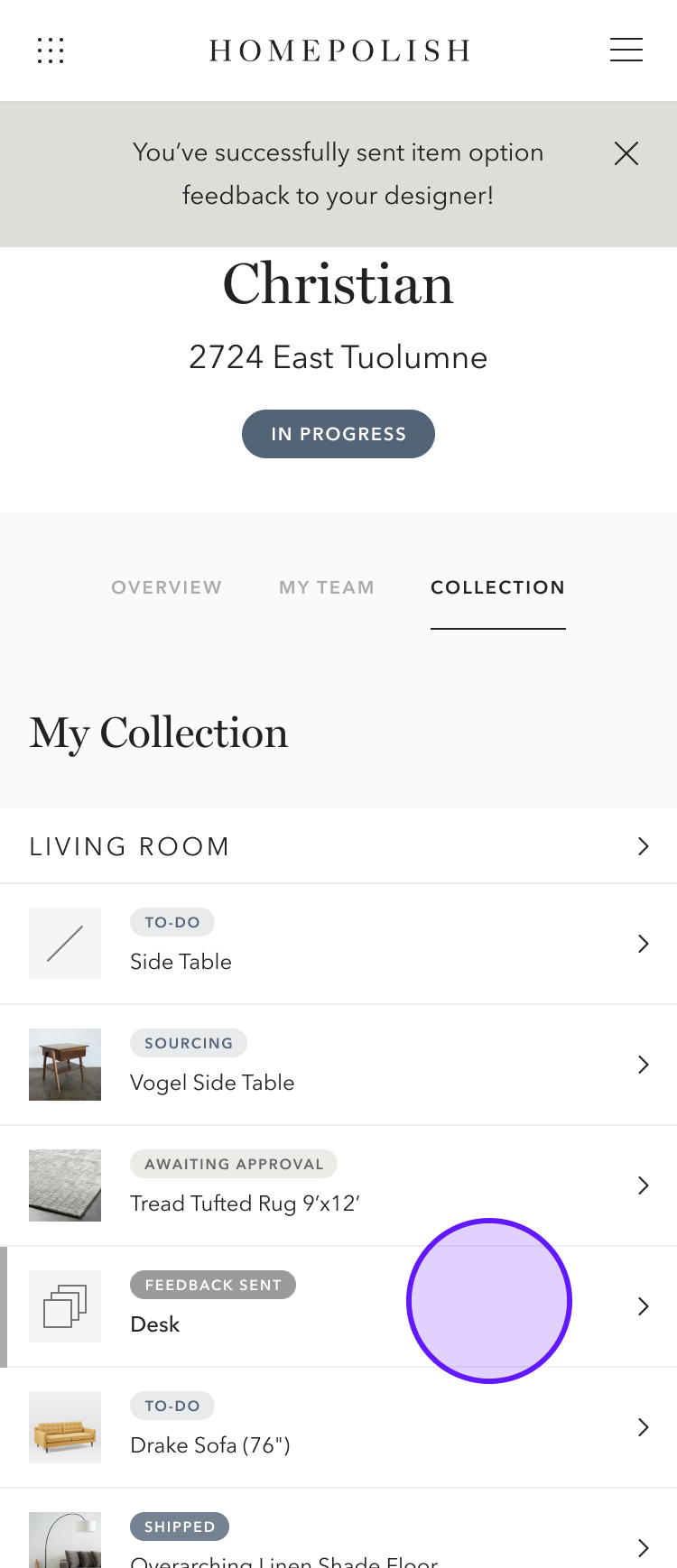
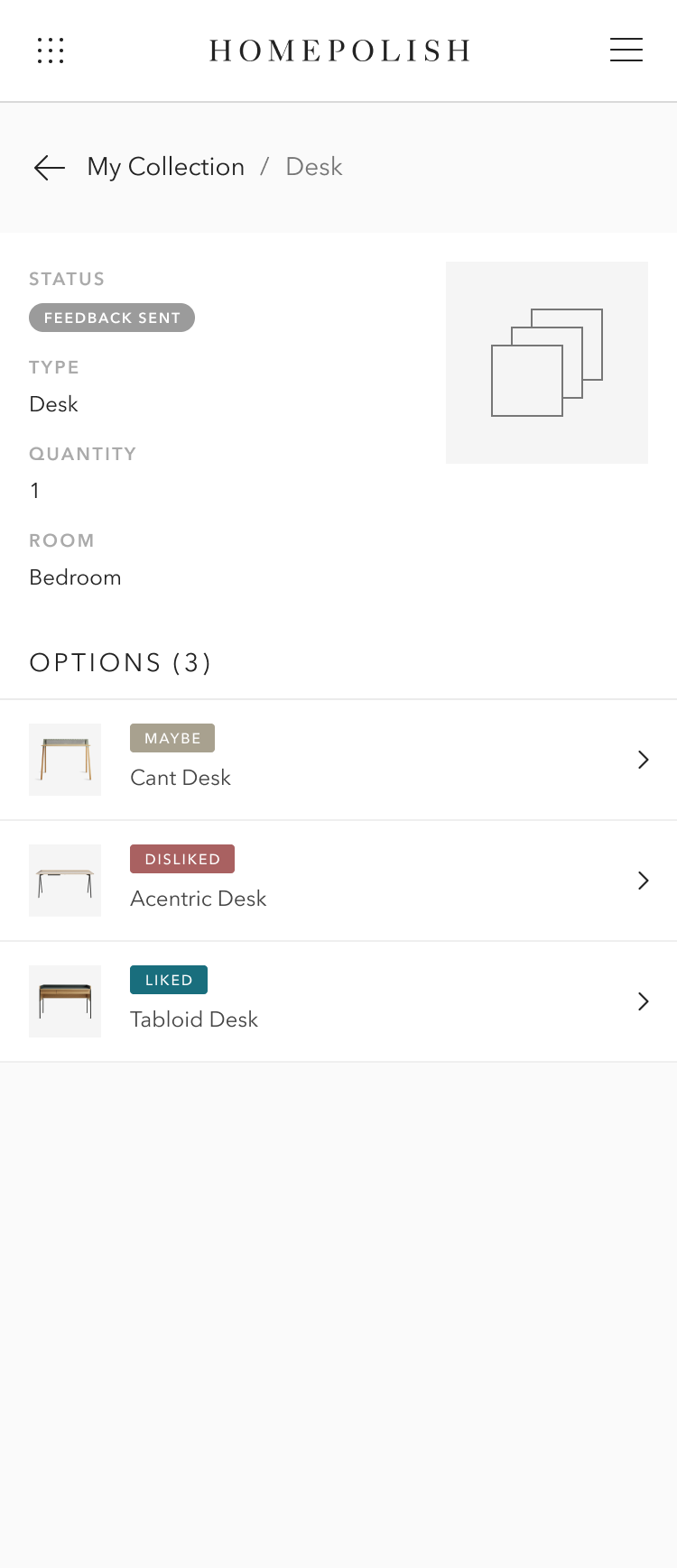
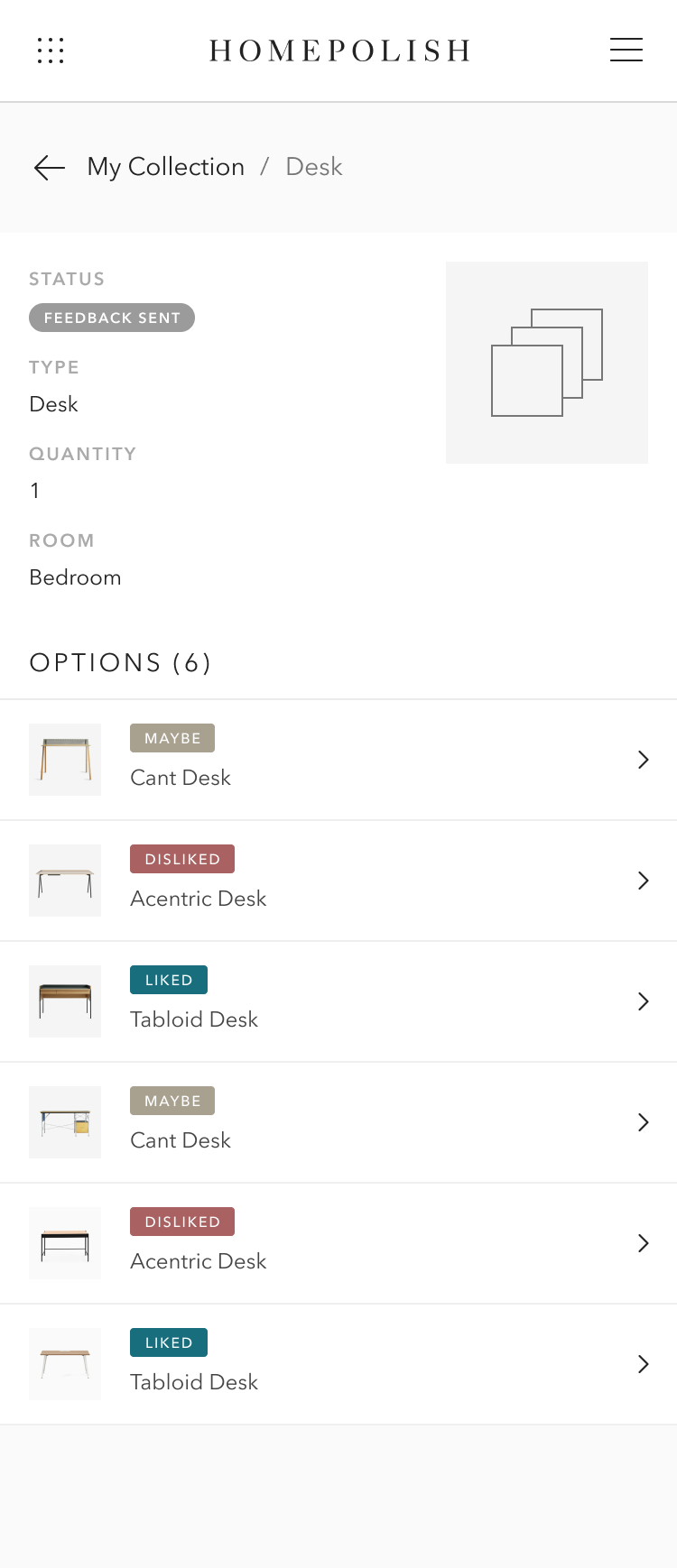
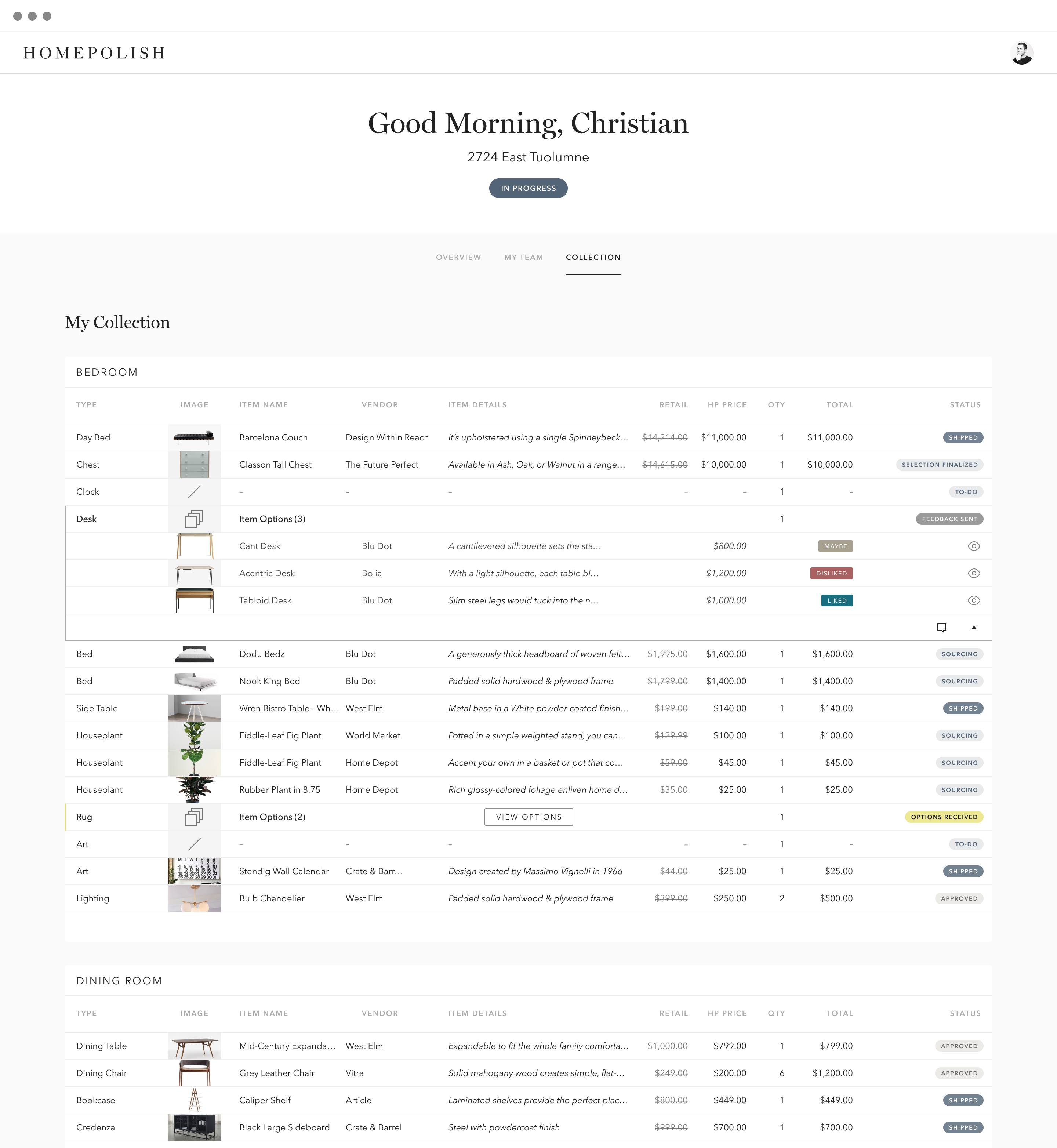
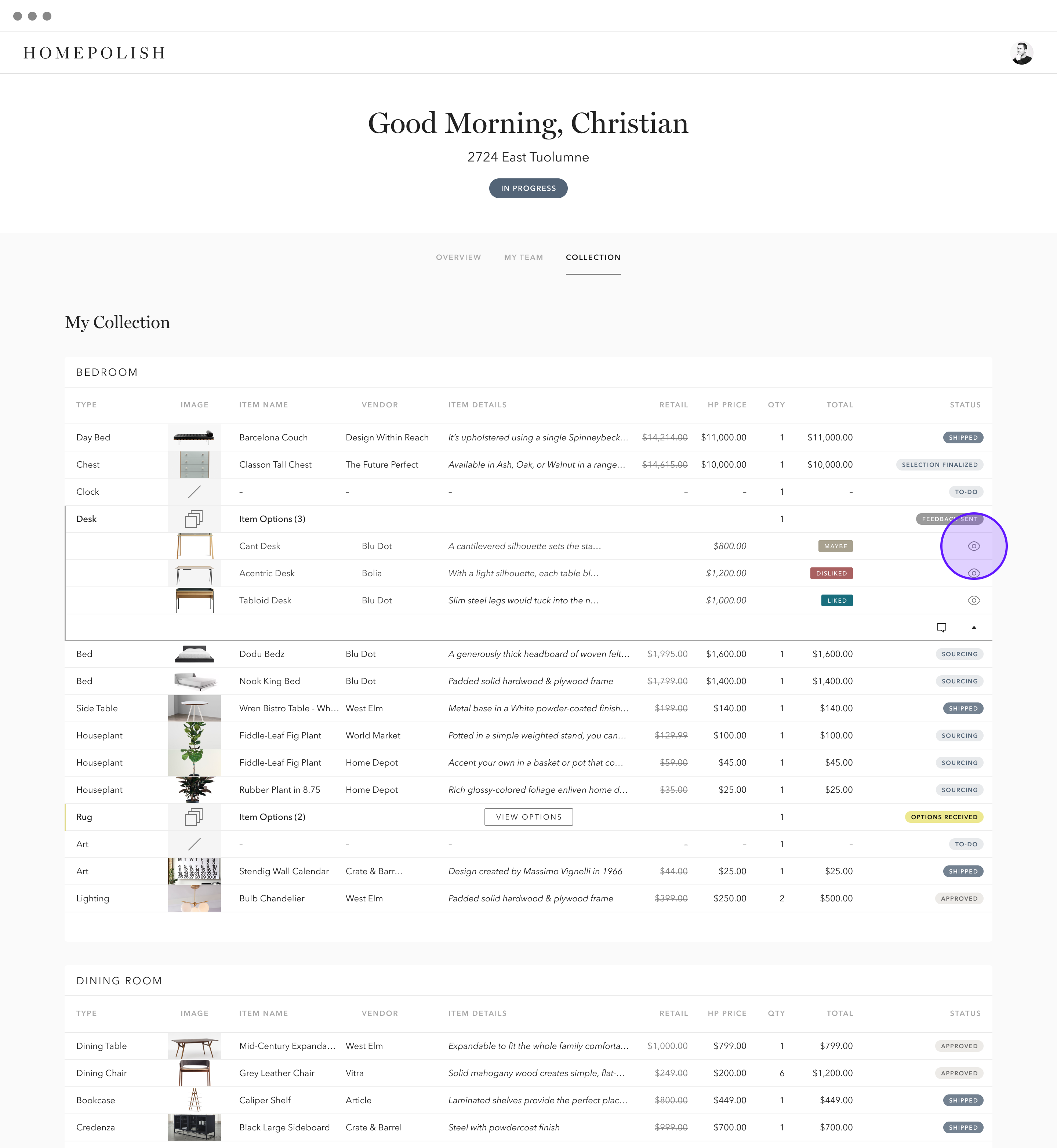
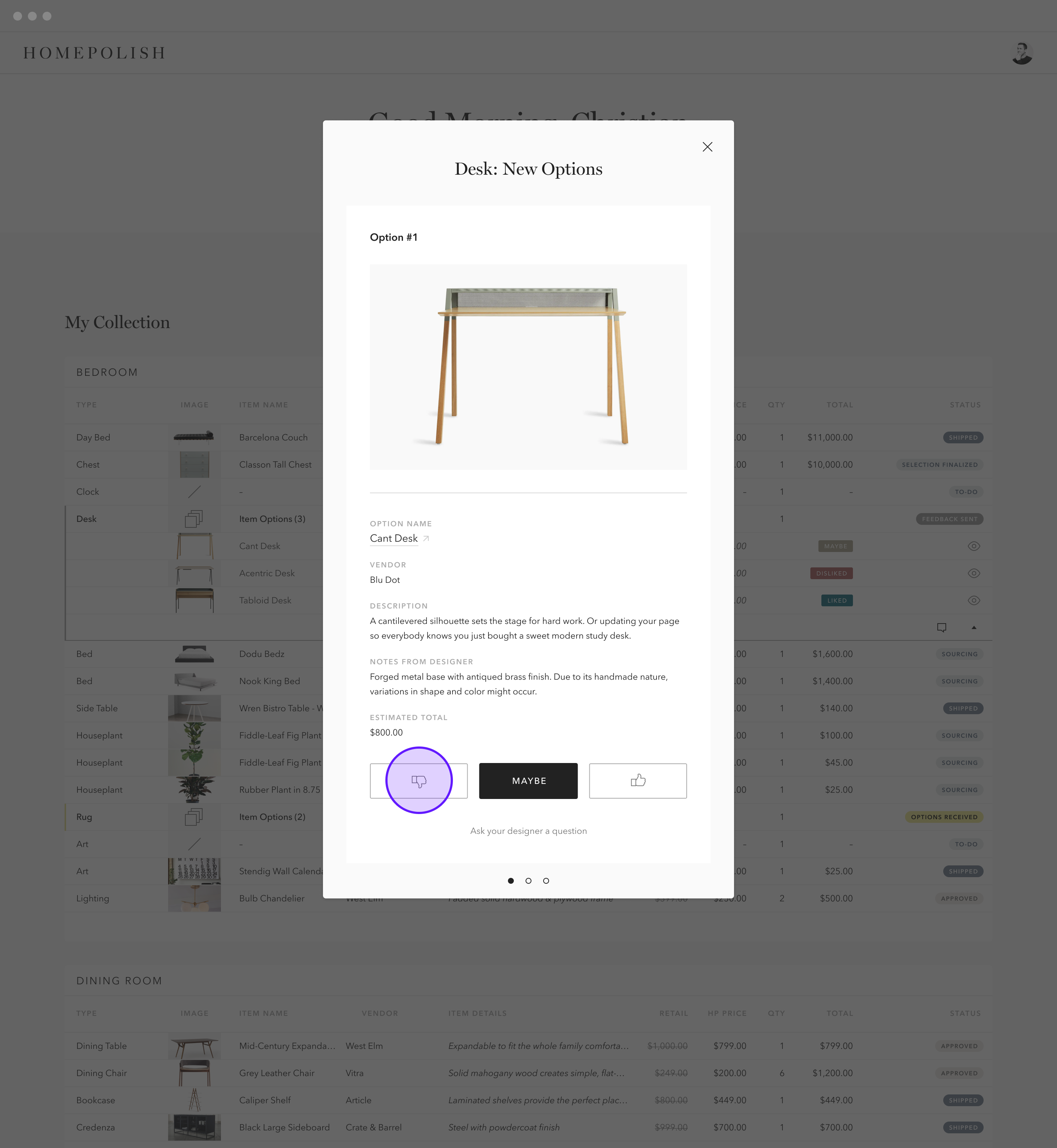
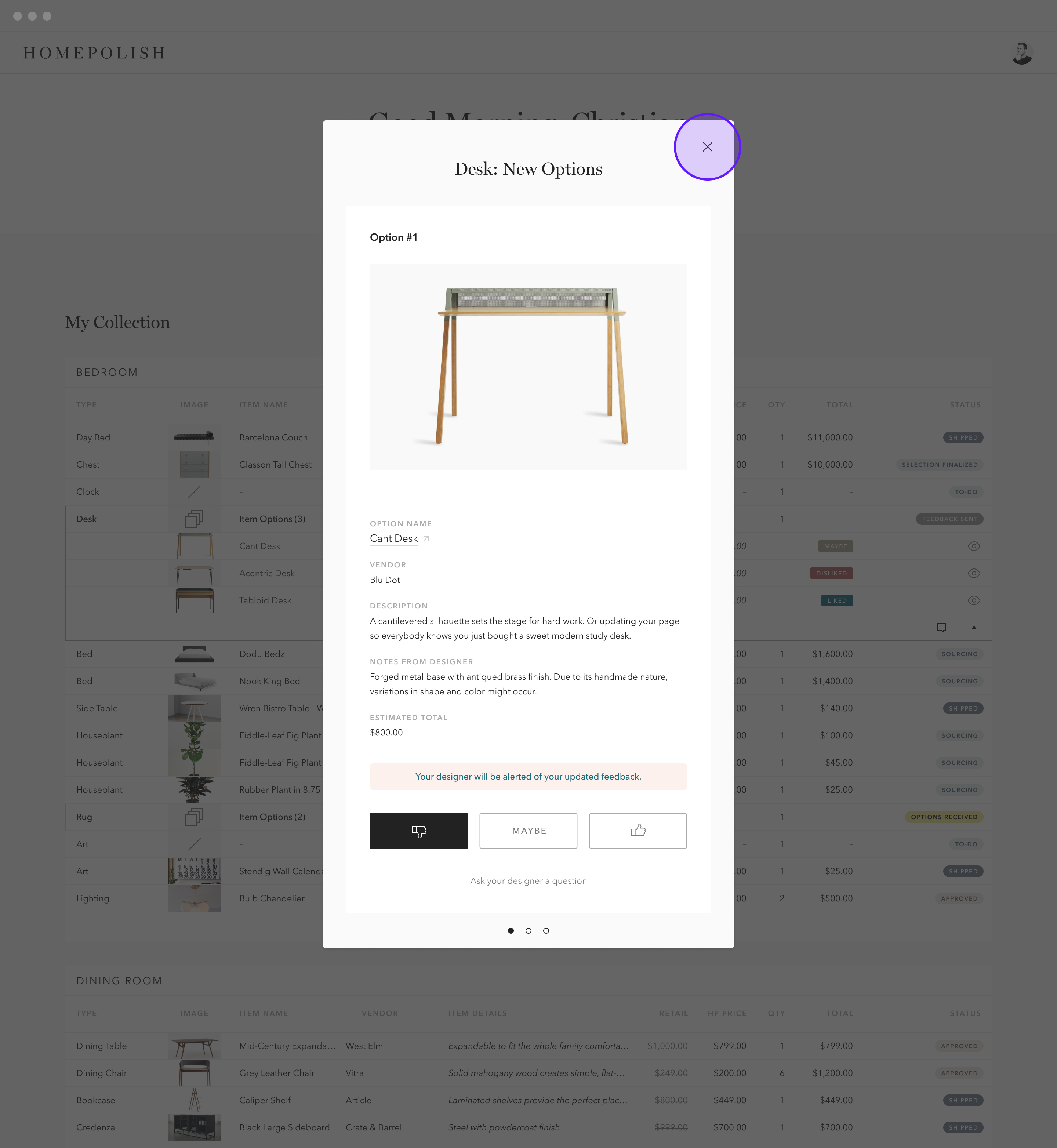
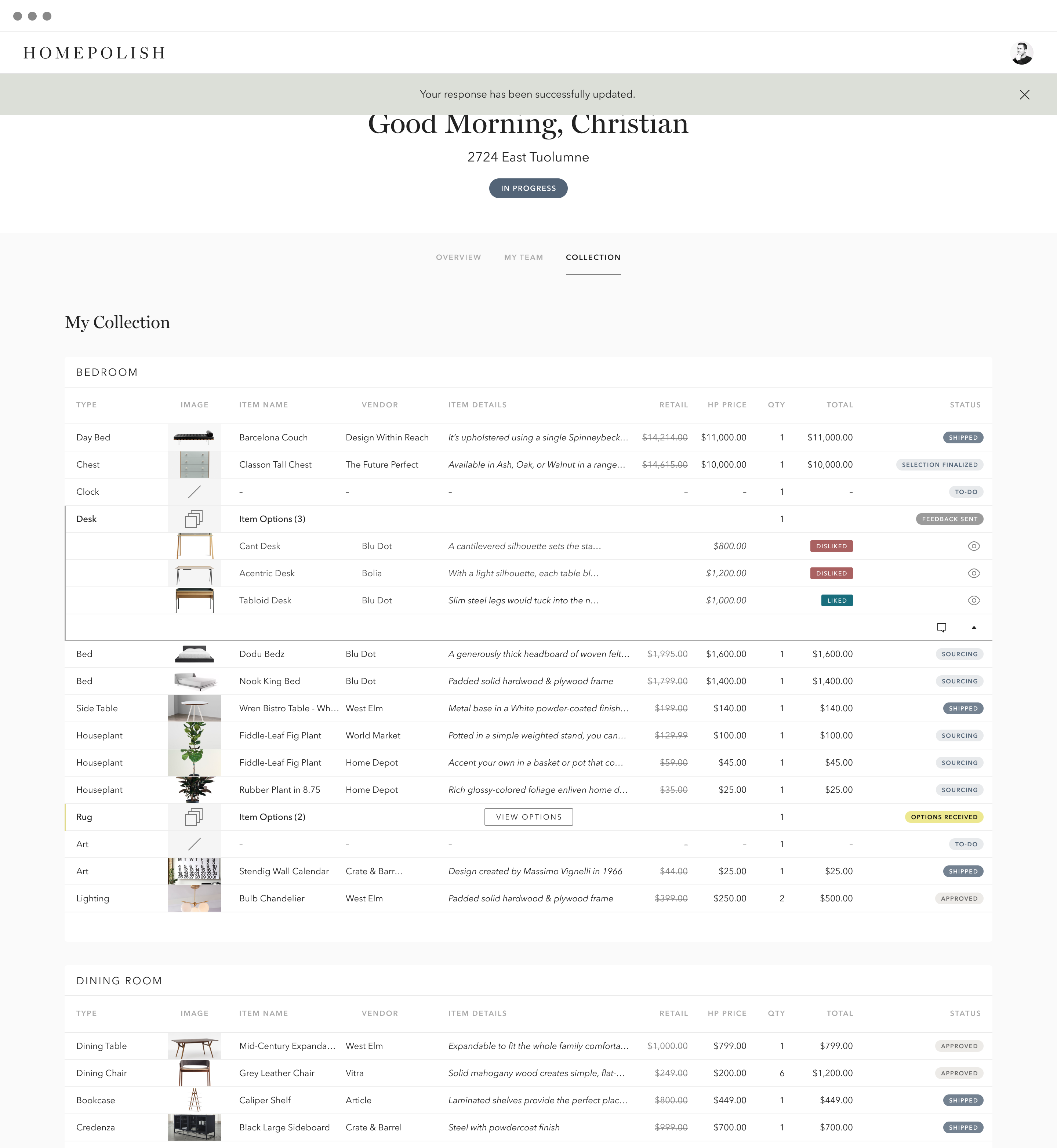
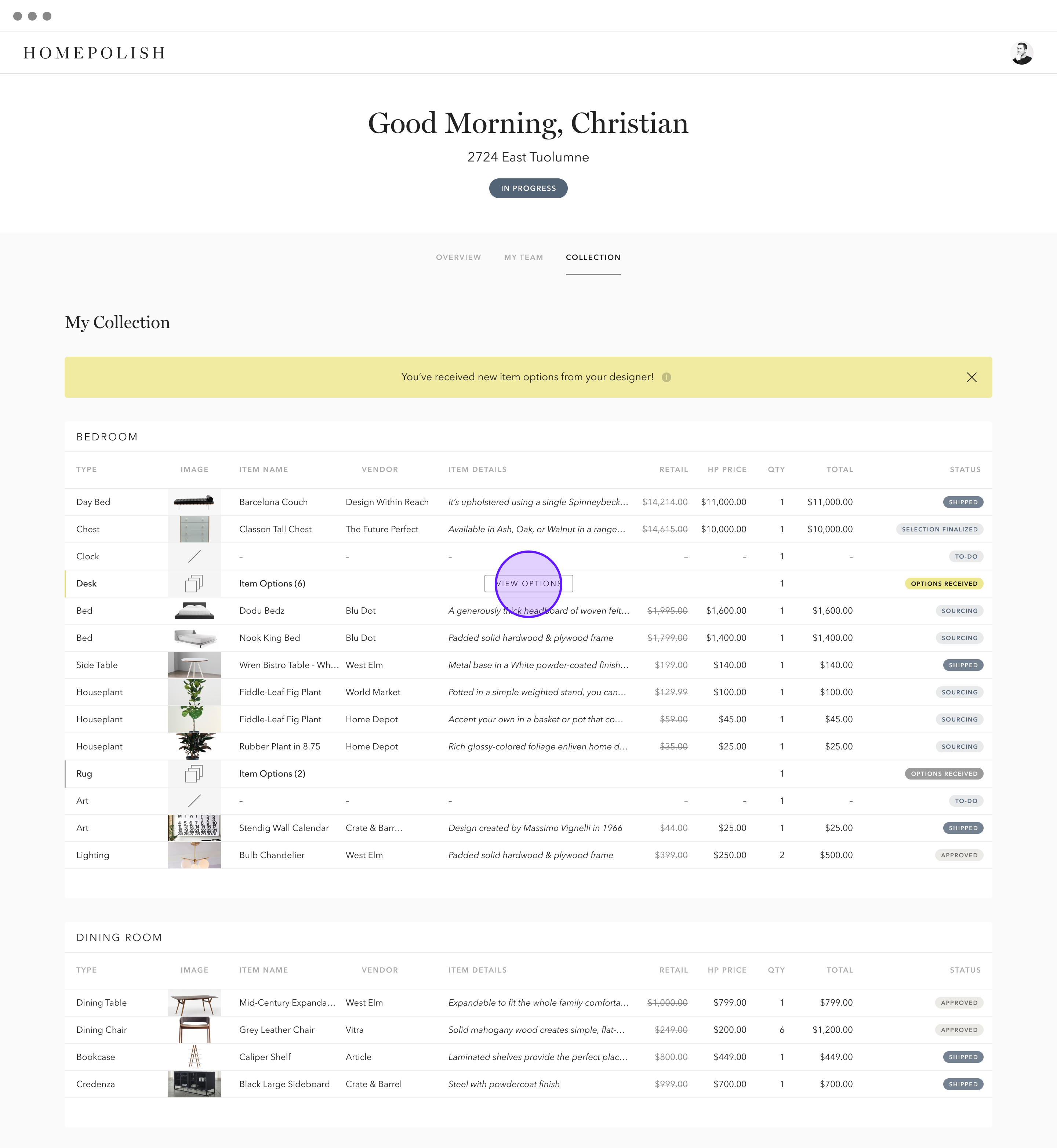
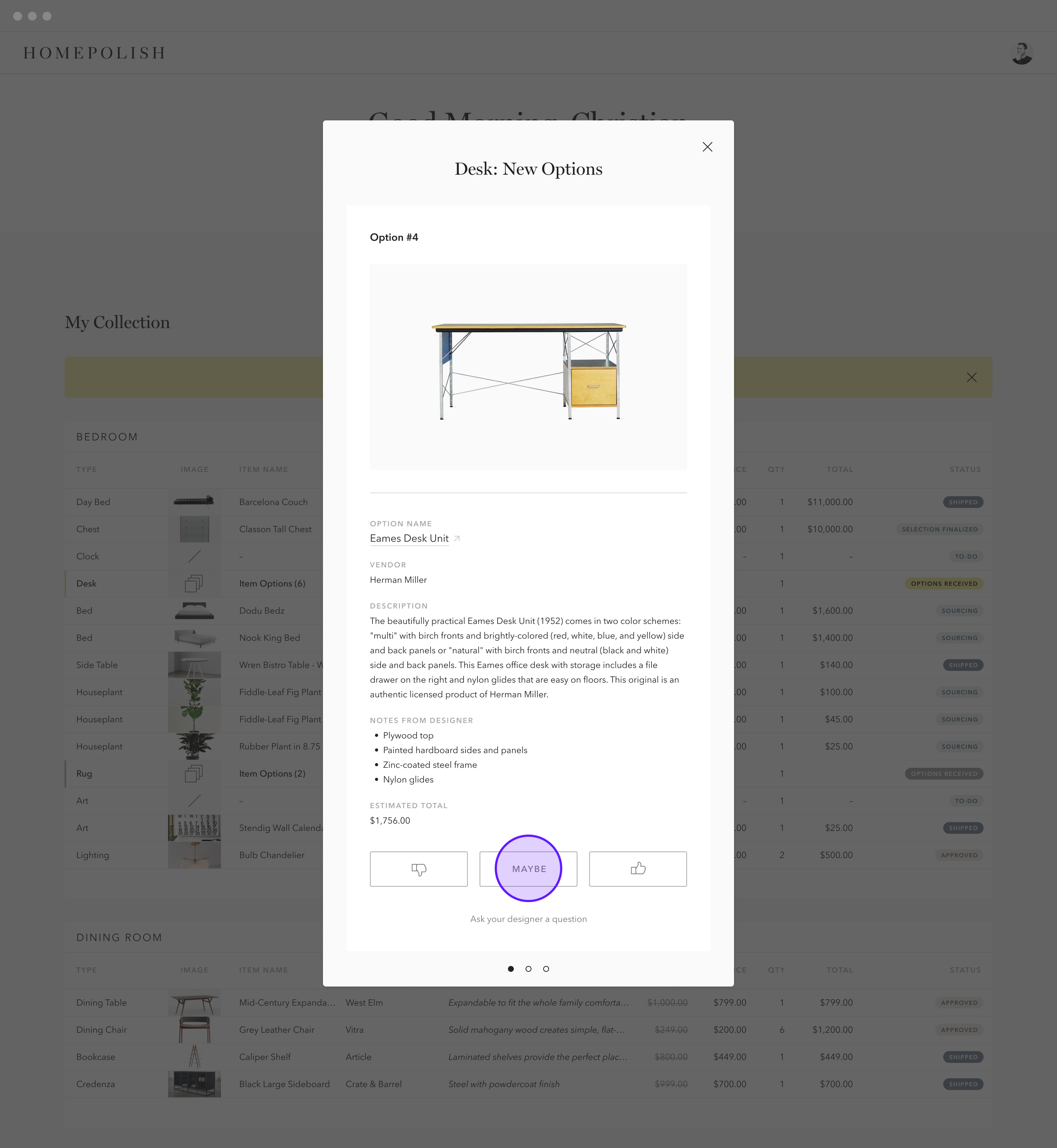
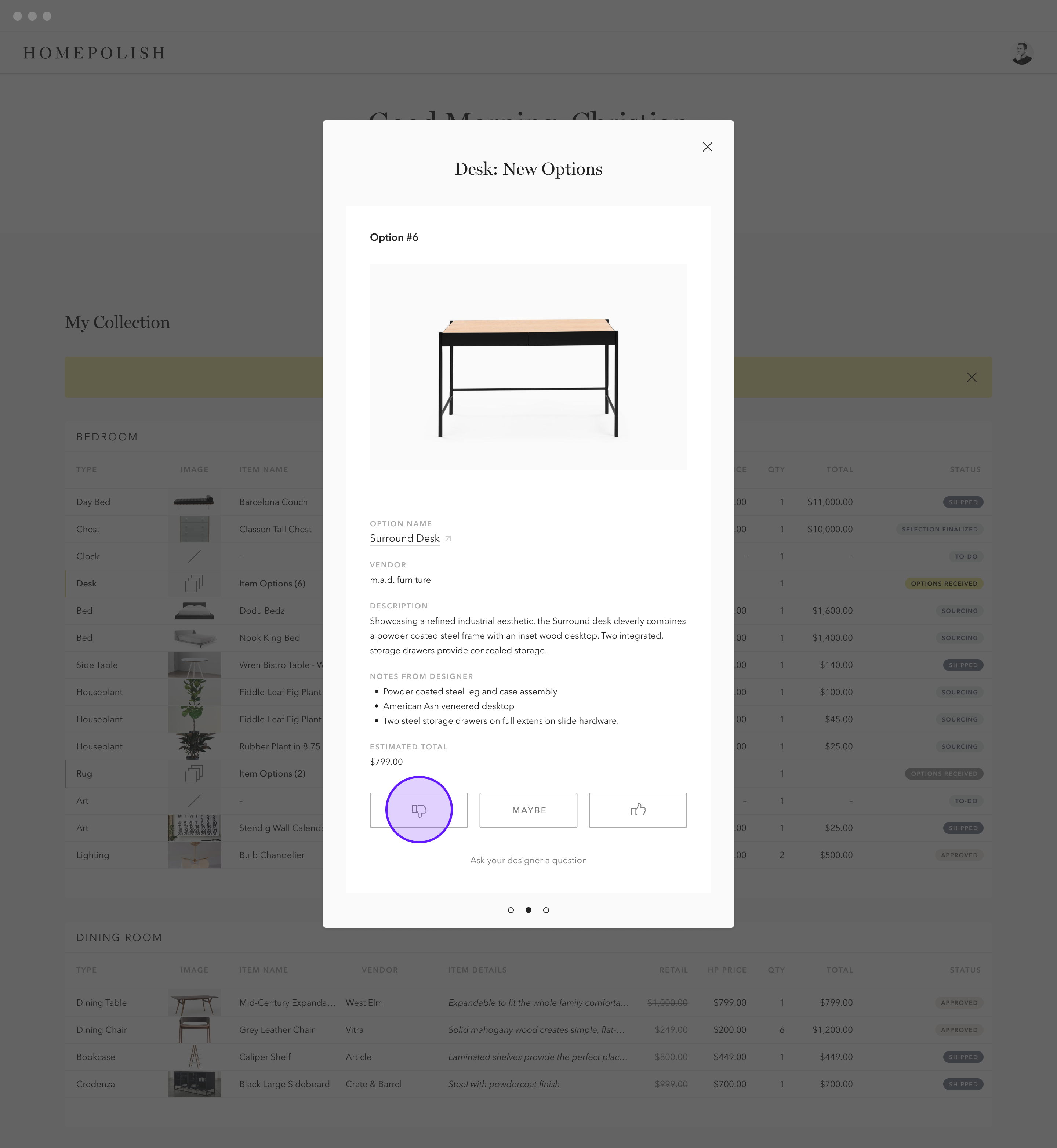
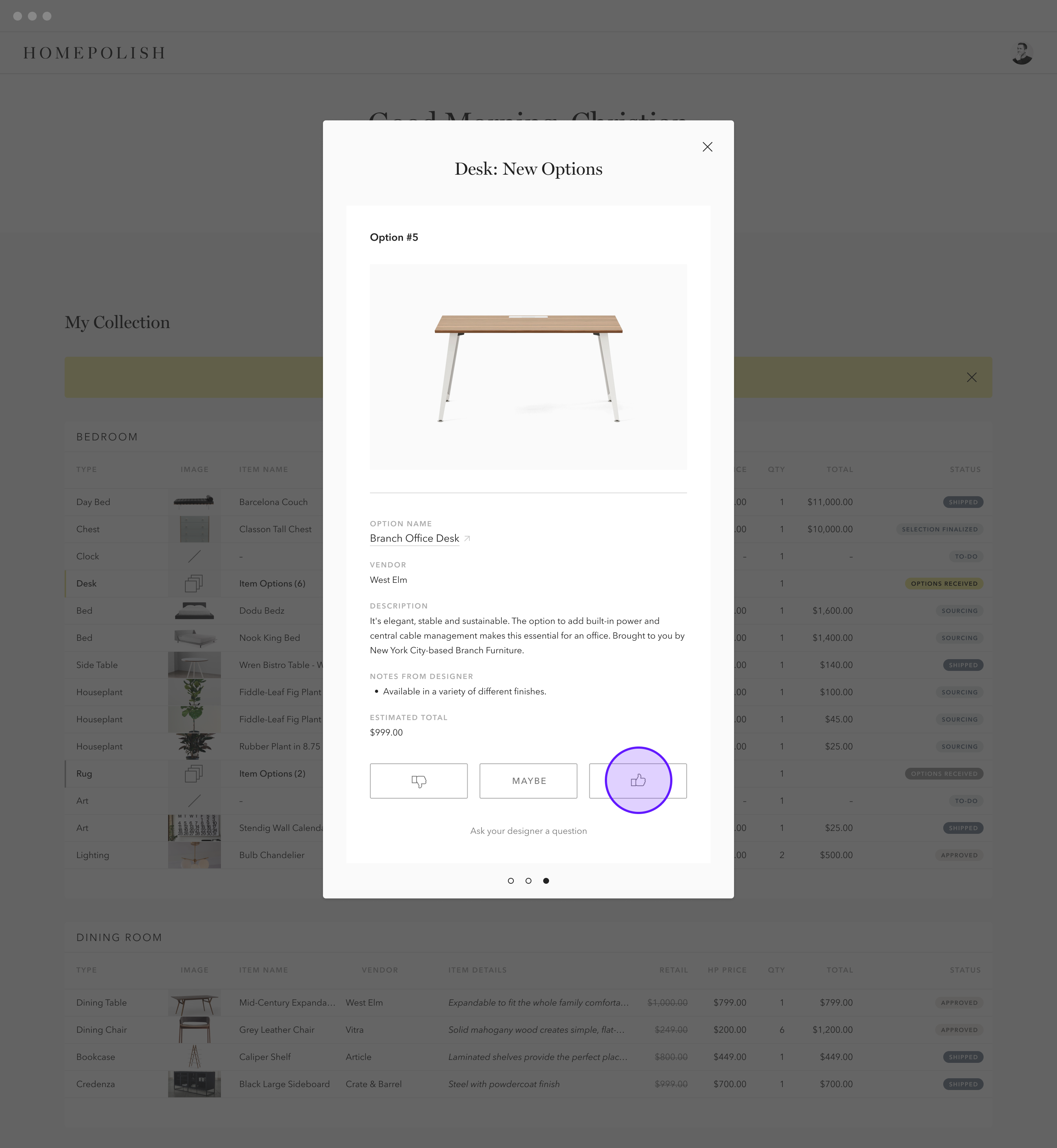
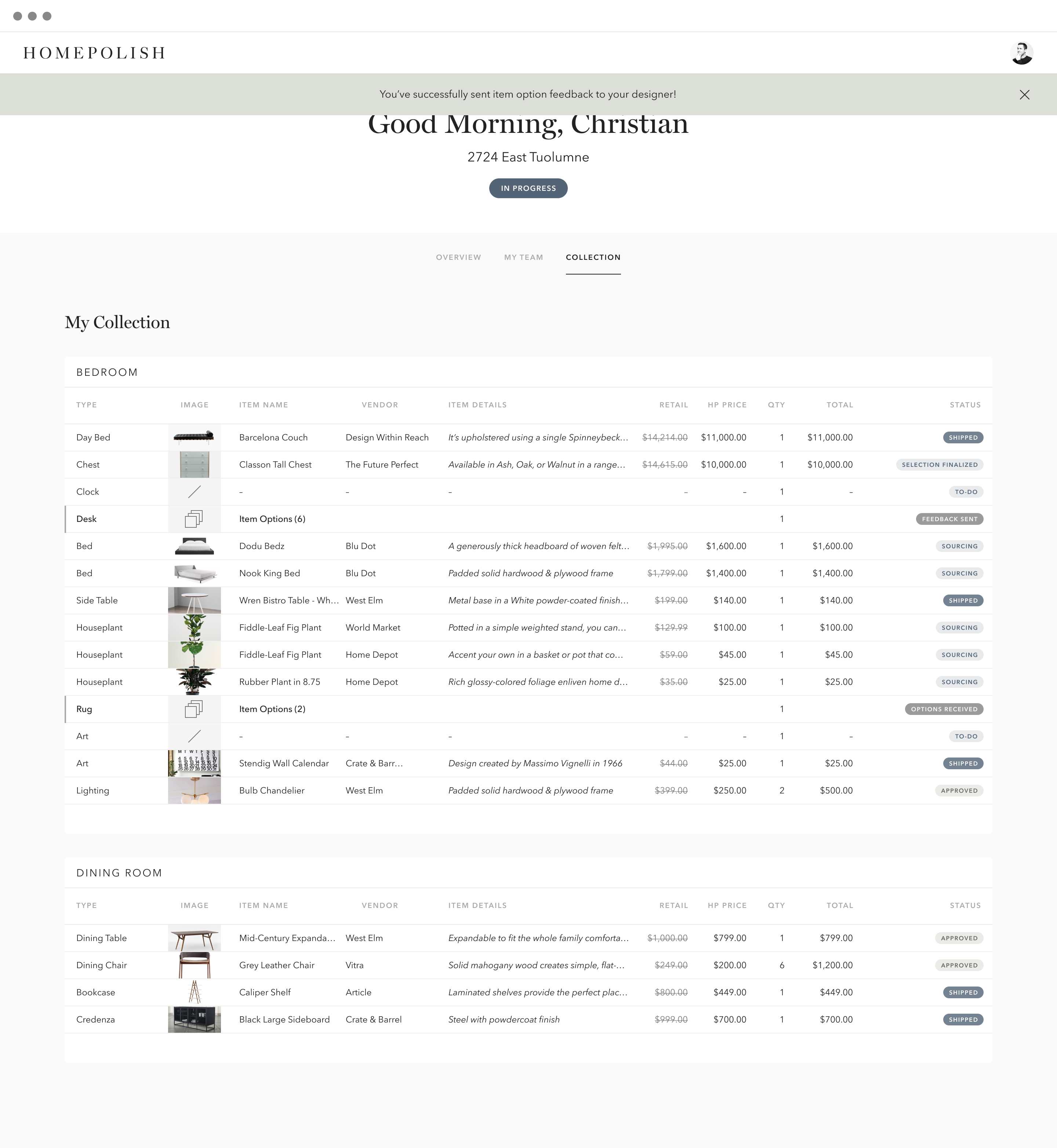
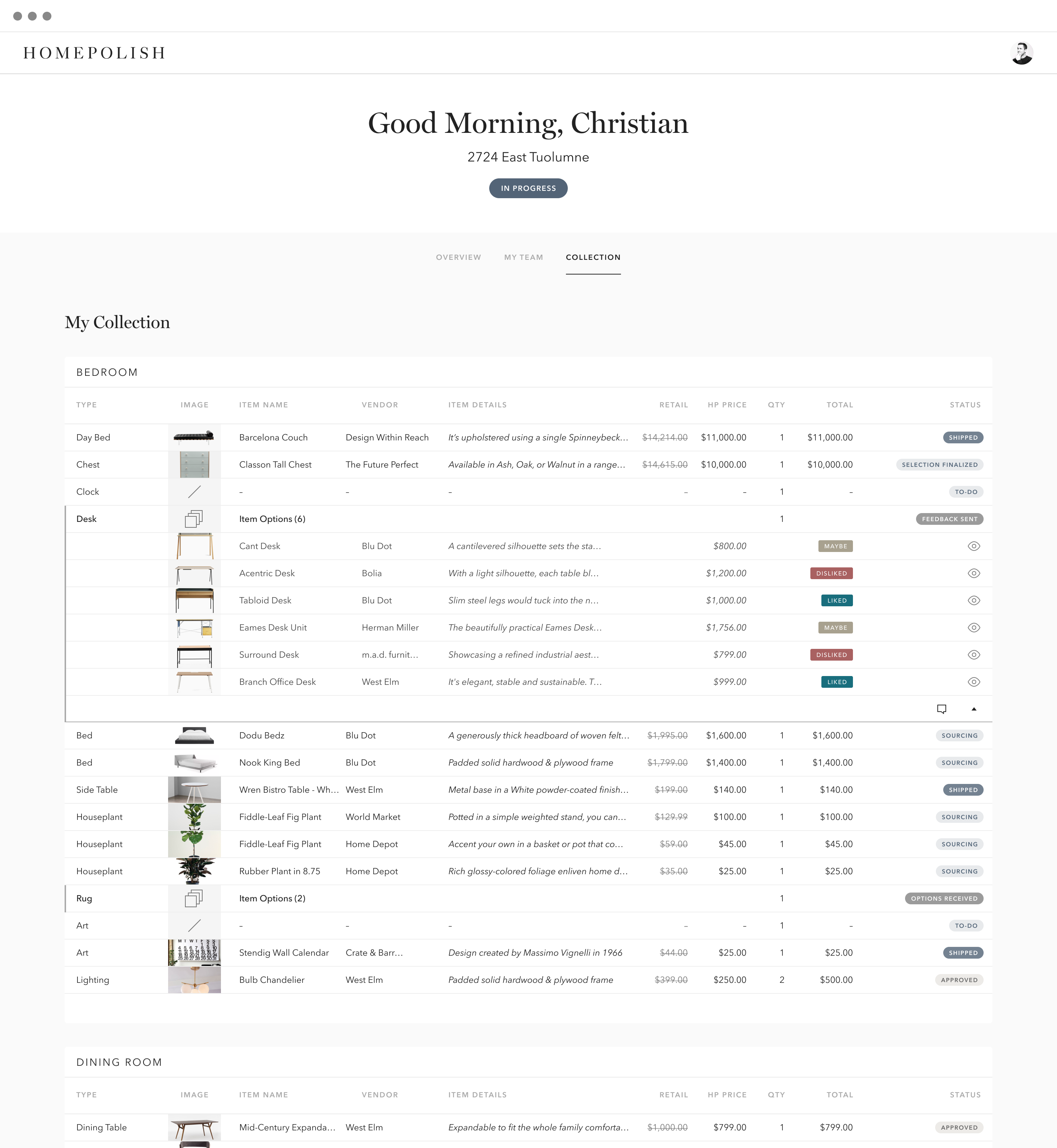
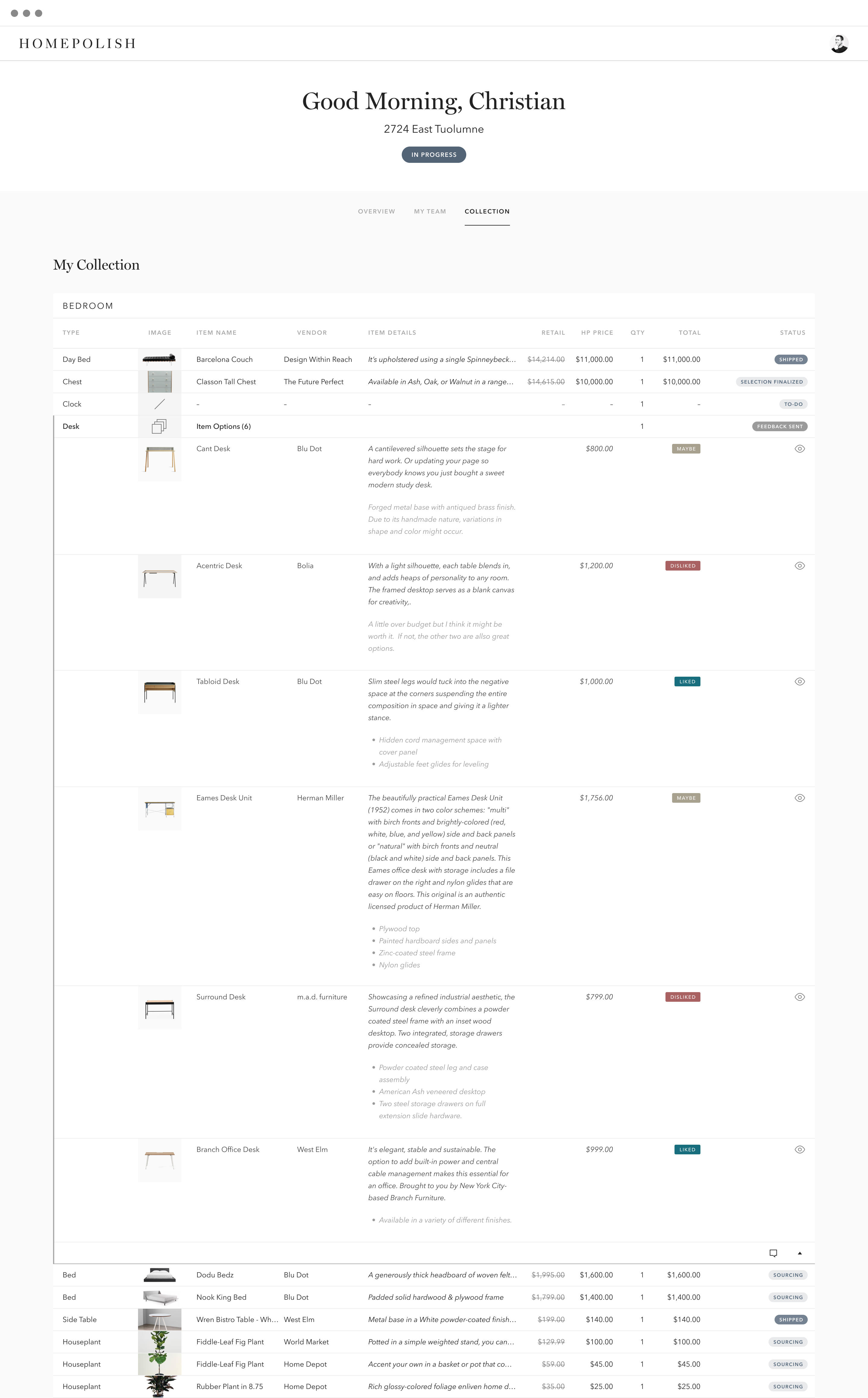
Client View
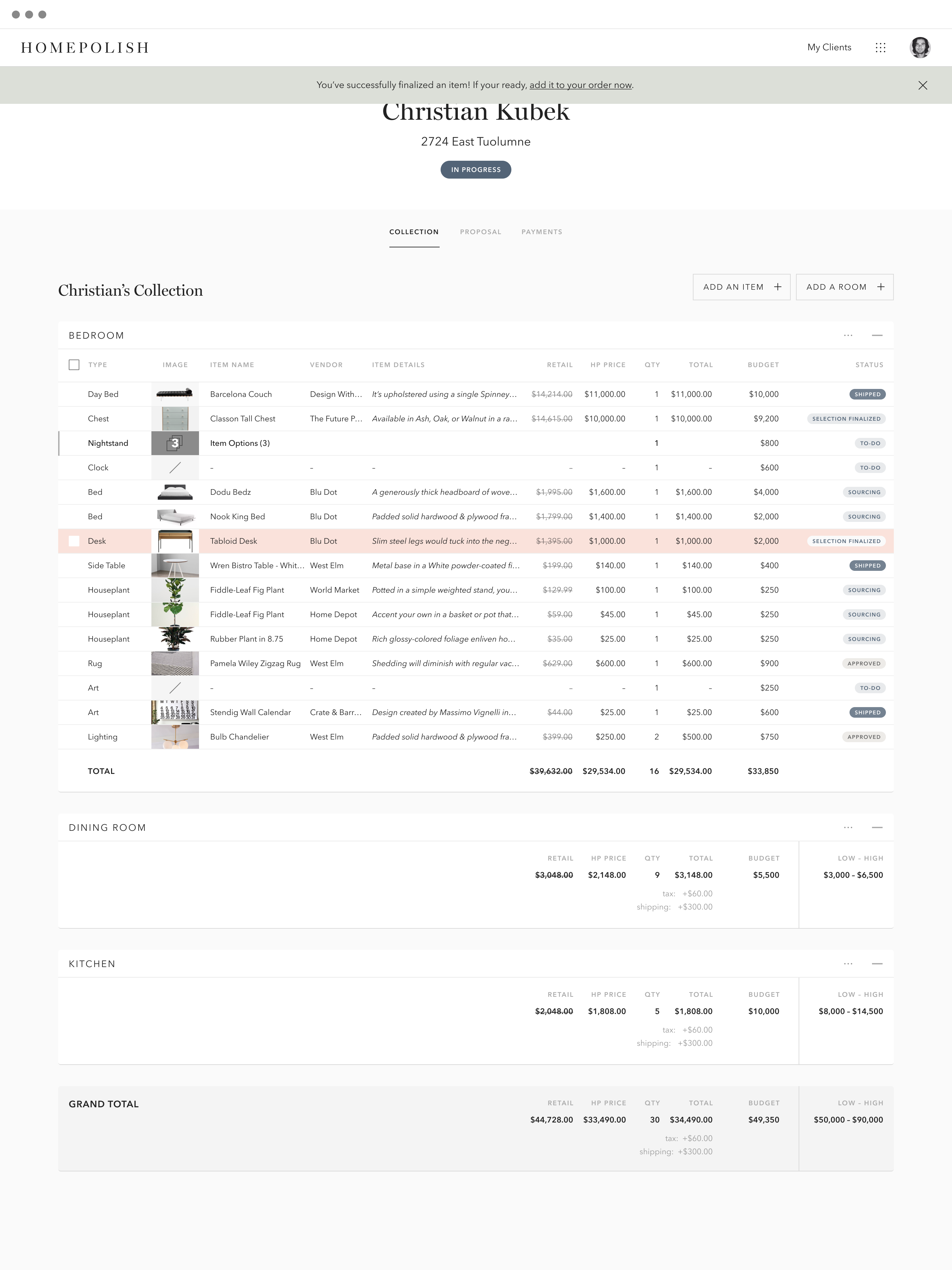
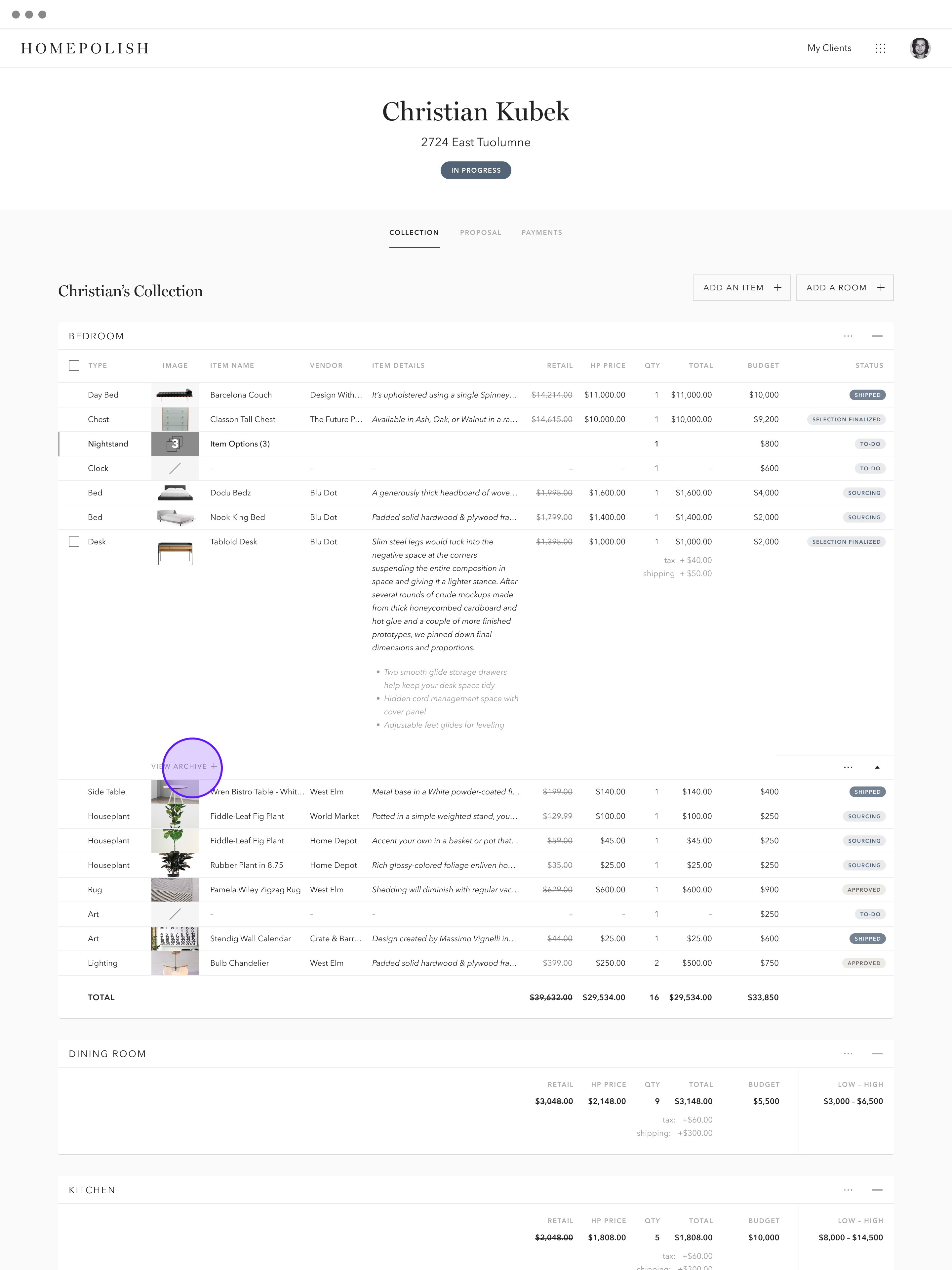
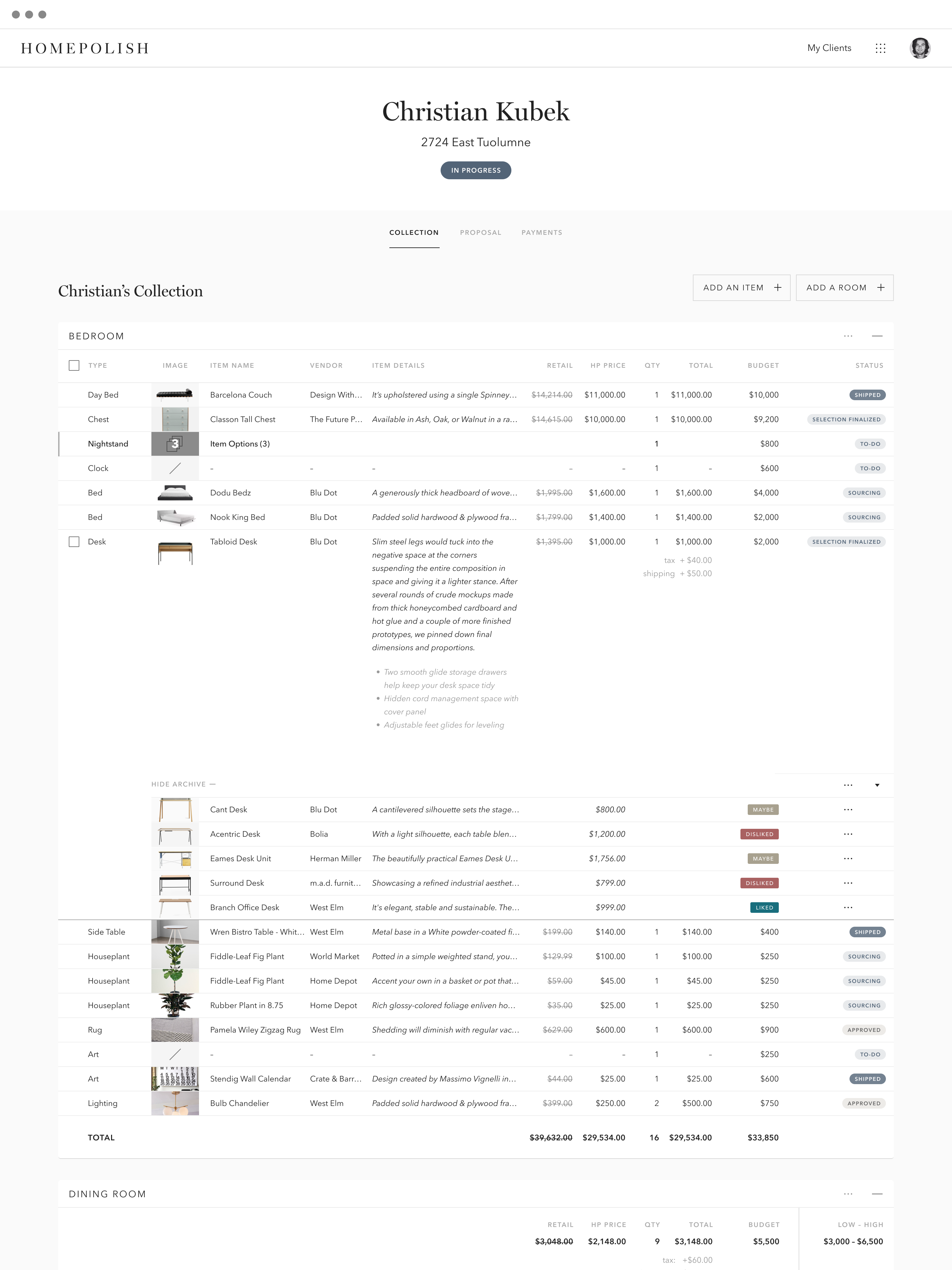
+ Giving Feedback
––––––
Desktop: 333 Screens
Mobile: 230 Screens
Total: 563